こんにちは、リンク付きの縦のホバーメニューを作っていますが、左右のセンタリングだけがうまく行きません
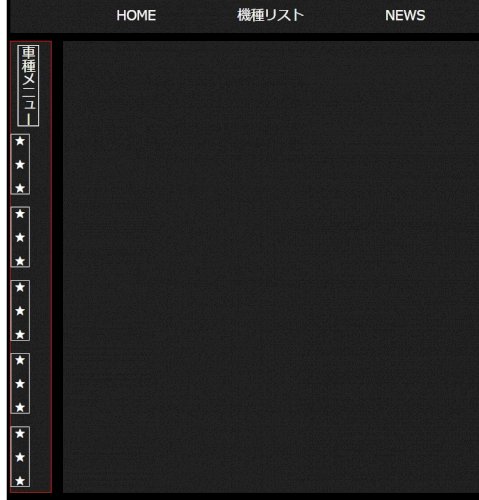
画像の通り、pagemenu a と pagemenu a:hover の部分を 赤枠内 .pagemenu の左右の中央にセンタリングしようと色々やってみたのですが、知識が足りず出来ません
ちなみにCSSを見ると解りますが、pagemenu は可変6%となっていますので、それに合わせて常にセンターに表示されることが必要です。
詳しい方、よろしくお願いいたします。
■ HTML
<div class="wrapper">
<div class="pagemenu">
<ul>
<li><p>車種メニュー</p></li>
<li><a href="#">★ ★ ★</a></li>
<li><a href="#">★ ★ ★</a></li>
<li><a href="#">★ ★ ★</a></li>
<li><a href="#">★ ★ ★</a></li>
<li><a href="#">★ ★ ★</a></li>
</ul>
</div>
</div>
■ CSS
.pagemenu
{
display: block;
background:#222222;
height: 100% ;
width : 6% ;
border : 1px solid #ff0000 ;
}
.pagemenu p
{
writing-mode: vertical-rl;
text-orientation: upright;
border-bottom: 1px solid #ccc;
border : 1px solid #ffffff ;
}
.pagemenu ul
{
list-style-type: none;
margin: 0 auto ;
padding: 0;
}
.pagemenu li
{
margin: 0;
padding: 0;
}
.pagemenu a
{
color: #fff;
text-decoration: none;
border: 1px solid #ccc;
writing-mode: vertical-rl;
text-orientation: upright;
}
.pagemenu a:hover
{
background-color: #ddd;
color: #222222;
}


No.2ベストアンサー
- 回答日時:
gekikaraou さん
・・・・pagemenu は可変6%となっていますので、それに合わせて常にセンターに表示・・・・・・
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<style>
.pagemenu
{
display: block;
background:#222222;
height: 100% ;
width : 6% ;
border : 1px solid #ff0000 ;
}
.pagemenu p
{ color:#fff; /* 追加 */
writing-mode: vertical-rl;
text-orientation: upright;
border-bottom: 1px solid #ccc;
border : 1px solid #ffffff ;
}
.pagemenu ul
{ display:flex; flex-flow:column; align-items:center; /* 追加 */
list-style-type: none;
/* margin: 0 auto ; 削除 */
padding: 0;
}
.pagemenu li
{
margin: 0;
padding: 0;
}
.pagemenu a
{
color: #fff;
text-decoration: none;
border: 1px solid #ccc;
writing-mode: vertical-rl;
text-orientation: upright;
}
.pagemenu a:hover
{
background-color: #ddd;
color: #222222;
}
</style>
</head>
<body>
<div class="wrapper">
<div class="pagemenu">
<ul>
<li><p>車種メニュー</p></li>
<li><a href="#">★ ★ ★</a></li>
<li><a href="#">★ ★ ★</a></li>
<li><a href="#">★ ★ ★</a></li>
<li><a href="#">★ ★ ★</a></li>
<li><a href="#">★ ★ ★</a></li>
</ul>
</div>
</div>
</body>
</html>
No.3
- 回答日時:
.pagemenu liに
text-align: center; を追加する。

No.1
- 回答日時:
こんにちは
方法はいろいろ考えられると思いますが・・・
ご提示のままの文書構成で良いものとして、LI要素内のAはinline要素なので、そのままセンタリングすれば良いのではないでしょうか?
