HTML5 Web Database でlistから選択した項目を詳細表示したい。詳細一覧detail_b()押下した際、listで選ばれているレコード内容を表示したい。色々試しているのですが・・・どこがおかしいかわかりません。
function load() で
list.options[list.options.length] = new Option(row.val2, row.val, row.key1);
項目表示した場合、
function detail_b() で
どのようなSELECT文を書けば listで選択された行を指定できるのですか?
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<script type="text/javascript">
var db = openDatabase("my_sample3", "", "Sample for my3", 1024*1024);
db.transaction(function(tx) {
tx.executeSql("create table if not exists storage (key1, val, val2)");
});
function load() {
db.transaction(function(tx) {
tx.executeSql("select * from storage", [], function(tx, rs) {
var list = document.getElementById("list");
list.innerHTML = "";
var rows = rs.rows;
for (var i = 0, n = rows.length; i < n; i++) {
var row = rows.item(i);
list.options[list.options.length] = new Option(row.val2, row.val, row.key1);
}
});
});
}
function detail_b() {
var list = document.getElementById("list");
if (list.selectedIndex < 0) {
return;
}
var selected = list.options[list.selectedIndex].value;
db.transaction(function(tx) {
tx.executeSql("select * from storage where key1 = ?", [selected], function(tx, rs) {
var rows = rs.rows;
var row = rows.item(0);
detail.innerHTML = "";
detail.options[detail.options.length] = new Option(row.val2, row.val, row.key1);
});
});
}
function remove() {
省略
}
function add() {
省略
}
</script>
</head>
<body onload="load()">
<h1></h1>
<table border="0">
<tbody>
<tr>
<td colspan="2"><select id="list" size="5" style="width: 200px"></select></td>
<td><button onclick="detail_b()">詳細一覧</button><BR><button onclick="remove()">削除</button></td>
<td rowspan="4"><select id="detail" size="5" style="width: 400px"></select></td>
</tr>
<tr>
<td><font face="Times New Roman">キー:</font></td>
<td><input type="text" id="key1"></td>
<td></td>
</tr>
<tr>
<td><font face="Times New Roman">値:</font></td>
<td><input type="text" id="value"></td>
<td></td>
<td></td>
</tr>
<tr>
<td><font face="Times New Roman">値2:</font></td>
<td><input type="text" id="value2"></td>
<td><button onclick="add()">追加</button></td>
</tr>
</tbody>
</table>
</body>
</htm>

No.3ベストアンサー
- 回答日時:
No.2 の補足より。
> tx.executeSql("insert into storage (key1, val, val2) values (?, ?, ?)", [key1, value, value2], function() {
そして、No.0 より。
> list.options[list.options.length] = new Option(row.val2, row.val, row.key1);
であれば、
> tx.executeSql("select * from storage where key1 = ?", [selected], function(tx, rs) {
ではなく、
tx.executeSql("select * from storage where val = ?", [selected], function(tx, rs) {
です。この selected は row.val の値ですから。
それと、new Option(text/*文字列*/, value/*文字列*/, defaultSelected/*真偽値*/, selected/*真偽値*/) ですから、option 要素の生成時に row.key1 は反映されません(真偽値に型変換されます)。これが意図したものか分かりませんが、もしミスであるならば、慣れないうちは古い Option コンストラクタを使わず、createElement('option') から一歩ずつ確実に要素を作って下さい。
No.2
- 回答日時:
No.1 補足より。
> 質問内容にadd()、remove() 関数の中身はいらないですよね?
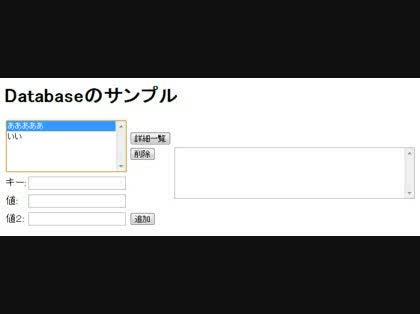
必要です。No.0 だけでは添付画像のようにならないのですから。
No.0 ではテーブルの形だけは分かりますが、肝心のデータが分かりません。それで「SQL で拾えない」と言われても、どうにも返答のしようがありません。
※なので、どこのサンプルかと検索しましたが、全く同じ指摘を受けていませんでしたか。質問の放置は感心しませんが。
このままでは埒があかないので、とにかく add() 関数の中身だけでも書いて頂けませんか。あるいはせめて、「あああああ」と「いい」をどうやって追加したかぐらい書いて下さい。
参考URL:http://detail.chiebukuro.yahoo.co.jp/qa/question …
この回答への補足
yahooは文字数制限あり記述できませんでした。
2回目以降の補足もどう投稿すればよいかわからずです。
function remove() {
var list = document.getElementById("list");
if (list.selectedIndex < 0) {
return;
}
var selected = list.options[list.selectedIndex].value;
// 選択された項目を削除
db.transaction(function(tx) {
tx.executeSql("delete from storage where key1 = ?", [selected], function() {
load();
});
});
}
function add() {
var key1 = document.getElementById("key1").value;
var value = document.getElementById("value").value;
var value2 = document.getElementById("value2").value;
// storageテーブルに値を格納
db.transaction(function(tx) {
tx.executeSql("insert into storage (key1, val, val2) values (?, ?, ?)", [key1, value, value2], function() {
load();
});
});
}
ちなみに、色々かえているうちに、remove()は上記で動きません。
追加はキー:値:値2:にデータ入力し追加ボタン押下し追加しています。
No.1
- 回答日時:
> どのようなSELECT文を書けば listで選択された行を指定できるのですか?
