ブログのデザインを編集しています。
投稿日時の下に記事のタイトルを表示したいのですが、
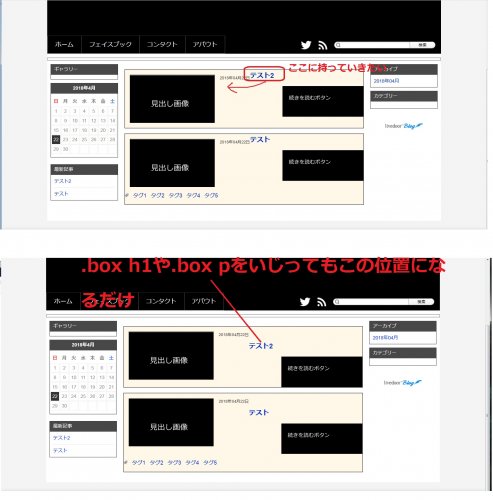
CSSの.box h1 や.box pの余白設定をいじっても添付画像のように想定した位置に改行できず困っています。
ソースは下記になります。
どなたかご教授願えないでしょうか。
<!-- 記事の一覧の開始 -->
<IndexArticlesLoop>
<!-- トップページの記事一覧ループ -->
<div class="box">
<header class="article-header">
<div class="article-body">
<div class="article-body-inner">
<!-- 参加している共通テーマの表示 -->
<$CommonTheme$>
<!--見出し画像の表示-->
<IfArticleCoverImage> <a href="<$ArticlePermalink$>">
<img class="border-img" src="<$ArticleCoverImage$>" width="250" height="140" border="15" alt="" align="left" hspace="15"vspace="15" /></a>
</IfArticleCoverImage>
<!-- 投稿日時 -->
<p class="article-header-date"><time datetime="<$ArticleDateISO8601$>" pubdate="pubdate"><$ArticleDate$></time></p>
<!-- 記事のタイトル -->
<h1 class="article-title" itemprop="name">
<a href="<$ArticlePermalink$>" itemprop="url">
<$ArticleTitle ESCAPE$>
</a>
</h1>
<!-- 続きを読む -->
<IfArticleBodyMore>
<a href="<$ArticlePermalink$>">
<div align="right">
<img src="http://livedoor.blogimg.jp/test.png" width="240" height="91" border="0" alt="続きを読む" class="pict" /> </a> <br />
</div>
</IfArticleBodyMore>
<!-- タグのリスト表示セット -->
<$ArticleTagsList$>
</div>
<!-- 記事の評価アイコン -->
<IfArticleRating><span class="article-rating"><$ArticleRatingIcon$></span></IfArticleRating>
</header>
</div>
<!-- 広告表示 -->
<IfFirstArticle>
<$Advertise$>
</IfFirstArticle>
</IndexArticlesLoop>
<!-- ページ送り -->
<$IndexNavigator$>
</div>
</div>
/*記事一覧の囲い*/
.box {
color: #2c2c2f;
background: #fff8e8;
width:710px;
margin-left:auto;
margin-right:auto;
border: solid 1px black;
box-sizing: border-box;
margin-top: 1rem;
}
.box h1 { margin-top: 0; }
.box p{ }

No.1ベストアンサー
- 回答日時:
スクリーンショットが表示された時のHTMLを開示してください。
ブログシステムのオリジナルタグが混ざったソースを解析するのは厳しいです。
すみません、こちらになります。
CSSを編集した結果、想定の位置に改行できたのですが、
投稿時間とタイトルとの余白の設定がうまく反映されず困っています。
a.title-nameの余白をいじってもダメなのですが、
どこが問題なのでしょうか?
