tdにborder(dotted)を指定して線を引きたいのですが、
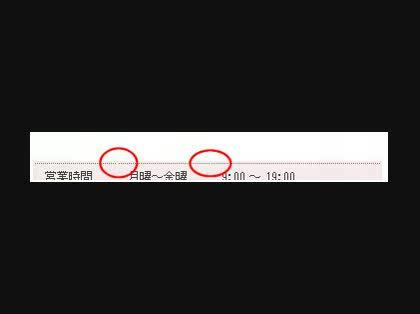
セルの境目に隙間が空いてしまいます。
《html》
<table class="information">
<tr>
<td class="infoborder_u">営業時間</td>
<td class="infoborder_u">月曜~金曜</td>
<td class="infoborder_u">9:00 ~ 19:00</td>
</tr>
《css》
.information{
width: 350px;
height: 180px;
background-color: #808080;
margin: 10 0 0 0px;
border-collapse: collapse;
}
.information td{
padding-left: 10px;
}
.infoborder_u{
border-style: dotted;
border-width: 1 0 0 0px;
border-color: #000000;
}
回避方法はないでしょうか?

A 回答 (1件)
- 最新から表示
- 回答順に表示
お探しのQ&Aが見つからない時は、教えて!gooで質問しましょう!
似たような質問が見つかりました
- HTML・CSS テーブルタグのセルの幅の一部だけを指定 1 2023/03/12 12:02
- JavaScript jQueryで同じクラス名のものを別物として扱いたい 1 2022/06/17 14:14
- HTML・CSS 自身のHPにYouTube動画を貼り付けるのが出来なくなり困ってます 1 2022/11/11 10:44
- HTML・CSS 【CSS】:hasで可能? imgを含むtr要素を選択したい 1 2022/11/17 14:36
- JavaScript EasyUIのSubGrid(jquery)におけるObjectに入れた連想配列について 1 2022/05/02 11:21
- Visual Basic(VBA) Selenium.ChromeDriverの使い方について 7 2022/09/22 06:43
- HTML・CSS CSS のみのタブ切り替えについて 1 2023/01/11 16:47
- PHP style.cssのjQuery条件付きcssが機能しない 4 2022/07/17 18:27
- JavaScript jQueryでのドラッグアンドドロップについて 1 2022/07/30 09:10
- HTML・CSS HTML & CSS 縦ボックス内の文字の左右センタリング 3 2023/03/25 04:23
関連するカテゴリからQ&Aを探す
デイリーランキングこのカテゴリの人気デイリーQ&Aランキング
-
VBAでURLからソース内の指定文...
-
Tableタグ内のspan styleが適応...
-
tableタグとformタグの組み合わせ
-
Tableのレスポンシブ対応、教え...
-
html5の表の行をくっつけたい。
-
テーブルの入れ子について
-
HTMLのテーブルで桁をそろ...
-
レイアウトはテーブルよりCS...
-
テーブルタグの中にdivを含めて...
-
テーブルをCSSの外部ファイ...
-
テーブルの位置を細かく指定し...
-
テーブルの行を折りたたみたい...
-
TABLEのセルの中の文字を行単位...
-
画像と画像の間の空白
-
ウィンドウの大きさに左右され...
-
HTMLでテーブルをfloatで中央配...
-
ヘッダー固定のスクロールが可...
-
HPに縦の罫線を入れる方法
-
テーブルの枠線とテキストフィ...
-
テーブルとテーブルの間隔について
マンスリーランキングこのカテゴリの人気マンスリーQ&Aランキング
-
tableタグとformタグの組み合わせ
-
html でのテキスト結合について
-
テーブルの一部分のセルだけに...
-
同じクラス名はつけないほうが...
-
テーブル内のテーブルの高さを...
-
cssで、テーブルのtdの中の文字...
-
XHTMLに関する質問 順序が逆に...
-
vbscriptで時計を作りたい
-
Tableタグで作成した表の縮小
-
Tableタグ内のspan styleが適応...
-
formのinputなどの幅100%指定
-
Firefoxを使ってるのですがズー...
-
divで囲んだ文字が消える
-
商品詳細を横並びに表示する方法
-
表とリスト(ulとtable)の違い...
-
入れ子にしたテーブルをheight1...
-
TDタグ内での均等割付の仕方
-
HTMLのテーブルでそれぞれの大...
-
テーブルのセル内の隙間を取れ...
-
td要素内のdiv要素をセンタリン...
おすすめ情報
