<form action=" " method="post">
<input type="checkbox" name=" figure" value="1"><img src="a.png">
<input type="checkbox" name=" figure" value="2"><img src="b.png">
<input type="checkbox" name=" figure" value="3"><img src="c.png">
<input type="checkbox" name=" figure" value="4"><img src="a.png">
<input type="checkbox" name=" figure" value="5"><img src="b.png">
<input type="submit" value="送信する">
</form>
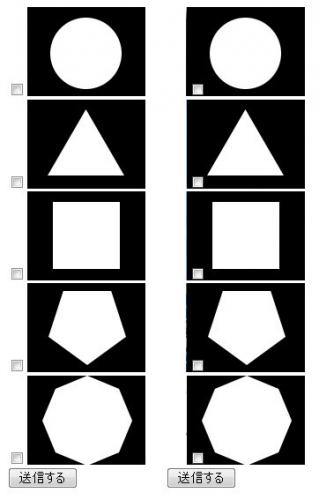
とした場合に、絵の左にくるチェックボックスの位置を、添付した図のように位置を図の中にもってこれないかと考えています。できれば、大きさも変えたいと考えています。
cssでできるのでしょうか?
cssじゃない方法などもあるのでしょうか?よろしくお願いいたします。

No.2ベストアンサー
- 回答日時:
そのままのHTMLでしたら単純に
input[name="figure"]{position:relative;left:30px;top:-20px;margin-left:-20px;}
>できれば、大きさも変えたいと考えています。
★inputなどUI(ユーザーインターフェースに関わる部分はデザインを変えてはなりません。
HTMLが不正なので、ちゃんとマークアップすれば変わります。
No.1
- 回答日時:
こんにちは。
位置や大きさは微調整してください。
css以外ででやるとしたら昔多用されていたtableを使って、背景画像を分割すればそれっぽいのは出来ると思います。
ただ、チェックボックスの大きさを変えるのにcssを使うと思いますので、cssでやればいいと思います。
<html lang="ja-JP">
<head>
<style type="text/css">
img { border: solid 1px #000; }
ul li { list-style: none; position: relative; margin: 3px 0; }
ul li input { position: absolute; bottom: 2px; left: 2px; width: 30px; height: 30px; }
</style>
</head>
<body>
<ul>
<li>
<img src="test.png" width="150" height="150" alt="test">
<input type="checkbox" name="test" value="1">
</li>
<li>
<img src="test.png" width="150" height="150" alt="test">
<input type="checkbox" name="test" value="2">
</li>
<li>
<img src="test.png" width="150" height="150" alt="test">
<input type="checkbox" name="test" value="3">
</li>
<li>
<img src="test.png" width="150" height="150" alt="test">
<input type="checkbox" name="test" value="4">
</li>
<li>
<img src="test.png" width="150" height="150" alt="test">
<input type="checkbox" name="test" value="5">
</li>
</ul>
</body>
</html>
お探しのQ&Aが見つからない時は、教えて!gooで質問しましょう!
似たような質問が見つかりました
- HTML・CSS CSSが効かずどのように指定すれば良いか分からないのでアドバイスお願い致します 2 2023/06/07 12:25
- HTML・CSS ただいま勉強始めたての初心者です。フォームを縦並べにしたいです。 2 2022/11/20 17:18
- PHP 入力した部分を表示させたまま(保持)するにはどうすれば良いでしょうか? 1 2023/01/25 11:14
- JavaScript clear機能を失わずにファイルアップロード機能を作成したい 3 2023/06/10 16:12
- JavaScript Javascript初心者|jQueryの.val()で値を取得し複数の要素を連結させる方法知りたい 2 2022/06/02 12:06
- JavaScript 1日1回引けるJavaScriptおみくじについて 1 2022/12/12 22:28
- JavaScript ①入力フォーム→②確認表示画面→③送信完了画面のコードを書いているのです、 入力フォームから受け取っ 2 2022/05/10 16:45
- CGI htmlからパラメータで、cgiに渡したい。 1 2023/02/06 16:15
- PHP $_SESSIONについて教えて下さい。 2 2023/03/02 09:18
- JavaScript アップロードファイルの種類によって処理を分岐させたいのですが書き方が分からずアドバイスお願いします 4 2023/06/17 19:12
関連するカテゴリからQ&Aを探す
おすすめ情報
デイリーランキングこのカテゴリの人気デイリーQ&Aランキング
-
goo は、放置?
-
htmlの文字が縦書きになる
-
WEBページを強制的に横画面で見...
-
テーブルの行を折りたたみたい...
-
css初心者 フレックスボックス...
-
HTML電卓で1文字消す方法
-
HTMLですCSSです 画像のように...
-
テーブルタグのセルの幅の一部...
-
WEBサイト 画像の直接リンクに...
-
CSSについて教えてください。 ...
-
青い枠のみのHTML
-
HTMLです 店主のこだわりという...
-
HTMLです 四角みたいにして中に...
-
初心者html・CSS ウィンドウを...
-
12月のカレンダーを表すHTMLを...
-
pythonに自分で作ったHTMLを、...
-
HTMLです次の意味を持つ要素ま...
-
アコーディオンメニューが思う...
-
スマホ(android)のタッチパネ...
-
HTMLの CSSのファイルというの...
マンスリーランキングこのカテゴリの人気マンスリーQ&Aランキング
-
htmlの文字が縦書きになる
-
テーブルの行を折りたたみたい...
-
htmlで<form>~</form>を並べて...
-
WEBページを強制的に横画面で見...
-
コードを書いて下さい( ; ; )...
-
css初心者 フレックスボックス...
-
テーブルのセルデータを自動改...
-
CSSデータの作成方法について(...
-
HTMLで画像をポップアップで表...
-
メモ帳の段落の揃え方
-
スマホ(android)のタッチパネ...
-
HTMLで特定の文字だけ色を変え...
-
プログラミングの勉強が進みません
-
スマホでHTMLファイルを開いて...
-
テーブルタグのセルの幅の一部...
-
CSSでつくったメニューのアニメ...
-
大至急。webのシングルページを...
-
角丸画像の背景色を透明にした...
-
HTML入門でもう躓いてしまった。
-
HTMLの CSSのファイルというの...
おすすめ情報
