お世話になります。以下の問題を解決したいのですが、以下のソースでどこが間違っているのか教えていただけないでしょうか。
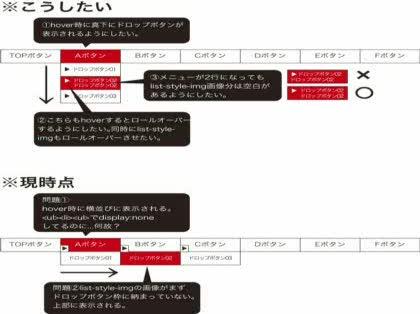
(1)メニューボタンをhoverすると、<ul><li>の下の階層のリスト<ul><li><ul><li>をドロップダウンボタンとしてそのボタンの真下に表示されるようにしたいのですが、横並びに配置されてしまいます。
親<ul>のdisplay:blockは<ul><li><ul>でdisplay:noneしているのですが、原因は何でしょうか?
またその際(2)hover時にドロップダウンボタンのlist-style-imgも一緒にロールオーバーさせたい。
(3)メニューが少し長いタイトルで2行になってもlist-style-img画像分は空白があるようにしたい。
という仕様を実然させたいのですが、どうかご教授いただけないでしょうか。
分かりやすく説明すると添付ファイルのようなことを実現させたいです。
よろしくお願いします。
HTML---
<div id="menu_nav">
<ul>
<li><a href="#"><img src="images/menu-nav/menu_navi-01.jpg" alt="説明文"/></a></li>
<li><img src="images/menu-nav/menu_navi-02.jpg" alt="ブライトが選ばれる理由" />
<ul>
<li><a href="#">豊富な施工実績</a></li>
<li><a href="#">完全自社施工<br />自慢の職人たち</a></li>
<li><a href="#">安心の保険制度</a></li>
</ul></li>
<li><img src="images/menu-nav/menu_navi-03.jpg" alt="説明文" />
<ul>
<li><a href="#">防水工事</a></li>
<li><a href="#">外壁塗装</a></li>
</ul></li>
<li><img src="images/menu-nav/menu_navi-04.jpg" alt="説明文" />
<ul>
<li><a href="#">実績01</a></li>
<li><a href="#">実績02</a></li>
</ul></li>
<li><img src="images/menu-nav/menu_navi-05.jpg" alt="説明文" />
<ul>
<li><a href="#">よくあるご質問</a></li>
<li><a href="#">お客様のお声</a></li>
</ul></li>
<li><img src="images/menu-nav/menu_navi-06.jpg" alt="説明文" />
<ul>
<li><a href="#">代表者挨拶</a></li>
<li><a href="#">会社概要</a></li>
<li><a href="#">個人情報保護について</a></li>
<li><a href="#">求人募集</a></li>
</ul></li>
<li><a href="#"><img src="images/menu-nav/menu_navi-07.jpg" alt="説明文" /></a></li>
</ul>
</div>
CSS---
#menu_nav {
clear:both;
height:56px;
background-image:url(../images/bg/bg_15.jpg);
background-repeat:repeat-x;
background-position:top center;
}
#menu_nav ul {
width:960px;
display:block;
list-style:none;
margin:auto;
padding:0;
}
#menu_nav ul li {
float:left;
position:relative;
}
#menu_nav ul li a {
clear:both;
display:block;
width:100%;
height:100%;
}
#menu_nav ul li ul {
display:none;
position:absolute;
top:56px;
left:0;
list-style-image:url(../images/contents/dropdown_btn_30.gif);
list-style-position:inside;
}
#menu_nav ul li ul li a {
color:#000000;
font-family: "ヒラギノ角ゴ Pro W3","Hiragino Kaku Gothic,P r o " , " O s a k a " , " メイリオ" , " M e i r y o " , " M S P ゴシック","MSPGothic",sans-serif;
font-size:0.75em;
background-color:#FFFFFF;
width:125px;
padding:5px 5px 5px 5px;
border:1px solid #d83434;
text-align:left;
text-decoration:none;
}
#menu_nav ul li ul li a:hover {
color:#FFFFFF;
background:#d83434;
}
#menu_nav ul li:hover ul{
display:block;
}

No.1ベストアンサー
- 回答日時:
float:leftにしているからです。
もちろんlist-style:imageでもダメです。list-styleとdisplayは競合します。--というか、list-styleを指定する場合はdisplay:list-itemです。floatを止めて、list-item/list-styleを指定します。
★9.7 'display'、'position'、'float'の関係(Relationships between 'display', 'position', and 'float') ( http://www.swlab.it.okayama-u.ac.jp/man/rec-css2 … )
★9.2.5 'display'プロパティ(The 'display' property) ( http://www.swlab.it.okayama-u.ac.jp/man/rec-css2 … )
★12.6.2 リスト(Lists: the 'list-style-type', 'list-style-image', 'list-style-position', and 'list-style' properties) ( http://www.swlab.it.okayama-u.ac.jp/man/rec-css2 … )
お探しのQ&Aが見つからない時は、教えて!gooで質問しましょう!
