先日、ここのサイトで、質問をさせていただきまして
解決できた。と思っていたのですが、また解決できない問題が
起こってしまったため、質問させていただきます。
前回質問させていただきましたページは
http://okwave.jp/qa5302602.html
※ワードは、2007を使用
現在の問題点は、2点あります。
問題点1:
オートシェイプで背景を作り(ここでは、グラデーション)
さらに、その上に、またオートシェイプで白い枠を作りまして
(このような状態です→ http://imagepot.net/view/125333714506.jpg)
その白い枠に、テキストを入力して完成。
なのですが、そのテキスト(すでに、テキストは完成しておりまして
ページが、300ページ程あります。)それをコピーして
貼り付けたいのですが、貼りつけはできたのですが、ページが
増えません。ページ数の繁栄がされない状態です。
ワードの左下を見ると、文字数などは、表示されるのですが、ページ数が1/1のまま
変わってくれません。そのため、2ページ目以降のテキストが読めない状態です。
貼り付ける事で、300/300とするにはどうしたらよいでしょうか?
全てのページが見れる状態にしたいのです。
問題点2:
上記のように、背景をつくり、テキストを入力する部分をオートシェイプで作り
右上に、「挿入」→「ヘッダーとフッター」で、開き、「入力」→「ワードアート」
で、文字を入れたいのですが、表示がされない状態です。枠(?)は表示されるのですが。
新規のワードを開いて、ワードアートを使う分には、表示されます。
そこで、枠を右クリックして、「順序」→「最前面へ移動」を選択すれば
表示されるかと思ってのですが、「最前面へ移動」が選択できない状態です。
どうすれば、ワードアードで入力した文字を表示させる事ができるでしょうか。
以上2点、分ります方、よろしくお願いします。
No.1ベストアンサー
- 回答日時:
2007で確かめていませんのでそのつもりでお願いします。
多分、2007でも同じだと思います。
問題点1.について
まずこの方法では、ページが増えることは、ありません。
>またオートシェイプで白い枠を作りましてその白い枠に、テキストを入力して完成。
このテキストを入力する枠は、事実上テキストボックスです。
このテキストボックスに入力してもそのテキストボックス内に展開されるだけであふれた部分は、見えないだけです。次のページが自動的に作成されることは、ありません。
最初に必要ページを作成してそれぞれのテキストボックス間にリンクをはれば、表示されるでしょう。
でも300ページを最初に作るのは、とてもだめでしょうね!
次ページに反映させるには、
>オートシェイプで背景を作り(ここでは、グラデーション)さらに、その上に、またオートシェイプで白い枠を作りまして・・・・
この箇所を、ヘッダー/フッダー上に作成します。
この場合の文字を入れるつもりの白い枠は、体裁でしかありません。
ヘッダー/フッダーを閉じて本文にもどり、白い枠にあわせて右インデント、左インデントと上下の余白を調整します。
その上で、本文にテキストを貼り付ければ、次ページ以降も表示されると思います。
問題点2は、問題点1で作成された状態ならワードアートは、ヘッダー/フッダーにあるので当然、本文の下にあります。上に載ったオートシェイブのとの順序関係は、成り立ちません。
問題点1でのオートシェイブとこのワードアートを同時にヘッダー/フッダーに作成すれば、順序関係は、成り立ちます。
回答ありがとうございます。
>この箇所を、ヘッダー/フッダー上に作成します。
ああ!なるほど!
私は、作業領域を間違っていたようですね。やっと、ワードの
ヘッダー/フッダーの意味が分かりました。
おかげ様で、問題1も解決する事ができ、問題2に解決する事が
できました。ありがとうございます
思っていた通りのものが完成させる事ができました。
うれしいです^^
No.3
- 回答日時:
前回の質問と合わせて読ませて頂きました。
まず背景のグラデーションですが、これはオートシェイプで作成する必要はありません。前回の質問文でsyousyouさんが書かれている通り、
ページレイアウト→ページの色→塗りつぶし効果→グラデーション
で作成して下さい。
もし背景を印刷したくてオートシェイプにしたのなら、オートシェイプじゃなくても印刷できますので、知りたいなら補足で質問して下さい。
次に、オートシェイプでテキストボックスを作成してそれに本文を貼り付けていらっしゃるようですが、出来上がった本文をわざわざテキストボックスに移す必要はありません。
テキストボックスを作成すると本文が隠れてしまうため本文をテキストボックスに移されたのだと思いまが、テキストボックスをヘッダー(またはフッター)の編集画面で作成すればテキストボックスは本文の後ろにきますので、本文をテキストボックスに移さずに済みます。これでページ数も正常にカウントされると思います。
ワードアートが表示されないのは背景として作成したオートシェイプに隠れているだけなので、以上の操作で問題点2も解決できます。
以上です。
回答ありがとうございました。
おかげ様で、上手くいきました。
ヘッダーとフッダーの使い方を理解できていなかったようです。
理解できる事で、ワードアートも表示されました。
