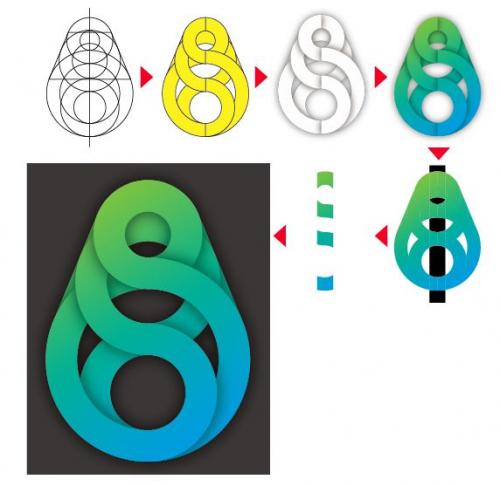
下記のサイトのロゴをイラレの練習のため模写しようとしました。
線表示の丸を6個組み合わせて、はさみツールで重なり部分となるところを切り削除していくことで形は作れたのですが、色を塗ろうとしたところうまくいきませんでした。
パスの連結や合体、アピアランスの分割もできず、お手上げです。。
https://dribbble.com/shots/2122871-Logo-Explorat …
みなさんだったら、どういう手順でこのロゴを作りますか?
ご教授いただけるとありがたいです。
よろしくお願いします。
No.1ベストアンサー
- 回答日時:
方法が違うと思いますが、無理やり作ると・・・。
各図形を全部描いて重ねる>垂直線を中心に追加>全体を選択ツールで選択>パスファインダパネル内の「分割」をクリック>オブジェクト>グループ解除>塗り黄色・線黒にする>一旦選択解除して、不要な部分を、Delete>残った図形を部分毎に、パスファインダパネルで「合体」>全体を選択ツールで選択>編集>コピー>パスファインダパネルで「合体」>塗りをグラデーション・線無しにする>編集>前面へペースト>オブジェクト>グループ>塗りを白・線無しにする>効果>スタイライズ>光彩(外側)>設定して、OK>一旦選択解除>グループ選択ツールで部分毎にクリックして、重ね順を変更(「オブジェクト>重ね順(アレンジ)」かレイヤーパネルで)>透明パネル内左上の描画モードを「乗算」にする>全体を選択ツールで選択>編集>コピー>一旦選択解除>最前面の図形だけ(グループ化されてるまま)を選択ツールで選択>オブジェクト>重ね順(アレンジ)>最背面へ>塗り無し・線無しにする>長方形ツールで縦長の長方形(黒い部分)を描いて最背面へ置く>全体を選択ツールで選択>パスファインダパネル内の「分割」をクリック>オブジェクト>グループ解除>不要な部分を選択ツールで選択して、Delete>編集>背面へペースト。

まさか実際に作ってくださるとは・・・!!!
すごすぎます!!!
なんとお礼を申し上げたらよいか・・・。
まず、半分に分割するという発想がまったくありませんでした。
3つの円を無理やり繋げるために、パスをハサミで切って繋げていたので、パスがブチブチ切れていて色を塗ることができなかったのですが、この方法で円を繋げて色を塗ることができました!
柔軟な発想って大切ですね。
手順まで詳細に記載していただいて、本当にありがとうございました。
こちらの回答をベストアンサーにさせていただきます!
お探しのQ&Aが見つからない時は、教えて!gooで質問しましょう!
似たような質問が見つかりました
- Illustrator(イラストレーター) Illustrator アンカーポイント選択について 3 2023/01/30 12:31
- Illustrator(イラストレーター) 会社の名刺作成時にロゴを配置する方法 3 2023/06/06 18:06
- au(KDDI) URBANO L03の起動画面が「URBANO」ロゴのまま停止しています 3 2023/01/01 13:35
- ホームページ作成・プログラミング キャンバでロゴを作成するのですが、作り方教えてくれるサイト教えて下さい。 1 2023/05/14 14:54
- その他(趣味・アウトドア・車) この行為は失礼になるのでしょうか? 10 2022/07/21 10:41
- Web・クリエイティブ CMYKロゴをガイドラインにないRGBで使用する際の色はどうするべき?? デザイナーです。 連携会社 1 2022/05/25 16:21
- Web・クリエイティブ グラフィックデザインの著作権について 3 2023/08/04 23:17
- JavaScript ローディングアニメーションのロゴがページを読み込んだ後でも消えません 1 2022/09/20 21:50
- ゲーム ロブロックス キングレガシーについて 1 2023/04/03 22:42
- Illustrator(イラストレーター) イラストレーターCSで、ロゴをスコープ型に修正する方法のお尋ねです 1 2022/10/13 17:46
おすすめ情報
デイリーランキングこのカテゴリの人気デイリーQ&Aランキング
-
「U」のような図形を作成する方法
-
イラストレータで内側に線を引...
-
オブジェクトに三角ポリゴンが...
-
Illustratorでの白抜き
-
Illustrator でクリッピングマ...
-
Jwcadでの三角形の描写
-
イラレでピラミッド形の色分け
-
イラレでかすれたような、切り...
-
イラレ-角丸長方形ツールを文字...
-
Illustratorで斜めの線に沿って...
-
イラストレーター クリッピン...
-
イラストレータで線をオブジェ...
-
きれいな角丸の作り方(シャー...
-
Illustratorの文字色について
-
イラストレータCSで黒背景に文...
-
イラストレーターで文字の一部...
-
【イラストレーター(illustrat...
-
パソコンに行書体がありません...
-
adobe PDFに変換すると.logファ...
-
Excel コメントの線が伸びたとき
マンスリーランキングこのカテゴリの人気マンスリーQ&Aランキング
-
「U」のような図形を作成する方法
-
イラストレータで内側に線を引...
-
オブジェクトに三角ポリゴンが...
-
イラレでピラミッド形の色分け
-
イラストレーターで円形配置す...
-
Jwcadでの三角形の描写
-
illustrator で、すりガラス風に
-
イラストレーターで文字の一部...
-
アウトライン化した文字のコピ...
-
イラストレータで曲線のハシゴ...
-
アウトライン化した文字の色を...
-
Illustratorで斜めの線に沿って...
-
イラストレータで線をオブジェ...
-
イラレ CMYKでの浮き彫り文字
-
Illustratorでのオブジェクトを...
-
度々失礼します。イラストレー...
-
Illustratorでの白抜き
-
はさみツールで切ると線の形が...
-
イラストレーターやフォトショ...
-
光が当たってるようにするには?
おすすめ情報