<div class="box">
<header class="article-header">
<div class="article-body">
<div class="article-body-inner">
<!--見出し画像の表示-->
<a href="http://www.test/archives/8616145.html"><img class="border-img" src="http://www.test/imgs/a/a/aa93555c-s.jpg" width="250" height="140" border="15" alt="" align="left" hspace="15"vspace="15" /></a>
<!-- 投稿日時 -->
<p class="article-header-date"><time datetime="2018-04-22T21:31:02+0900" pubdate="pubdate">2018年04月22日</time></p><br />
<!-- 記事のタイトル -->
<h1>
<a class="title-name" href="http://www.test/archives/8616145.html" itemprop="url">
テスト2
</a>
</h1>
.article-body-inner h1{
font-size: 20px;
padding: 0;
margin:0;
}
.article-body-inner p{
line-height: 0;
}
a.title-name
{
margin-left: 0;
}
.box p{
margin-top: 20px;
margin-bottom: 0;}
お探しのQ&Aが見つからない時は、教えて!gooで質問しましょう!
似たような質問が見つかりました
- HTML・CSS ヘッダーの画像にメインエリアがかぶってしまいます 1 2022/11/28 14:06
- JavaScript jQueryでのドラッグアンドドロップについて 1 2022/07/30 09:10
- HTML・CSS 書籍を見つつサイト造りの練習をしているのですが、見た目が一致しません 2 2022/11/28 15:00
- HTML・CSS テキストを画面の真ん中に配置したいです。 2 2022/11/25 16:11
- HTML・CSS CSS のみのタブ切り替えについて 1 2023/01/11 16:47
- HTML・CSS CSSが効かずどのように指定すれば良いか分からないのでアドバイスお願い致します 2 2023/06/07 12:25
- HTML・CSS 吹き出し 下記の吹き出しのスタイルシートについて 下記のスタイルシートは左側にアイコンがでる使用にな 1 2022/11/12 17:55
- HTML・CSS CSSのホバーエフェクト 1 2023/06/19 06:53
- HTML・CSS cssの display: flex;で横並びにならずに困ってます 1 2022/12/04 13:18
- HTML・CSS CSSがなぜかfont-sizeだけ効かない...記述がまちがっているんでしょうか 5 2022/04/09 17:52
関連するカテゴリからQ&Aを探す
デイリーランキングこのカテゴリの人気デイリーQ&Aランキング
-
htmlのolやulなどlistにtitleや...
-
HTML属性での「""」 「''」違い
-
ヘッダーを左右に二分割する方...
-
h1のテキストサイズよりh2の方...
-
html5でheaderの中にnav
-
divを横に並べる方法
-
ヘッダーとフッターだけ背景を...
-
複数のボタンを等間隔に、かつ...
-
<H1>とか<H2>とかのタ...
-
オシャレな区切り線はありませ...
-
XHTMLでループ処理のやり方
-
html の divとtable の役割
-
<BR> が多数連続しています。
-
フッター固定で余白ができます
-
body>div{}の意味を知りたい
-
overflow-x : hiddenが効かない;
-
style属性と外部CSSの非整合性...
-
動画を掲載すると最下部のフッ...
-
float:leftを使用して全体を中...
-
要素間、要素内に隙間が空く
マンスリーランキングこのカテゴリの人気マンスリーQ&Aランキング
-
htmlのolやulなどlistにtitleや...
-
HTML属性での「""」 「''」違い
-
<div id="container">の使いか...
-
複数のボタンを等間隔に、かつ...
-
html の divとtable の役割
-
div要素が重なってします
-
min-heightとheightの違いについて
-
ヘッダーとフッターだけ背景を...
-
1時間30分を簡単に表したいで...
-
divを横に並べる方法
-
html5でheaderの中にnav
-
スペースを使わず文字位置を揃...
-
セクションをdivで囲むと見出し...
-
divとpの使いわけ
-
ブログのサイドバーが下にくる
-
3カラムレイアウトで「常に残り...
-
グリッドレイアウトで"auto-fit...
-
iframeを使わずに上下50%ずつに...
-
画面を縮小するとカラムが落ち...
-
ヘッダーを左右に二分割する方...
おすすめ情報