このルールも理解でき、大変助かりました。
ありがとうございました
No.2
- 回答日時:
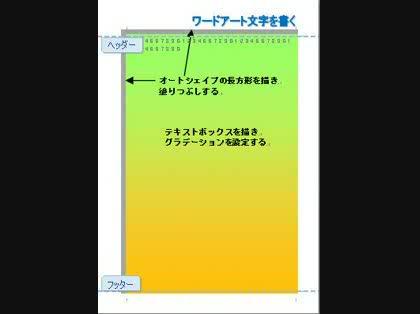
添付画像は少々見難いかもしれません。
ヘッダーページ(ヘッダーの編集)を開いて、四隅の裁ちトンボ(L形のマーク)を目印にしてテキストボックスを描き、グラデーションの設定をします。
次にオートシェイプの長方形を、テキストボックス上部と左部に描き、影のように見せる塗りつぶしを設定します。
テキストボックスと長方形の線はなしに設定します。
ヘッダーの先頭にワードアート文字を記入します。
ヘッダーページを閉じて、通常の画面に文字列を記入(貼り付け)します。
文字列がページを超える毎にページが増え、全ページの背面に上記で設定したヘッダーページの内容が表示されます。
ヘッダーページは、画面上では薄く表示されますが、印刷時は通常通りに印刷されます。
なお、ワードアート文字とテキストボックスや、通常文字との位置関係は、ページ設定の余白値、ヘッダーの距離、テキストボックスサイズや位置など、状況に応じて適宜調整してみてください。

回答ありがとうございました。
おかげさまで、自分の納得のいくものが完成させられます。
内側にあるアートシェイプの影もうまく作る事ができました。
テキストボックスの「線はなし」を教えてもらったので
さらに満足いくものになります。
本当に、ありがとうございました。
お探しのQ&Aが見つからない時は、教えて!gooで質問しましょう!
似たような質問が見つかりました
- Chrome(クローム) 【 Chrome 】鎖のアイコンの「Copy Link Text」が機能しなくなりました。 1 2023/03/27 10:32
- その他(セキュリティ) 特定のWEBページのフリーズ AMAZONサイト PC側? ネットワーク? サイトに問題? 1 2023/01/30 16:23
- JavaScript 空白で入力フォームのボタンをクリックしたら、ブラウザの上部からjavascriptで 表示されるアラ 1 2022/05/20 11:16
- Access(アクセス) Access 複数条件検索の設定が上手く行きません 1 2022/07/22 20:37
- その他(ブラウザ) IE・edgeで日増しに観られるサイトが減ってくる。 1 2022/10/04 22:40
- その他(パソコン・スマホ・電化製品) Webページ印刷時にヘッダー・フッターをつけたい 1 2022/04/25 21:35
- Access(アクセス) Accessテーブルの結合で別々のテーブルのフィールドを組み合わせて値を出す方法について 2 2022/07/20 19:43
- C言語・C++・C# プログラミングの問題です。至急教えてください。 /***から***/の部分をプログラミングにしてほし 1 2022/10/13 11:48
- 大学受験 資格試験などの勉強で過去問題集の解説を理解する時、分からない用語を調べてどうするのが良いですか? 問 3 2023/06/18 17:18
- JavaScript ラジオボタンによるフォームの開閉を行いたい 3 2022/03/31 21:30
関連するカテゴリからQ&Aを探す
おすすめ情報
デイリーランキングこのカテゴリの人気デイリーQ&Aランキング
-
エクセルで薄く透ける文字を入...
-
ワードの文章入力開始位置について
-
【ワード】コピーをすると数字...
-
ワードアート縦書きが正しく印...
-
ACCESSのクエリで抽出したデー...
-
看板文字の作り方を教えてくだ...
-
縦書きの文書作成で、ルビを打...
-
エクセルで縦倍、横倍角で文字...
-
Office2013のPowerPointのルビ
-
野球ユニフォームのゼッケンの...
-
Wordでの入力で、ワードア...
-
Word の吹き出しの文字を斜めに...
-
ワードアートの文字の大きさを...
-
ワードアートの文字数制限
-
Excelで文字に模様をつける方法
-
コピー&ペーストで貼り付けた...
-
ワードでカーソルが点滅せず、...
-
wordで太字で筆字のように。
-
ワードアートの太い文字
-
ワードのオートシェイプで円の...
マンスリーランキングこのカテゴリの人気マンスリーQ&Aランキング
-
エクセルで薄く透ける文字を入...
-
エクセルで縦倍、横倍角で文字...
-
wordで太字で筆字のように。
-
ワードの文章入力開始位置について
-
【ワード】コピーをすると数字...
-
ワードアート縦書きが正しく印...
-
縦書きの文書作成で、ルビを打...
-
Office2013のPowerPointのルビ
-
PCでプリントを作る方法
-
ワードアートの文字の大きさを...
-
ワードアートの太い文字
-
野球ユニフォームのゼッケンの...
-
Wordでの入力で、ワードア...
-
ワードアートの色が変更できません
-
コピー&ペーストで貼り付けた...
-
ワードアートで普通の文字を。。
-
ワードでカーソルが点滅せず、...
-
ワードアートで行間を詰めたい...
-
ワード文書をCD-Rに書き込...
-
ACCESSのクエリで抽出したデー...
おすすめ情報