.pagemenu li { text-align: center; }
ただし、これだけだとタイトル部分のP要素(=ブロック要素)には影響しません。
また、P要素にはデフォルトマージンがあるので、この部分がセンタリングできていないと思います。
これを是正するなら、デフォルトを再定義して
.pagemenu p { margin: 0 auto; }
としておくとか。
あるいは、PタグをSPAN等に変えれば、LIのセンタリングだけで、中央揃えになるでしょう。
Pタグのままで、インライン表示することも考えられますが、デフォルトマージンをクリアする必要はあります。
.pagemenu p { display: inline; margin: 0; }
お探しのQ&Aが見つからない時は、教えて!gooで質問しましょう!
似たような質問が見つかりました
- HTML・CSS ヘッダーの画像にメインエリアがかぶってしまいます 1 2022/11/28 14:06
- HTML・CSS 書籍を見つつサイト造りの練習をしているのですが、見た目が一致しません 2 2022/11/28 15:00
- PHP style.cssのjQuery条件付きcssが機能しない 4 2022/07/17 18:27
- HTML・CSS アコーディオンメニューが思うように動作しません。 1 2023/08/20 16:48
- HTML・CSS CSS のみのタブ切り替えについて 1 2023/01/11 16:47
- HTML・CSS テキストを画面の真ん中に配置したいです。 2 2022/11/25 16:11
- HTML・CSS インラインブロックの中のテキストを上下中央に合わせたい 1 2022/12/24 17:46
- HTML・CSS cssの display: flex;で横並びにならずに困ってます 1 2022/12/04 13:18
- HTML・CSS <!DOCTYPE html> <html> <head> <meta charset="utf-8 2 2023/01/05 01:04
- HTML・CSS CSSがなぜかfont-sizeだけ効かない...記述がまちがっているんでしょうか 5 2022/04/09 17:52
関連するカテゴリからQ&Aを探す
おすすめ情報
デイリーランキングこのカテゴリの人気デイリーQ&Aランキング
-
HTMLで組織図を作成する方法
-
HTML5のfooterに見出しを付けて...
-
レスポンシブWebデザインでリン...
-
ボタンを横に並べて表示させる方法
-
リストの並べ替え
-
プルダウンメニューの背景色を...
-
なぜ?マウスオーバーで1pt位置...
-
ulタグやliタグの中でbrタグ...
-
番号付きリスト(<Ol><Li>・・...
-
divタグ内のコンテンツが重なっ...
-
IEで<td>の全角を有効にする方法
-
<ol><li> 左側にスペースがで...
-
【至急】ul li 行間調整ができ...
-
<ul><li></li></ul>にするメリ...
-
html <ul></ul>の並びで一行空...
-
メニューバーのラインの作り方
-
左メニューをCSSで固定したい
-
<li>で改行する横並びのメニュー
-
CSS「table-cell」で横並びにし...
-
HTMLです
マンスリーランキングこのカテゴリの人気マンスリーQ&Aランキング
-
リストマーカーをボックス内に...
-
<table>の高さ固定。情報増加時...
-
ulタグやliタグの中でbrタグ...
-
html/cssの、navを2段にする...
-
リストの数字のフォントサイズ...
-
liタグの中に<p>タグやら<dl>を...
-
CSSでつくったメニューのアニメ...
-
htmlの<ol>タグで、数字などを...
-
ページを開いているときのリン...
-
リンク文字同士の間隔を開ける...
-
レスポンシブWebデザインでリン...
-
<ul><li></li></ul>にするメリ...
-
divタグ内のコンテンツが重なっ...
-
HTMLで組織図を作成する方法
-
ulとliで囲った文字の一部を変...
-
HTML5のfooterに見出しを付けて...
-
<ul>~</ul>が二つ続くと間に改...
-
html <ul></ul>の並びで一行空...
-
複数行にまたがる括弧を表示し...
-
画像にリンクを張ると画像がず...
おすすめ情報