似たような質問が見つかりました
- HTML・CSS 書籍を見つつサイト造りの練習をしているのですが、見た目が一致しません 2 2022/11/28 15:00
- HTML・CSS htmlについて質問です! 写真のように写真の部分が?になってしまいます。 ファイルもしっかり選べて 1 2023/07/09 21:17
- HTML・CSS テキストを画面の真ん中に配置したいです。 2 2022/11/25 16:11
- HTML・CSS ヘッダーの画像にメインエリアがかぶってしまいます 1 2022/11/28 14:06
- HTML・CSS cssの display: flex;で横並びにならずに困ってます 1 2022/12/04 13:18
- PHP style.cssのjQuery条件付きcssが機能しない 4 2022/07/17 18:27
- JavaScript html5に変えるとスライドショーが消えてしまった。 3 2022/03/26 19:53
- HTML・CSS アコーディオンメニューが思うように動作しません。 1 2023/08/20 16:48
- HTML・CSS HTML & CSS 縦ボックス内の文字の左右センタリング 3 2023/03/25 04:23
- HTML・CSS インラインブロックの中のテキストを上下中央に合わせたい 1 2022/12/24 17:46
このQ&Aを見た人はこんなQ&Aも見ています
関連するカテゴリからQ&Aを探す
おすすめ情報
このQ&Aを見た人がよく見るQ&A
デイリーランキングこのカテゴリの人気デイリーQ&Aランキング
-
<ul>~</ul>が二つ続くと間に改...
-
excel vba で ulタグのなかのse...
-
IEで<td>の全角を有効にする方法
-
プルダウンリストとテキストエ...
-
<table>の高さ固定。情報増加時...
-
ulとliで囲った文字の一部を変...
-
<ul><li></li></ul>にするメリ...
-
css ol liにdisplay:inlineを設...
-
番号付きリスト(<Ol><Li>・・...
-
隙間をなくすには?
-
html <ul></ul>の並びで一行空...
-
複数行にまたがる括弧を表示し...
-
画像をレスポンシブだと 二つず...
-
ページを開いているときのリン...
-
疑似クラス :activeが効きません
-
画像を縦に4つ並べたい場合
-
【CSS】メニュー上部に固定させ...
-
レスポンシブWebデザインでリン...
-
「CSS」リストの2段組どのよう...
-
html/cssの、navを2段にする...
マンスリーランキングこのカテゴリの人気マンスリーQ&Aランキング
-
リストマーカーをボックス内に...
-
番号付きリスト(<Ol><Li>・・...
-
liタグの中に<p>タグやら<dl>を...
-
<table>の高さ固定。情報増加時...
-
レスポンシブWebデザインでリン...
-
<ul><li></li></ul>にするメリ...
-
リストの数字のフォントサイズ...
-
HTMLで組織図を作成する方法
-
ulタグやliタグの中でbrタグ...
-
divタグ内のコンテンツが重なっ...
-
画像にリンクを張ると画像がず...
-
複数行にまたがる括弧を表示し...
-
html <ul></ul>の並びで一行空...
-
ページを開いているときのリン...
-
HTML5のfooterに見出しを付けて...
-
html/cssの、navを2段にする...
-
<ul>~</ul>が二つ続くと間に改...
-
htmlの<ol>タグで、数字などを...
-
リンク文字同士の間隔を開ける...
-
CSSでつくったメニューのアニメ...
おすすめ情報



