いつもお世話になっております。
表題の件質問させてください。
フォトショップで、「被写体のみ選択」で、写真の背景を切り抜きました。
そのまま画像をjpgで保存し、htmlで添付すると、背景が白い四角い画像になってしまいます。
この画像を背景を切り抜いた状態で使用することはできるのでしょうか?
それができないと、
テキストと背景のない写真が重なっているデザインなので、全体を画像として貼ることになりますか?
(テキストごと画像として貼る?)
その場合はグーグルの評価などはどうなのでしょうか。
質問が多くて申し訳ございませんがよろしくお願いいたします。
No.2ベストアンサー
- 回答日時:
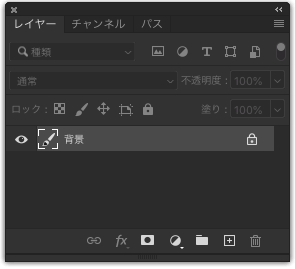
Photoshopで「被写体のみ選択」を選ぶ前に、まず、「レイヤー」のウインドウを確認してください。
「レイヤー」に表示されている文字が「背景」だとしたら、「背景」と書かれたところをダブルクリックします。
そうすると「レイヤー0」という表示のダイアログが出ます。
OKをクリックします。
続いて「被写体のみ選択」をしたら、
メニューバー > 選択範囲 > 選択範囲を反転
で選択範囲を反転したら削除。
欲しい部分以外が消えて、グレーのチェック柄になると思います。
メニューバー > ファイル > 書き出し > Web用に保存
で書き出しウインドウが現れます。
右上のところにある表示がPNG-24に、その下の「透明部分」にチェックを入れて「保存...」ボタンを押して書き出します。
htmlには.jpegではなく.pngで書き出された画像を添付してください。
もうちょっと手っ取り早い方法もありますが、Photoshopのバージョンがわかりませんので、オーソドックスな方法をご紹介しました。
これができればいろいろ方法が探せると思います。

お探しのQ&Aが見つからない時は、教えて!gooで質問しましょう!
似たような質問が見つかりました
- その他(ソフトウェア) ペイントで切り抜いた画像の背景を透明に 2 2022/09/15 10:20
- Photoshop(フォトショップ) フォトショップで切り抜いた画像を透明にするには 3 2022/09/15 11:50
- Photoshop(フォトショップ) フォトショップで背景をくり抜く方法 2 2022/05/14 12:39
- 写真・ビデオ マイナポイントの申請ではじかれた(写真背景問題) 8 2023/02/26 12:45
- その他(ブラウザ) zoomのバーチャル背景が選べない 4 2022/12/08 12:38
- HTML・CSS svgクリップパスの応用コーディング方法 2 2022/04/09 09:07
- HTML・CSS CSSでサイトの背景に画像を組み込みたいのですが反映されません 2 2022/11/22 16:21
- Photoshop(フォトショップ) 【至急】 ウェブサイトやアプリとかでよく見かける、添付画像のように背景にあるものをぼかしつつ透過する 2 2023/07/17 10:57
- Photoshop(フォトショップ) フォトショップで次のような加工は可能でしょうか? 4 2022/05/14 13:54
- Google+ 画像にうつってる人が誰か検索できる方法はありますか? Googleの画像検索を使うと、その人が来てい 2 2022/12/12 20:37
関連するカテゴリからQ&Aを探す
おすすめ情報
デイリーランキングこのカテゴリの人気デイリーQ&Aランキング
-
同じ画像 複数回使用
-
PNGがうまく表示されない・・・。
-
<hr>の縦バージョンはありますか?
-
HTMLです 店主のこだわりという...
-
背景画像をリピートさせない方...
-
background-repeat CSS で切れ...
-
画像とその下にあるテキストの...
-
画像の上にテキスト配置で、拡...
-
CSSで背景画像をランダムに表示...
-
背景画像がずれる現象について
-
webページ作っているのですが、...
-
background-sizeの背景で最小値...
-
コーディング中、右側に謎の余...
-
背景を固定し文章だけをスクロール
-
ボタン(画像)をクリックする...
-
スクロールバー
-
背景部分を透けさせてデスクト...
-
画像で背景透明のテキストがに...
-
background-sizeでcontainする...
-
iframe内をクリックさせない方...
マンスリーランキングこのカテゴリの人気マンスリーQ&Aランキング
-
<hr>の縦バージョンはありますか?
-
画像の上にテキスト配置で、拡...
-
lightbox2で画像を天地左右中央...
-
background-sizeでcontainする...
-
【Webサイト】画像が小さく表示...
-
background-sizeの背景で最小値...
-
【至急お助け!】チェックボッ...
-
画像とその下にあるテキストの...
-
background-repeat CSS で切れ...
-
大至急。webのシングルページを...
-
htmlかcssで背景の白い枠をなく...
-
IMGタグで画像の繰り返し使用は…
-
画像上に文字を表示するとiPhon...
-
同じ画像 複数回使用
-
CSSで背景画像をランダムに表示...
-
画面サイズ変更時のレイアウト...
-
要素の幅をいろんな写真の幅に...
-
Chat GTPで、12月のカレンダー...
-
submitボタンの上に重ねた画像...
-
LightBoxの矢印の出し方
おすすめ情報

