No.5
- 回答日時:
なぜ、そんな作業をするのか分かりません。
他人のデザインデータを使って編集しようとしている訳ではありませんよね?どちらにしても、そもそも最初から作った方が早い。そんなら特別な背景でもないようなので。むしろ右端が少し見切れているし見た感じ文字が左に寄っているような感じで美しくはありませんので私なら綺麗に作り直します。
コンジルができない理由は、正しいレイヤーを指定しているか、スマートオブジェクトになっていないかなど、詳細がわからないので何とも言えませんが、
他にも修復ブラシやパッチツールなどありますので、どうしても文字エリアを背景に合成してから作業したいのなら、まずはその辺を試してからかと。
No.4
- 回答日時:
ナナメのドットパターンはやっかいですね。
すごく原始的な方法ですが、確実なやり方を書いてみたいと思います。
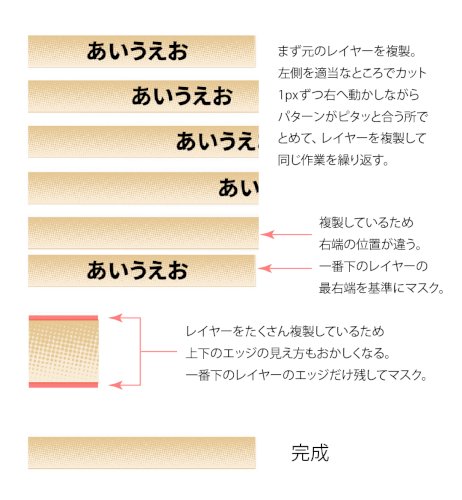
1 もとのレイヤーを複製する([レイヤー1のコピー]とする)
2 [レイヤー1のコピー]の左端から少し内側のところをカットする。(エッジが台形みたいになっていると思いますが、これが邪魔なのでカット)
3 [レイヤー1のコピー]を右へずらしていくと、パターンが合う場所があります。そこで[レイヤー1のコピー]は止める。
4 [レイヤー1のコピー]を複製。[レイヤー1のコピー1]ができる。
5 [レイヤー1のコピー1]を右へ動かしてパターンが合う場所で止める。
6 作業を繰り返す。
7 もとのレイヤーをすべてカバーするところまでパターンが複製できたら、[レイヤー1のコピー][レイヤー1のコピー1][レイヤー1のコピー2][レイヤー1のコピー3]……………を「レイヤーを結合」で1枚にする。
8 もとのレイヤーと、結合されたレイヤーの2枚になる。
9 複製をいくつも重ねているためエッジの見え方がおかしくなる。もとのレイヤーのエッジを残して、結合されたレイヤーのエッジ上下はマスクで隠す。
10 同様に右端もマスクで隠して完成。

お探しのQ&Aが見つからない時は、教えて!gooで質問しましょう!
似たような質問が見つかりました
- 画像編集・動画編集・音楽編集 Filmoraの自動字幕起こしが上手くいかず困ってます 1 2023/04/05 08:54
- その他(Microsoft Office) マクロについて教えて下さい 3 2022/05/28 15:36
- スタンプ・絵文字・顔文字 gメールの文字背景のベース色が勝手に変わりました。機能は変わりないですが元の色にもどせますか? 1 2022/11/21 00:16
- Photoshop(フォトショップ) Photoshopで横書き文字ツールを使うと縦長のテロップが作成されてしまうのですが、 これをデフォ 3 2023/05/05 13:22
- Excel(エクセル) エクセルで教えて下さい。 2 2022/05/18 13:00
- 画像編集・動画編集・音楽編集 filmorapro テロップいれについて。 変わったフォントを外部でダウンロードしてfimola 4 2022/04/14 14:22
- Photoshop(フォトショップ) MacでPhotoshopに使い方 教えて! 2 2023/07/08 08:24
- その他(法律) Wikipediaの著作権について 2 2022/08/14 07:14
- Visual Basic(VBA) 違う文字のみ色を塗る方法がわかりません。。 G列とH列のに文字が入っています。 例えばG5とH5の文 3 2022/06/03 17:13
- YouTube YouTube動画に言葉。 1 2022/11/17 18:45
このQ&Aを見た人はこんなQ&Aも見ています
おすすめ情報
このQ&Aを見た人がよく見るQ&A
デイリーランキングこのカテゴリの人気デイリーQ&Aランキング
-
イラストレーターCS2頂いた...
-
塗りつぶしすると全部塗りつぶ...
-
新聞紙をPDFにスキャンした際の...
-
JW-CADのレイヤー間の移動を教...
-
GIMP2、スキャンした画像の黒を...
-
イラストレータのレイヤーパレ...
-
Photoshop 夜の画像を昼間のよ...
-
photoshopで黒髪を白髪に
-
勝手に全てのレイヤーが統合さ...
-
イラストで色を塗るときは線画...
-
ibis paint xで、全体の色彩や...
-
フォトショップで漫画原稿から...
-
パソコンでの写真の傾きの自動...
-
複数画像の明るさを揃えたい
-
フォトショップでレイヤーを複...
-
新聞の切り抜きの裏写りを処理...
-
Photoshopでドロップシャドウだ...
-
フォトショップで下の色を透け...
-
フォトショップで暗視(風)画...
-
動画から静止画
マンスリーランキングこのカテゴリの人気マンスリーQ&Aランキング
-
JW-CADのレイヤー間の移動を教...
-
イラストレーターCS2頂いた...
-
イラストレータのレイヤーパレ...
-
GIMP2、スキャンした画像の黒を...
-
Photoshop 夜の画像を昼間のよ...
-
塗りつぶしすると全部塗りつぶ...
-
新聞紙をPDFにスキャンした際の...
-
フォトショップで描いた線を消...
-
gimpで複数レイヤーを一括移動...
-
フォトショップで部分的な赤ら...
-
デジタル画像を写真で引き延ば...
-
フォトショップでレイヤーを複...
-
photoshopで黒髪を白髪に
-
イラストレータで「ファイル」⇒...
-
Photoshopで白黒を指定したレイ...
-
逆光になってしまった動画を明...
-
複数画像の明るさを揃えたい
-
勝手に全てのレイヤーが統合さ...
-
複数の画像を同じ色合いに補正...
-
イラストで色を塗るときは線画...
おすすめ情報









「コンテンツに応じて塗りつぶし」部分がグレーになってて押せません