学校でポートフォリオサイトをつくるという課題なんですがHTMLとかcssに詳しい人お願いします助けてください
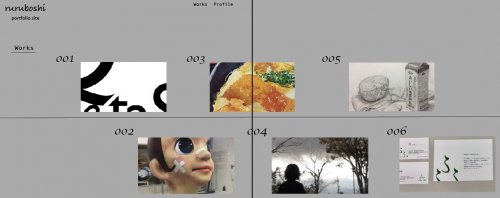
リンク付きの画像をこのように横並びに配置したくていろいろ調べたんですがfloat やdisplay frexをつかっても綺麗に配置できません。位置を指定しようとしてtopやleftを使ってみたんですが赤文字で間違えているとのサインが出てどうやってやったらいいか全くわからないです
HTMLの書き方とか例で教えて欲しいです。
お願いします(´・・`)

A 回答 (2件)
- 最新から表示
- 回答順に表示
No.2
- 回答日時:
CSSでtopやleftを使う場合、positionをabsolute又はfixedに指定する必要があります。
例)
position: absolute;
top: 20px;
left: 50px;
No.1
- 回答日時:
こんにちは
>つくるという課題なんですが~~
課題は学習の過程に合わせて設定されているはずなので、本人がやらなきゃ意味がありません。
人に作ってもらっても、課題に期待されているものとは違うものとなる可能性が大です。
>リンク付きの画像をこのように横並びに配置したくて
レイアウトの方法はいろいろ考えられると思います。
HTMLは紙面のレイアウトと違って、画面サイズが様々な場合に、これに応じて表示されることになるので、メディアによって見た目が変わります。
(もちろん、意図的に切り替えている例も多いです。)
ですので、ご質問のレイアウトの意図がわからないので、一断面の見た目だけ真似ても、意図に沿ったものとはならない可能性が高いです。
>画像をこのように横並びに配置したくて~
とのことなので画像の配置の一例です。
画像のみの配置ですが、文字その他は考慮していません。
また、サイズ等は添付画像の見た目から適当に設定してあります。
<!DOCTYPE HTML>
<html lang="ja">
<head><title>Sample</title>
<style type="text/css">
div { display:flex; justify-content:center; margin-top:10vw; }
div img { width:17vw; height:10vw; margin:0 5vw; }
div+div { margin-top:6vw; justify-content:flex-end; }
div+div img { width:18.3vw; height:11.7vw; margin:0 3.3vw; }
</style>
</head>
<body>
<div>
<a href="https://www.yahoo.co.jp/"><img src="A.jpg" /></a>
<a href="https://www.yahoo.co.jp/"><img src="B.jpg" /></a>
<a href="https://www.yahoo.co.jp/"><img src="C.jpg" /></a>
</div>
<div>
<a href="https://www.yahoo.co.jp/"><img src="D.jpg" /></a>
<a href="https://www.yahoo.co.jp/"><img src="E.jpg" /></a>
<a href="https://www.yahoo.co.jp/"><img src="F.jpg" /></a>
</div>
</body>
</html>
お探しのQ&Aが見つからない時は、教えて!gooで質問しましょう!
似たような質問が見つかりました
- HTML・CSS HTML、cssのatomつぅーやつで 課題Ex1ってやつを表示させたいのですが、 私は課題Ex1が 2 2022/12/15 16:56
- HTML・CSS リンクバナーのHTMLタグ。画像を変えたり、設置位置を変えるとバナー貼付け側はどう見える? 2 2023/02/01 12:01
- HTML・CSS CSSでサイトの背景に画像を組み込みたいのですが反映されません 2 2022/11/22 16:21
- HTML・CSS CSS上での計算を行うためのルールについて教えてください。 3 2022/08/15 14:43
- JavaScript jQueryでのドラッグアンドドロップについて 1 2022/07/07 21:04
- HTML・CSS img と p を縦中央に配置したいのですがうまくいきません。 2 2023/01/12 14:38
- HTML・CSS HTMLとCSSによるWebページ生成について。この絵で「ochawan」の文字を枠全体の上から10 4 2023/02/28 23:17
- HTML・CSS htmlとcssで吹き出しの中に文字を置きたいのですが、 html 〈div class bb〉 〈 3 2023/02/04 22:44
- HTML・CSS cssの display: flex;で横並びにならずに困ってます 1 2022/12/04 13:18
- 数学 情報処理詳しい人!! A4縦のレポート文書に4:3の大きさの横向きの写真画像を貼り付けることにした。 2 2022/12/18 02:30
関連するカテゴリからQ&Aを探す
おすすめ情報
デイリーランキングこのカテゴリの人気デイリーQ&Aランキング
-
機種依存文字、m2(平方メート...
-
フォームのボタンをsubmitから...
-
ブラウザ別の余白誤差って解消...
-
背景画像が透けて見えるボタン...
-
【マークアップ言語 複数画像中...
-
ボタンをセル内一杯に表示させ...
-
リンク画像のラインを消したい
-
cssで、チェックボックスの画像...
-
画像の横にテキスト
-
リンクを知らせる手のマークが...
-
htmlで画像を2個ずつ並べていき...
-
Dreamweaverで画像⇔画像のアン...
-
auの携帯サイトで画像と画像の...
-
html+CSSのみで作るスライドショー
-
画像をリンクさせると紫の枠が...
-
画像を縦に並べたら隙間ができ...
-
正方形のセルに縦画像、横画像...
-
htmlの文字が縦書きになる
-
CSSのホバーエフェクト
-
【ヒトの神秘】美男美女から何...
マンスリーランキングこのカテゴリの人気マンスリーQ&Aランキング
-
ボタンをセル内一杯に表示させ...
-
リンクを知らせる手のマークが...
-
htmlで画像を2個ずつ並べていき...
-
ポップアップウィンドウのサイ...
-
画像のサイズが変わらない
-
画像の場合のみ、下線を消す方...
-
【HTML/CSS】ボタンの枠が伸び...
-
HTMLのIMAGEに。。
-
cssで、チェックボックスの画像...
-
XML画像データををHTMLで簡単に...
-
画像の横に文字をうまく配置で...
-
table で画像をピッタリとくっ...
-
画像をリンクさせると紫の枠が...
-
水面の波紋
-
3つの画像を中央に寄せて表示さ...
-
UDP通信を使うチャットプログラ...
-
レスポンシブ対応のHTML・CSS(...
-
画像とテーブルの隙間をなくす。
-
cssヘッダー画像の下に配置した...
-
画像を縦に並べたら隙間ができ...
おすすめ情報
