ごくごくシンプルなフォームのページを、テーブルタグを利用して作成しています。
thとtdのborder-bottomに線を入れた、至ってシンプルなものです。
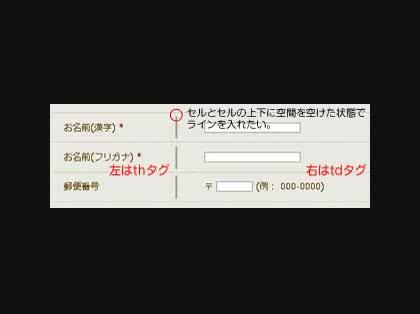
そこでふと、画像のようにthの項目名とtdの入力スペースの間に、
区分するためのラインを入れるにはどうしたら良いのだろうかと思ったのです。
cellpaddingを指定してみたり、tdに背景を配置したらどうだろうかとか
あれこれ考えてみたのですが思うような答えにたどり着けませんでした。
画像のように、上下の線を途切らせず、かつ、上下の間にスペースを設けた上で、
区分するためのラインの入れ方、ご存じの方いらっしゃいましたらご教授いただけませんでしょうか。
ただし、jQuerytoやHTML5など最新技術は使わないシンプルな手段に限らせていただきます。

No.1ベストアンサー
- 回答日時:
HTML4.01strict
CSS2.1
です。
sapnで括って、それをblockにして高さと巾をいっぱいに広げて、右側にborder
タブは、_に置換してある。
CSS2.1の
タイプセレクタ
子孫セレクタ
要素セレクタ
擬似要素セレクタ(*)
をつかってある。(*)未対応のブラウザを対象とするなら直接HTMLに書く。
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
<html lang="ja">
<head>
_<meta http-equiv="content-type" content="text/html; charset=Shift_JIS">
_<title>サンプル</title>
_<meta name="author" content="ORUKA1951">
_<meta http-equiv="Content-Style-Type" content="text/css">
_<link rev="made" href="mailto:oruka1951@hoge.com" title="send a mail" >
_<link rel="START" href="../index.html">
_<style type="text/css">
<!--
table[summary="mailForm"]{
border-collapse:collapse;
border:gray 1px solid;
background-color:silver;
}
table[summary="mailForm"] th,
table[summary="mailForm"] td{
padding:5px 1em;
text-align:left;
}
table[summary="mailForm"] tr+tr th,
table[summary="mailForm"] tr+tr td{
border-top:gray 1px solid;
line-height:1.6em;
}
table[summary="mailForm"] th span{
display:block;
width:100%;height:100%;
border-right:2px red solid;
padding-left:0.5em;
}
table[summary="mailForm"] th span.required:after{
content:"*";
color:red;
}
-->
_</style>
</head>
<body>
_<h1>サンプル</h1>
_<table summary="mailForm">
_<tbody>
__<tr>
___<th abbr="名前"><span class="required">お名前(漢字)</span></th>
___<td><input type="text" size="20" name="name" value=""><td>
__</tr>
__<tr>
___<th abbr="お名前"><span class="required">お名前(フリガナ)</span></th>
___<td><input type="text" size="40" name="yomi" value=""><td>
__</tr>
__<tr>
___<th abbr="〒"><span>郵便番号</span></th>
___<td>〒<input type="text" size="10" name="zip" value="">例 000-0000<td>
__</tr>
_</tbody>
_</table>
</body>
</html>
ご回答ありがとうございました。
しかもテーブルでの実現に加えてとてもご丁寧なソースにも感謝です。
重ね重ねありがとうございました。
しかしあれだけのことなのにテーブルでするとなると、
出来なくはないけれどこんなにも手間がかかるのかということを思い知らされました。
でもとても勉強になりましたです。
重ね重ねありがとうございました。
No.4
- 回答日時:
わざわざめんどくさいtableを使わなくても。
定義リストを使うほうかシンプル・・
<dl class="mailForm">
_<dt class="required">お名前(漢字)</dt>
_<dd><span><input type="text" size="20" name="name" value=""></span></dd>
_<dt class="required">お名前(フリガナ)</dt>
_<dd><span><input type="text" size="40" name="yomi" value=""></span></dd>
_<dt>郵便番号</dt>
_<dd><span>〒<input type="text" size="10" name="zip" value="">例 000-0000</span></dd>
</dl>
dl.mailForm{
_border:1px solid #999;
_border-top-width:0;
_background:silver;
}
dl.mailForm dt {
_float:left;
_width:10em;
_border-top:1px solid #999;
_padding:10px 0 0 1em;
}
_dl.mailForm dd span{display:inline-block;border-left:gray 2px solid;padding-left:1em;}
dl.mailForm dd {
_margin-left:10em;
_padding:10px 0 10px 10px;
_border-top:1px solid #999;
}
ご回答ありがとうございました。
複数、ベストアンサーを選べるのであれば確実にそうさせていただいたのですが…
すみません。
テーブルを使用しないでという発想がなかったので、とても勉強になりました。
あまりのシンプルさにびっくりです。
これを機会にこちらに移行しようと思っております。
重ね重ねありがとうございました。
No.3
- 回答日時:
いろんな方法が考えられますが、理屈として一番理解しやすいのは、tr、th、tdの背景をなしにして、tableの背景にボーダーを引く方法ではないでしょうか。
thの幅が決まっているのであれば、簡単な方法だと思います。ただ、理屈が簡単というだけで、ベストプラクティスではないですが。table{
background:#任意の色 url(ボーダ画像のパス) thの幅px 0 repeat-y;
}
tr,td,th{
background-color:transparent;
}
ご回答ありがとうございました。
なるほど、と思わされました。
研究対象にさせていただこうと思っております。
重ね重ねありがとうございました。
お探しのQ&Aが見つからない時は、教えて!gooで質問しましょう!
