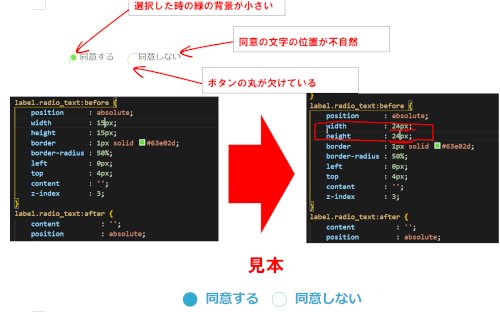
ラジオボタンの大きさを変更したいです。大きさを変更したくて、ラジオボタンのcssの数値(付属画像にあるコード)15pxから24pxに大きさを変更したところ、付属画像にあるような緑色のラジオボタンのようになってしまいました。「ラジオボタンの丸が欠けている」、「選択したときの緑色の背景が小さい」、「文字の位置が不自然」になってしまいました。
付属画像の下にある青いラジオボタンのような感じにしたいです。
ちなみにラジオボタンの大きさは24pxに変更したら、ボタンが欠けましたが、大きさは丁度良いです。
どうしたらよいでしょうか?
コードは下にあります。回答よろしくお願いいたします。
◎◎◎HTML5のコード
<!DOCTYPE html>
<html>
<head>
<meta charset ="utf-8">
<link rel="stylesheet" href="kiyaku.css">
</head>
<body>
<div class="radio_text">
<section>
<label class="radio_text">
<input type="radio" name="doui" value="suru">同意する
</label>
<label class="radio_text">
<input type="radio" name="doui" value="shinai">同意しない
</label>
</section>
</div>
</body>
</html>
◎◎◎cssのコード(kiyaku css)
/*RadioとText*/
.radio_text{
text-align: center;
}
label.radio_text {
cursor : pointer;
position : relative;
padding-left : 5px;
margin-right : 20px;
overflow : hidden;
padding-left : 20px;
display : inline-block;
}
label.radio_text:before {
position : absolute;
width : 24px;
height : 24px;
border : 1px solid #63e02d;
border-radius : 50%;
left : 0px;
top : 4px;
content : '';
z-index : 3;
}
label.radio_text:after {
content : '';
position : absolute;
width : 11px;
height : 11px;
border-radius : 100%;
left : 3px;
top : 7px;
background-color : #63e02d;
z-index : 1;
}
label.radio_text input[type="radio"] {
-moz-appearance: none;
-webkit-appearance: none;
position : absolute;
z-index : 2;
width : 20px;
height : 20px;
left : -23px;
top : 1px;
margin : 0px;
box-shadow : 20px -1px #FFF;
}
label.radio_text input[type="radio"]:checked {
box-shadow : none;
}
label.radio_text input[type="radio"]:focus {
opacity : 0.2;
box-shadow : 20px -1px #FFF;
}

お探しのQ&Aが見つからない時は、教えて!gooで質問しましょう!
似たような質問が見つかりました
- HTML・CSS CSS のみのタブ切り替えについて 1 2023/01/11 16:47
- JavaScript ①入力フォーム→②確認表示画面→③送信完了画面のコードを書いているのです、 入力フォームから受け取っ 2 2022/05/10 16:45
- HTML・CSS CSSが効かずどのように指定すれば良いか分からないのでアドバイスお願い致します 2 2023/06/07 12:25
- JavaScript javascript作成してます。ラジオボタンで判定するコードを書いてます。 1 2023/07/18 11:03
- JavaScript jQueryでのドラッグアンドドロップについて 1 2022/07/30 09:10
- HTML・CSS 書籍を見つつサイト造りの練習をしているのですが、見た目が一致しません 2 2022/11/28 15:00
- その他(プログラミング・Web制作) seleniumbasic chrome操作について 1 2023/03/29 15:40
- JavaScript vertical sliderをautoplayしたい 2 2022/08/25 14:47
- CGI perlで書いたcgiでsqliteの使い方を教えてください 2 2023/05/08 21:29
- HTML・CSS ヘッダーの画像にメインエリアがかぶってしまいます 1 2022/11/28 14:06
関連するカテゴリからQ&Aを探す
デイリーランキングこのカテゴリの人気デイリーQ&Aランキング
-
htmlの文字が縦書きになる
-
CSSがなぜかfont-sizeだけ効か...
-
Media Queries 4 で 非推奨とな...
-
中点「・」の改行について
-
CSSでborderの長さを指定、また...
-
定義リストに下線をつけたいと...
-
テーブルのセル間に余白が空い...
-
W3Cのソースコードの検証サービ...
-
CSSで画像を同じ位置に重なり合...
-
IEとFirefoxの見え方の違いを揃...
-
widthやheightの数値に単位(px...
-
ieとfirefoxでdiv枠に2pxのズレ
-
css初心者 フレックスボックス...
-
CSSの左右よせのマージン、IEと...
-
背景が下まで表示されないんです。
-
IEだとdivが横に並びません
-
「divが空です」のエラーを出し...
-
画像と一緒にスライドするリン...
-
CSSで左に画像、右にテキストを...
-
div領域をウインドウサイズに合...
マンスリーランキングこのカテゴリの人気マンスリーQ&Aランキング
-
htmlの文字が縦書きになる
-
widthやheightの数値に単位(px...
-
画像イメージの上下左右、欲し...
-
CSS、width100%でもできる余白
-
CSSがなぜかfont-sizeだけ効か...
-
css初心者 フレックスボックス...
-
余分な縦スクロールバーが出て...
-
CSS:animation開始位置の設定
-
W3Cのソースコードの検証サービ...
-
form input テキストを上下中央...
-
スクロールボックスを中央に配...
-
CSSでボックスのheightが0になる
-
【CSS】ヘッダーの高さが不明の...
-
表示倍率を変えるとレイアウト...
-
Media Queries 4 で 非推奨とな...
-
div領域をウインドウサイズに合...
-
CSS(0の単位)について
-
divで囲まれたpaddingの指定を...
-
中点「・」の改行について
-
【HTML】【CSS】【Swiper】 元...
おすすめ情報
