以下の画像のような特徴をもったテーブルの作成方法がわかりません。
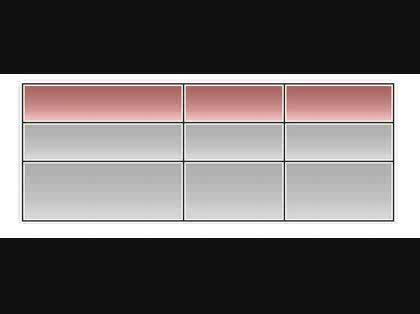
(画像の例)
・黒いアウトライン
・その黒いアウトラインの内側に白いライン
・テーブル内はグラデーション
よくこのようなテーブルを見かけるのですが、どのように作成するのでしょうか?
特にグラデーション部分は画像で用意するのでしょうか?そうした場合、テーブルの各セルの大きさが以下の画像のように様々であった場合はそのセルにあった画像を用意するということでしょうか?
お手数ですがご説明、もしくは参考サイトなどを教えてください。
よろしくお願いします。

No.3ベストアンサー
- 回答日時:
方法は複数あるでしょうから、「よく見かける」のであればそのソースを見比べてみるというのが良いのだと思います。
(No. 1さんと同意見)すぐに思いつくのは、安直ですが、td要素の中にdiv要素を入れることですね。
すると、
・黒いアウトライン → td要素のborder
・その黒いアウトラインの内側に白いライン → td要素のpadding
・テーブル内はグラデーション → div要素のbackground
ということで実現可能です。(下記サンプル参照)
グラデーションに関しては、縦方向のグラデーション画像を用意しておいて(幅は1pxでもよい)、横方向に繰り返す背景画像として指定する(background-repeat: repeat-x;)とよいでしょう。
---
<html>
<head>
<style>
table {
border-collapse: collapse;
}
td {
border: 1px solid #000;
padding: 5px;
}
div {
width: 3em;
height: 3em;
background-color: red;
}
</style>
</head>
<body>
<table>
<tr>
<td><div></div></td><td><div></div></td><td><div></div></td>
</tr>
<tr>
<td><div></div></td><td><div></div></td><td><div></div></td>
</tr>
<tr>
<td><div></div></td><td><div></div></td><td><div></div></td>
</tr>
</table>
</body>
</html>
No.2
- 回答日時:
>独特なテーブル
見た目、「独特」なのは「グラデーション」の部分のみかと存じます。
構造上は、<table> タグの入れ子にすればよいかと。
>・黒いアウトライン
外側のテーブルの背景色を黒色に設定し、1列×3行のテーブルにします。
>・その黒いアウトラインの内側に白いライン
2行目の背景色を白色に設定します。
>・テーブル内はグラデーション
2行目のセルに入れ子で3列×3行のテーブルをいれ、CSS などで背景をグラデーションにします。
http://www.google.com/search?q=table+%E8%83%8C%E …
お探しのQ&Aが見つからない時は、教えて!gooで質問しましょう!
似たような質問が見つかりました
- Illustrator(イラストレーター) Illustrator アンカーポイント選択について 3 2023/01/30 12:31
- MySQL PHPとMySQLを使った掲示板の作り方 1 2022/06/02 13:00
- MySQL PHP 画像のアップロード Qiita 2 2022/11/28 04:44
- JavaScript HTML&CSS Javascriptによる動的テーブル 1 2023/03/27 19:51
- MySQL 【投稿情報用データベース posts】は必要ないと思います。 1 2022/06/02 21:25
- Access(アクセス) AccessVBAで降順にするテーブル作成クエリを使用して作成したテーブルを削除し同一のテーブル作成 1 2023/01/06 11:17
- Excel(エクセル) エクセル VBA セルの結合 2 2022/09/07 11:48
- MySQL 下の画像はSQLの4大命令の性質をまとめたものであるらしいです UPDATE INSERT DELE 1 2023/06/07 15:36
- Illustrator(イラストレーター) ワードに貼った画像のキャンバスと画像本体のサイズの調整 2 2022/05/19 18:31
- Visual Basic(VBA) エクセルマクロでアニメを作る方法を教えてください。 1 2023/02/07 14:27
関連するカテゴリからQ&Aを探す
おすすめ情報
デイリーランキングこのカテゴリの人気デイリーQ&Aランキング
-
TRタグの余白をcssで設定するには
-
文字列が入っているtdを削除せ...
-
テーブルのヘッダとボディの幅...
-
cssで、表示されるテキストによ...
-
テーブルの行の高さを指定する...
-
tableにul,または,olを入れられ...
-
テーブル入れ子した時の、テー...
-
中に<table></table>が使えるア...
-
選択行だけ色を変更する場合のC...
-
セルをまたがるリンク。
-
テーブルの行を折りたたみたい...
-
逆L字の表(table)組み
-
Safariでテーブルのセルの高さ...
-
htmlのtable内に画像
-
HTMLでテーブルの並び替え
-
テーブルタグのセルの幅の一部...
-
HTML <td></td>タグ セル内余...
-
width指定したTDでwhite-space:...
-
テーブルの上に空行が入る・・...
-
表の一部を結合するには?
マンスリーランキングこのカテゴリの人気マンスリーQ&Aランキング
-
テーブルの行を折りたたみたい...
-
tableにul,または,olを入れられ...
-
テーブルの任意の列を非表示に...
-
TRタグの余白をcssで設定するには
-
文字列が入っているtdを削除せ...
-
テーブルのヘッダとボディの幅...
-
テーブルの行の高さを指定する...
-
cssで、表示されるテキストによ...
-
テーブルのセルに画像をピッタ...
-
HTML <td></td>タグ セル内余...
-
ホームページ 表の上の余白を...
-
テーブルの表示がずれます
-
スタイルシートで colspan=3と...
-
テーブルの上に空行が入る・・...
-
テーブルタグのセルの幅の一部...
-
表の1列だけをCSSを使って右揃...
-
逆L字の表(table)組み
-
tableでcolspanを使うと次行以...
-
HTMLのテーブルで桁をそろ...
-
テーブルのセルにアンカー
おすすめ情報