似たような質問が見つかりました
- PHP htmlで複数の個数入力欄を表示させるには 1 2022/09/20 03:11
- HTML・CSS svgクリップパスの応用コーディング方法 2 2022/04/09 09:07
- Visual Basic(VBA) Selenium.ChromeDriverの使い方について 7 2022/09/22 06:43
- Access(アクセス) AccessVBAで降順にするテーブル作成クエリを使用して作成したテーブルを削除し同一のテーブル作成 1 2023/01/06 11:17
- AJAX JavascriptからPHPへのAjax通信でnullが返ってくる 3 2022/08/03 22:00
- HTML・CSS 自身のHPにYouTube動画を貼り付けるのが出来なくなり困ってます 1 2022/11/11 10:44
- HTML・CSS テーブルタグのセルの幅の一部だけを指定 1 2023/03/12 12:02
- Access(アクセス) Access 登録ボタンからサブフォームの更新 1 2022/07/22 10:23
- その他(データベース) accessでのフォームの連携について 2 2022/06/14 00:45
- JavaScript EasyUIのSubGrid(jquery)におけるObjectに入れた連想配列について 1 2022/05/02 11:21
関連するカテゴリからQ&Aを探す
おすすめ情報
デイリーランキングこのカテゴリの人気デイリーQ&Aランキング
-
tableタグとformタグの組み合わせ
-
html でのテキスト結合について
-
テーブルの一部分のセルだけに...
-
IEとFirefoxでリンクの「hover...
-
スタイルシートでpaddingを使う...
-
テーブル内のテーブルの高さを...
-
vbscriptで時計を作りたい
-
HTMLでテーブルタグ<table>を使...
-
[css]tableのtr、10行ごとに背...
-
テーブルの線を点線にする
-
同じクラス名はつけないほうが...
-
formのinputなどの幅100%指定
-
ホームページでローカルでは表...
-
Visual Studio で CLR 開発でデ...
-
テーブル内に棒グラフを作る方法
-
td width="180" と固定してるの...
-
センタリングしたページの印刷
-
Firefoxを使ってるのですがズー...
-
divで囲んだ文字が消える
-
テーブルタグの中にdivを含めて...
マンスリーランキングこのカテゴリの人気マンスリーQ&Aランキング
-
html でのテキスト結合について
-
tableタグとformタグの組み合わせ
-
特殊文字の検索方法
-
テーブルの一部分のセルだけに...
-
同じクラス名はつけないほうが...
-
Tableタグで作成した表の縮小
-
td要素内のdiv要素をセンタリン...
-
Tableタグ内のspan styleが適応...
-
テーブル内のテーブルの高さを...
-
formのinputなどの幅100%指定
-
divで囲んだ文字が消える
-
cssで、テーブルのtdの中の文字...
-
vbscriptで時計を作りたい
-
HTMLのテーブルでそれぞれの大...
-
td width="180" と固定してるの...
-
同じwidth=200でもセル内の文字...
-
ブラウザによってテーブルのセ...
-
TDタグ内での均等割付の仕方
-
表とリスト(ulとtable)の違い...
-
<img>タグにCSSのclass設定可能?
おすすめ情報
