No.1ベストアンサー
- 回答日時:
アイビスペイントに精通しているわけでは無く、正解とは限りませんが
思いついた方法を画像使って説明させていただきます。
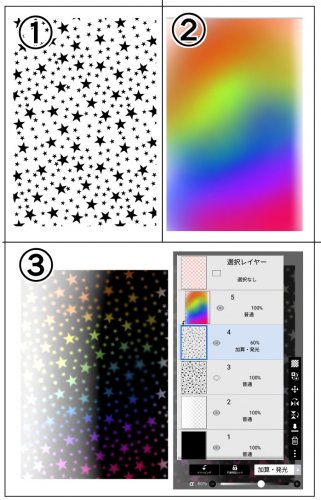
①
まずエフェクトの形を描写します。(③画像で3のレイヤー)
(今回はパターンモノクロの星素材を使い
①と②の間で、フィルターのガウスぼかし等で若干効果付けしてます)(③画像で4のレイヤー)
②
次に、別新規レイヤー(③画像で5のレイヤー)にエフェクトにかけたい色を描きます。
下段の参考画像のような場合は、高い彩度の色で
上段のような場合は、低い彩度の色か透明度を下げて表現することになる思います。
また、ここの手順は前後させても大丈夫です。
③
できましたらレイヤー順序を操作します。
①のレイヤーの上に②のレイヤーを配置して
配置した②のレイヤーを、レイヤー操作で「クリッピング」を選択して
(レイヤー表示の下の方に「クリッピング」操作ボタンあります)
①のレイヤーに②のレイヤーを関連付けます。
画像のようにちょっと②のレイヤー位置が右にズレて
①に矢印がかかっているのが確認できると思います。
こうすることで①のレイヤーで描かれた形が②のレイヤーに描かれた色で表現されます。
後は、①のレイヤーのオプション(普段は「普通」と書いている場所)を選択して
「加算・発光」(今回はこっち)か
「覆い焼きリニア」あたりを選択すれば概ねの表現になると思います。
画像では①のレイヤーの透明度を下げているので、
もっと派手にしたい場合やもっと抑えたい場合はこの値を調整してみてください。
これらの効果は白に向かう発光表現なので
レイヤーの下にある絵が暗くないと埋もれてしまいます。
なので今回はわかりやすいよう下地に黒のグラデーションを配置しています。
(③画像で1、2のレイヤー)
あと、上段の参考画像では③の手順以降に
①のレイヤーにフィルター→色収差(移動)あたりを使っている気がします。
あるいはもっと違う手段かもしれません。
アイビスでの知識にかけているため、もしかしたら別な良い手段があるかもしれませんが
これだと他のペイントツール等でも汎用的に使えると思うのでよければご参考に。

この回答へのお礼
お礼日時:2019/03/03 21:40
うわああああああ!!!!ずっと知りたがってたのでありがたい!しかも丁寧に画像までありがとうございます!アイビス3年使ってても1度も触れたことのない機能ばかりがあって分からなかったのですが解決しました!今後使ってみます!ほんとに感謝しきれないです!
お探しのQ&Aが見つからない時は、教えて!gooで質問しましょう!
似たような質問が見つかりました
- 写真・ビデオ 画像を合成すると片方がぼやけてしまいます 1 2022/09/21 20:42
- クラフト・工作 画像の赤い丸で囲ったようにようにデザインとして糸?のようなデザインを発泡ウレタンから作ったのですが、 1 2022/08/25 03:39
- ノートパソコン Snipping Toolで切り取った画像への、(きれいな)丸の入れ方を教えて下さい 5 2023/04/02 17:24
- ジャズ ピアノ楽譜の質問の続きになります。 4 2022/06/06 15:39
- Chrome(クローム) クロームの右上のダウンロードアイコンを非表示にしたい 1 2023/03/22 18:49
- シューズ・ブーツ スニーカーを買いたい 自分のケチな性格や今までは学生でお金がなかったこともあり、服や靴は安いものしか 2 2022/06/30 21:15
- Safari(サファリ) Safariの検索バーの下にでてくるやつ(画像の赤で囲ってあるやつ)を消したいのですが消す方法ってあ 1 2022/05/09 09:44
- Illustrator(イラストレーター) アイビスでイラストを書く時、人を書き終わった後に人のレイヤーの1番下(色塗りよりも下のレイヤー)に赤 1 2022/07/12 07:19
- 数学 高一数学 ルートの計算 画像あり どうやって赤四角で囲んだ部分から計算しているのか、解説を見ても分か 6 2023/08/16 17:33
- Photoshop(フォトショップ) 画像編集ソフトPhotopeaのツールバーなどの文字の大きさを変える方法を教えてください。 1 2023/02/25 19:09
おすすめ情報
デイリーランキングこのカテゴリの人気デイリーQ&Aランキング
-
最近ペンタブを買ってお絵描き...
-
ゲームCGの原画と塗りの違いに...
-
アイビスペイント・色でレイヤ...
-
Photoshop レイヤー複製時に「...
-
FireAlpacaの塗りつぶしについて
-
印刷された紙の灰を畑にまいて...
-
はじめまして。 クリップスタジ...
-
レトルト食品を温めた残り湯は...
-
フィキサチーフについて
-
こちらのトレス素材のイラスト...
-
デジタルでペンタブを使って綺...
-
シルクスクリーンの混色
-
綺麗な線画が描きたい
-
スマホで指だけでエゲツない絵...
-
水性インクが書けるクラフトテ...
-
PCでイラストを描くには?
-
ロットリングのクリーニング方法
-
イラストレーターはコピックで...
-
お絵描きソフト『ArtRage』の使...
-
画像加工について
マンスリーランキングこのカテゴリの人気マンスリーQ&Aランキング
-
目の塗り方についてです。 どう...
-
FireAlpacaの塗りつぶしについて
-
手書き文字を縁取りたい
-
ファイヤーアルパカ。色塗り
-
AzPainter2 トレス動画
-
アイビスやってる方で、この画...
-
フォトショップについて
-
ゲームCGの原画と塗りの違いに...
-
Photoshop レイヤー複製時に「...
-
Photoshopでこんな色の塗り方が...
-
このイラストはどうやってこん...
-
こちらのトレス素材のイラスト...
-
印刷された紙の灰を畑にまいて...
-
ペンタブレットの電源は切らな...
-
ブラシがぼやけるのを防止した...
-
photoshopでイラストの色を変え...
-
デジタルイラストを 紙にすると...
-
レトルト食品を温めた残り湯は...
-
曇りガラスのような効果を出す...
-
三菱鉛筆と菱鉛筆は同じ会社?
おすすめ情報

