質問があります。
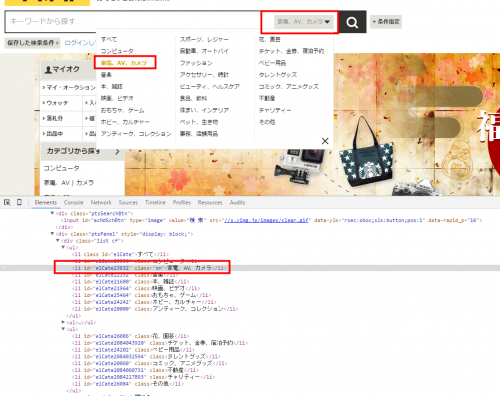
下記サイトの「家電、AV、ビデオカメラ」を選択した状態にしたいのですが、先日教えて頂いたSelected=trueでどうもうまくいきません。。。
http://auctions.yahoo.co.jp/
function test(){
var pulldown_option = document.getElementById('elCate');
for(i=0; i<pulldown_option.length;i++){
if(pulldown_option[i].id == "elCate23632"){
pulldown_option[i].selected = true;
break;
}
}
}
test()
添付画像のように家電、AV、カメラを選択した状態にしたいです。
お手数ですが何卒よろしくお願いいたします。


No.1
- 回答日時:
あまり自信がありませんが……
function test(){
document.getElementsByClassName('ptsPanel')[0].style.display = 'block';
document.getElementById('elCate').className = 'on';
document.getElementById('elCate23632').className = 'hover';
}
アドバイスありがとうございます!
.style.display = 'block';のところも勉強になりました。
hoverでハイライトするところまではいきますが、クリックしたことにはなりませんでした。。。
No.2ベストアンサー
- 回答日時:
> hoverでハイライトするところまではいきますが、クリックしたことにはなりませんでした。
。。クリックは、その要素に対しclick()すれば良いのではないでしょうか?
var menu = document.getElementById('elCate23632')
menu.className = 'hover';
menu.click();
ありがとうございます!
最終的に、下記の一行でいけました。アドバイスありがとうございました。
document.getElementById('elCate23632').click();
お探しのQ&Aが見つからない時は、教えて!gooで質問しましょう!
似たような質問が見つかりました
- JavaScript switch文のswitch(n)の部分を複数の値にするか、if文に変えてほしいです。 1 2022/07/27 17:18
- JavaScript 以前の質問だと、どの条件でも配列が表示されてしまいます。 1 2022/07/09 11:40
- JavaScript セレクトボックスを2つ選択してメッセージなどを表示するには。~運賃検索プログラムを完成させたい~ 1 2022/07/22 11:10
- JavaScript セレクトボックスを2つ設けて選択して初めてメッセを表示 1 2022/07/27 12:15
- JavaScript セレクトを全て選択されていないと、文字によるエラーメッセージを表示させるコードを調べています 2 2023/06/22 15:48
- JavaScript セレクトボックスで配列を呼び出したい。 1 2022/07/08 20:14
- JavaScript console.logがどうしても2つ機能しないのでアドバイスをくださいお願いします 2 2022/07/07 22:13
- JavaScript コードレビューをお願いします。 1 2022/07/16 05:38
- JavaScript JavascriptからSQLへ繋ぎ方が分からない 3 2022/07/07 00:27
- JavaScript 2段階プルダウンで1段階目の選択を終えた後に選択ボックスを見えなくしたい 2 2022/07/05 21:58
関連するカテゴリからQ&Aを探す
おすすめ情報
デイリーランキングこのカテゴリの人気デイリーQ&Aランキング
-
画像のサイズを動的に変更する
-
動画の入れ替えについて
-
TexでΣの添え字の位置直し
-
javaScriptのコードの修正をお...
-
関数でy=g(x)のgとは何の略です...
-
ホームページに日付を自動更新...
-
javascript 特定のタグのidの存...
-
ジェネレーターの作り方
-
ページ離脱時のalertボタンで処...
-
ボタンをクリックすると数が増...
-
Wikipedia APIの結果からタイト...
-
jQuery 同じ処理を関数にまとめ...
-
重複しないくじの作り方がわか...
-
javascriptでiframeのURL変更は?
-
jQuery 変数を複数のセレクタ...
-
択一形式のテストをつくりたいです
-
C#テキストボックスの文字を配...
-
MFCのキャプション変更
-
class名で選択できるようにした...
-
【jQuery】for文ではイベント登...
マンスリーランキングこのカテゴリの人気マンスリーQ&Aランキング
-
JavaScript window.openで開く...
-
このjavascriptのif文、条件式...
-
FireFoxのjavascriptで自動でキ...
-
DOM要素を削除しても、イベント...
-
javascriptの基本的なことだと...
-
文字を一文字ずつ表示
-
showModalDialogで開いた画面を...
-
Null またはオブジェクトではあ...
-
Javascriptのhtml出力についてa...
-
codejump 模写コーディングgall...
-
LaTeX:数式を等号揃えにする方法
-
javascriptのdocument.allにつ...
-
excle VBA とweb上の検索を利用...
-
Latexに関する質問です。
-
乗換案内 VBAで操作したい
-
JavaScriptのdocument.all("変...
-
Javascriptで定期的にF5を押す...
-
選択によってsubmitボタンの色...
-
スマホでフォームにフォーカス...
-
compatModeとは?
おすすめ情報