それを知るために必要な add()、remove() 関数の中身が省略されているので、このままでは考えようがありません。と言うか、カテゴリ違いではないですか。
HTML カテゴリなので一応、HTML(5) として正しい形になっていませんので修正して下さい。
http://html5.validator.nu/
お探しのQ&Aが見つからない時は、教えて!gooで質問しましょう!
似たような質問が見つかりました
- AJAX JavascriptからPHPへのAjax通信でnullが返ってくる 3 2022/08/03 22:00
- JavaScript EasyUIのSubGrid(jquery)におけるObjectに入れた連想配列について 1 2022/05/02 11:21
- JavaScript javascriptでテーブルに追加した項目のid追加してローカルストレージを操作したい 5 2023/01/01 15:52
- HTML・CSS テーブルタグのセルの幅の一部だけを指定 1 2023/03/12 12:02
- JavaScript コードレビューをお願いします。 1 2022/07/16 05:38
- Visual Basic(VBA) Selenium.ChromeDriverの使い方について 7 2022/09/22 06:43
- JavaScript jQueryで同じクラス名のものを別物として扱いたい 1 2022/06/17 14:14
- HTML・CSS 【CSS】:hasで可能? imgを含むtr要素を選択したい 1 2022/11/17 14:36
- JavaScript javascriptのちょっとした動作不良(原因は突き止めたのですが) 1 2023/06/15 19:58
- JavaScript 以前の質問だと、どの条件でも配列が表示されてしまいます。 1 2022/07/09 11:40
関連するカテゴリからQ&Aを探す
デイリーランキングこのカテゴリの人気デイリーQ&Aランキング
-
テーブルの入れ子について
-
HTMLのテーブルで桁をそろ...
-
テーブルをCSSの外部ファイ...
-
テーブルの行を折りたたみたい...
-
画像と画像の間の空白
-
テーブルの枠線とテキストフィ...
-
HTMLのテーブル内容を配列にす...
-
テーブルのセルに画像をピッタ...
-
テーブルの行の高さを指定する...
-
HTMLで外部ファイルの読み込み
-
tdなどの閉じタグは省略しても...
-
表の1列だけをCSSを使って右揃...
-
VBAでURLからソース内の指定文...
-
レイアウトはテーブルよりCS...
-
テーブルタグの中にdivを含めて...
-
テーブルの位置を細かく指定し...
-
Tableタグ内のspan styleが適応...
-
tableタグとformタグの組み合わせ
-
TABLEのセルの中の文字を行単位...
-
ウィンドウの大きさに左右され...
マンスリーランキングこのカテゴリの人気マンスリーQ&Aランキング
-
テーブルの行を折りたたみたい...
-
テーブルの任意の列を非表示に...
-
tableにul,または,olを入れられ...
-
TRタグの余白をcssで設定するには
-
cssで、表示されるテキストによ...
-
HTML <td></td>タグ セル内余...
-
テーブルのヘッダとボディの幅...
-
文字列が入っているtdを削除せ...
-
テーブルのセルに画像をピッタ...
-
テーブルの行の高さを指定する...
-
テーブルの表示がずれます
-
ホームページ 表の上の余白を...
-
テーブルのセルにアンカー
-
逆L字の表(table)組み
-
テーブルタグのセルの幅の一部...
-
中に<table></table>が使えるア...
-
tableでcolspanを使うと次行以...
-
スタイルシートで colspan=3と...
-
TABLE内の枠線を一部消すには
-
テーブルの上に空行が入る・・...
おすすめ情報
