書籍をみつつHTMLやCSSを学んでおり、今CSSの装飾の項目で背景には色だけでなく
画像も設定できるのでやってみよう!というところで、つまづいております。
きちんと文字やフォント等は反映されているので、単純に画像のURLの貼り方が問題だと思うのですが、ご確認のほどよろしくお願いします(-_-;)
同じ階層...ですよね?反映させたい画像はimagesというファイルの中の「bg.png」となっている画像です。
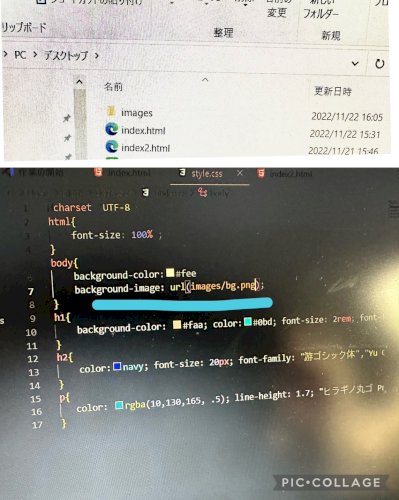
打ち込んだCSS↓
@charset "UTF-8";
html{
font-size: 100% ;
}
body{
background-color:#fee
background-image: url(images/bg.png);
}

No.1ベストアンサー
- 回答日時:
background-color:#fee の最後に;を入れる。
これが無いから、background-colorの続きだと認識され、そんな構文も無いから画像が無視されている。
反映されました!!!!(´;ω;`)
セミコロン抜けないよう意識してたはずなのですが、これから更に気を付けて忘れないようにします!!
ご回答ありがとうございました!
お探しのQ&Aが見つからない時は、教えて!gooで質問しましょう!
似たような質問が見つかりました
- HTML・CSS 書籍を見つつサイト造りの練習をしているのですが、見た目が一致しません 2 2022/11/28 15:00
- HTML・CSS CSSが上手く反映されないみたいです 2 2022/11/21 16:19
- HTML・CSS ヘッダーの画像にメインエリアがかぶってしまいます 1 2022/11/28 14:06
- HTML・CSS htmltとcssの連携をして画像縮小について 1 2022/11/15 20:32
- HTML・CSS スクロールすると追従する画像のコードを書いているのですが、追従する画像の大きさの調節が上手くいきませ 2 2022/04/18 12:52
- HTML・CSS テキストを画面の真ん中に配置したいです。 2 2022/11/25 16:11
- HTML・CSS 【HTML】【CSS】【Swiper】 元の画像は横1200×縦600なのですが、実際のサイト上に反 5 2022/07/16 13:57
- HTML・CSS 下にスクロールしても、追従するボタンのコードを書いたのですが、ボタンの中の画像が半分しか表示されない 1 2022/04/16 21:31
- HTML・CSS PCサイズで赤い画像2つと、青い画像2つがそれぞれ横に2つずつ並んでいるのですが、これをスマホサイズ 5 2022/04/11 12:01
- HTML・CSS cssの display: flex;で横並びにならずに困ってます 1 2022/12/04 13:18
関連するカテゴリからQ&Aを探す
おすすめ情報
デイリーランキングこのカテゴリの人気デイリーQ&Aランキング
-
同じ画像 複数回使用
-
PNGがうまく表示されない・・・。
-
<hr>の縦バージョンはありますか?
-
HTMLです 店主のこだわりという...
-
背景画像をリピートさせない方...
-
background-repeat CSS で切れ...
-
画像とその下にあるテキストの...
-
画像の上にテキスト配置で、拡...
-
CSSで背景画像をランダムに表示...
-
背景画像がずれる現象について
-
webページ作っているのですが、...
-
background-sizeの背景で最小値...
-
コーディング中、右側に謎の余...
-
背景を固定し文章だけをスクロール
-
ボタン(画像)をクリックする...
-
スクロールバー
-
背景部分を透けさせてデスクト...
-
画像で背景透明のテキストがに...
-
background-sizeでcontainする...
-
iframe内をクリックさせない方...
マンスリーランキングこのカテゴリの人気マンスリーQ&Aランキング
-
<hr>の縦バージョンはありますか?
-
画像の上にテキスト配置で、拡...
-
lightbox2で画像を天地左右中央...
-
background-sizeでcontainする...
-
【Webサイト】画像が小さく表示...
-
background-sizeの背景で最小値...
-
【至急お助け!】チェックボッ...
-
画像とその下にあるテキストの...
-
background-repeat CSS で切れ...
-
大至急。webのシングルページを...
-
htmlかcssで背景の白い枠をなく...
-
IMGタグで画像の繰り返し使用は…
-
画像上に文字を表示するとiPhon...
-
同じ画像 複数回使用
-
CSSで背景画像をランダムに表示...
-
画面サイズ変更時のレイアウト...
-
要素の幅をいろんな写真の幅に...
-
Chat GTPで、12月のカレンダー...
-
submitボタンの上に重ねた画像...
-
LightBoxの矢印の出し方
おすすめ情報
