JavaScript初心者です。
<input name="sample1" value="左ラジオボタン" checked="checked" type="radio"> 左ラジオボタン
<input name="sample1" value="右ラジオボタン" type="radio">右ラジオボタン
右ラジオボタンをクリックした場合に下記のラジオボタンをクリックできる
<input name="sample2" value="1" type="radio">1
<input name="sample2" value="2" type="radio">2
<input name="sample2" value="3" type="radio">3
<input name="sample2" value="4" type="radio">4
上記のように右ラジオボタンにチェックした時だけ1~4のラジオボタンをクリックできるように制御
したいのですがどのように書いて言ったらいいのか困っています。
$(function() {
$("[name='sample1']").click(function(){
var num = $("[name='sample1']").index(this);
if(num == 1){
$("[name='sample1']").attr("disabled", false);
} else {
$("[name='sample1']").attr("disabled", true);
}
});
});
上記のようにしてみたのですがここからどう下のラジオボタンを操作させるようにしていったらいいのかわかりません。
詳しい方どなたかご教示頂けないでしょうか?
宜しくお願い致します。
No.1ベストアンサー
- 回答日時:
jqueryのセレクタはidが高速なので、なるべくidを使ってます。
右ラジオボタンにid="rightbtn"をつけます。
ラジオボタンはキーボード操作もあるのでchangeのほうが直感的に良さそう。
checkedの判定はtrue, falseを返すpropを使ってます。
検証してないですが、下記参考までに。
$("[name='sample1']").change(function(){
if($('#rightbtn').prop('checked') ){
$("[name='sample2']").attr("disabled", true);
} else {
$("[name='sample2']").attr("disabled", false);
}
});
早速のご回答感謝致します。
左ラジオボタンにid="leftbtn"と記入し
$(function() {
$("[name='sample1']").change(function(){
if($('#leftbtn').prop('checked') ){
$("[name='sample2']").attr("disabled", true);
} else {
$("[name='sample2']").attr("disabled", false);
}
});
});
上記のように設定すると出来ました!
大変助かりました!
ありがとうございます。
ただ、右ラジオボタンに一度チェックを入れてしまいますと
左ラジオボタンにチェックを戻しても
下のボタンが操作可能になってしまいます。
左ラジオボタンにすると完全に下の1~4のボタンを操作出来ないように
するにはどうすればいいんでしょうか?
大変恐縮ですが再度、ご教示して頂けると幸いです。
宜しくお願い致します。
No.3
- 回答日時:
勝手ながら少し手を入れて実現
jQuery 1.7 以上です
<script>$(function(){
// 現状を読み取って、下のラジオボタンを操作する
function switchEnable(){
var cond = ($('input[name="sample1"]:checked').val() == 'R');
$('input[name="sample2"]').prop('disabled', !cond);
}
// ページ読み込み後に一回だけ実行
switchEnable();
// 特定の要素が変更される毎に実行
$('input[name="sample1"]').on('change', switchEnable);
})</script>
<p>
<label><input name=sample1 type=radio value=L checked>左ラジオボタン</label>
<label><input name=sample1 type=radio value=R>右ラジオボタン</label>
<p>
<label><input name=sample2 type=radio value=1>1</label>
<label><input name=sample2 type=radio value=2>2</label>
<label><input name=sample2 type=radio value=3>3</label>
<label><input name=sample2 type=radio value=4>4</label>
No.2
- 回答日時:
>左ラジオボタンにチェックを戻しても
>下のボタンが操作可能になってしまいます。
そんなことは無いと思いますが。。。
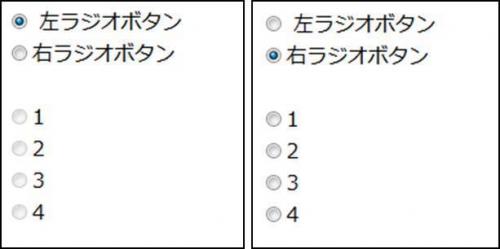
添付の画像のようになりませんか?
左なら不可、右なら可に変化するはずですが。
PS: 最初に左ボタンがcheckedなので下記をイベントの外に追加するとよいです。
$("[name='sample2']").attr("disabled", true);

お探しのQ&Aが見つからない時は、教えて!gooで質問しましょう!
似たような質問が見つかりました
- JavaScript javascript作成してます。ラジオボタンで判定するコードを書いてます。 1 2023/07/18 11:03
- その他(プログラミング・Web制作) seleniumbasic chrome操作について 1 2023/03/29 15:40
- HTML・CSS ただいま勉強始めたての初心者です。フォームを縦並べにしたいです。 2 2022/11/20 17:18
- JavaScript ①入力フォーム→②確認表示画面→③送信完了画面のコードを書いているのです、 入力フォームから受け取っ 2 2022/05/10 16:45
- HTML・CSS CSS のみのタブ切り替えについて 1 2023/01/11 16:47
- PHP $_SESSIONについて教えて下さい。 2 2023/03/02 09:18
- JavaScript javascriptで移動ボタンを押した際に遷移するボタンを追記したい 1 2022/11/29 03:02
- PHP 入力した部分を表示させたまま(保持)するにはどうすれば良いでしょうか? 1 2023/01/25 11:14
- PHP PHPで画像の渡しが上手く行きません。 1 2023/02/02 09:39
- JavaScript 1日1回引けるJavaScriptおみくじについて 1 2022/12/12 22:28
関連するカテゴリからQ&Aを探す
おすすめ情報
デイリーランキングこのカテゴリの人気デイリーQ&Aランキング
-
ラジオボタンにタブインデック...
-
javascriptでのアラート表示
-
(jQuery)ラジオボタン選択値を...
-
ラジオボタンを使って、検索ペ...
-
JavaScriptで小数点も含めた複...
-
データベースの値を判断してラ...
-
アンダーバーのname値は取得で...
-
ラジオボタンのチェックが外れ...
-
ラジオボタンのValueを受け取り...
-
サイト内にGoogleサイトを表示...
-
ポップアップウインドウで選択...
-
radio選択をクッキーに保存させ...
-
ラジオボタンでチェックした項...
-
ラジオボタン未チェックの場合...
-
jQuery 変数の使い方について
-
ラジオボタンのリセット方法
-
return trueとreturn falseの用...
-
プルダウン 項目が多いので先頭...
-
submitボタン押下時にPOSTされ...
-
onchangeイベントを強制的に発...
マンスリーランキングこのカテゴリの人気マンスリーQ&Aランキング
-
ラジオボタンのチェックが外れ...
-
javascript作成してます。ラジ...
-
ラジオボタンにタブインデック...
-
Jvasvriptのlengthで個数が取得...
-
ホームページ作成について。
-
データベースの値を判断してラ...
-
フォームPOST後「戻る」時のチ...
-
ラジオボタンでdisabledとchecked
-
Form内のselectを連動させるに...
-
チェックされたラジオボタンに...
-
アンダーバーのname値は取得で...
-
ラジオボタンのリセット方法
-
jQueryで複数のラジオボタンを処理
-
ラジオボタンの分岐方法に関して
-
javascriptによる動的なリンク...
-
radio選択をクッキーに保存させ...
-
jQuery 変数の使い方について
-
ラジオボタンでチェックした項...
-
チェックボックスとテキストボ...
-
JavaScriptでラジオボタンのチ...
おすすめ情報
