いつもお世話になっています。
フォトショップで円形に切り抜いて境界線をぼかした画像を
ブログ(FC2)に掲載したいのですが、
切り抜いた部分(円の外側)が白色に掲示されてしまいます。
切り取った部分を透明にして、ブログの背景を出したい
(つまり、切り取った円の画像だけを背景に載せたい)
のですが、どのようにすればよいでしょうか?
ご存知の方、教えてください。
追伸:フォトショップを使わなくても、ブログ上のHTMLの編集でも
できるようですが、ボケる範囲がどこまでになるか…など
よくわかりません。もし、こちらのほうが簡単であれば、
こちらの操作方法でもかまいません。よろしくお願いします。
No.11
- 回答日時:
蛇足ついでに
■画像の大きさ
webで使う場合、画像サイズは横幅(width)を基準に考えるといいです。
経験上
画像の縦サイズ(height)はいくら長くなってもスクロールすれば(画像全体を俯瞰できなくなるけど)表示できますが
横サイズ(widht)がホームページやブログの記事の枠よりちょっと大きいだけでhtml自体の表示が崩れたり、なにかとトラブルの原因になります。
ので、まず一番大きく表示できる横幅(ピクセル)を調べておきます。
ブログ用に使う画像を作る時の新規キャンバスのサイズだったら
一番大きく表示できる横幅より小さくしておけば問題ないと思います。
デジカメの画像を加工補正して縮小するときは
photoshopの上にあるツールバー?(メニューバー?)の
[イメージ]-[画像解像度]から縮小すれば
ピクセル単位でサイズ調整できます
これも一番大きく表示できる横幅より小さなpxで縮小しておけば問題ないと思います。
色々ありがとうございました。
最終目的には到達できませんでしたが、たくさんのことを覚えました!
もう少し、色々、自分でも調べて試してみますね。
salonpath様には1000ポイント差し上げたい感謝の気持ちでいっぱい
です。ブログ駆け出しで、また、お世話になることがあるかと思いますが、どうぞ、よろしくお願いいたします。
No.10
- 回答日時:
photoshopで透過してたから問題ないと思いますが
確認方法2:書き出したpngをIE7で開く
のやり方は
IE7に先ほどのpngをドラッグ&ドロップしてみてください。
ブラウザで画像が表示されると思います。
それの背景が白なら成功で
(さっき試しに作ったファイルなら)#000fff(青)だったら失敗ですね。
たぶんもう透過pngの作り方は問題ないと思いますよ。
No.9
- 回答日時:
FC2ブログ作ってみました。
FC2ブログで画像をアップロードするときに
設定|サムネイル:同時に作成する(jpg、gif、png) 横幅:□ 縦幅□
のところにチェックを入れてサムネイルを作成すると
png24がpng8に変換されて黒くなっちゃうみたいですね。
結局、黒くなるのはFC2ブログが作ったサムネイル画像だけですね。
記事中の黒くなったサムネイル画像をクリックした後の元の画像は透明のままでした
けど、ポップアップウィンドウで開いてしまうので透過pngにした必要もなくなってしまいます。
背景を透けてみせるには、画像をアップロードするときに
サムネイルの同時に作成するのチェックを外しておく(サムネイルを作らない)と大丈夫だと思います。
この回答への補足
salonpath様 度々、ありがとうございます。
サムネイルのチェックをはずしてやってみたのですが
やはりバックが黒になります(涙)。
ですが、どうもFC2に原因があるように思えて、
フォトショップで最初から画像を小さく作ってやってみました。
(今まではFC2の画像縮小機能を使っていました)
すると、ぼかした部分が不完全ですが透明?な感じになりました。
以下、よかったら見てみてください。右上の服をきたかえるです。
http://berandabararose.blog66.fc2.com/
フォトショップ上では、きれいにぼけて(境界線をぼかす→100)
透けていたのですが、ブログ上では元画像の線が残って見えます。
でも、今までで一番ましかな…
何か、これを見て さらに思いつかれることがあれば教えてください。
(もし、最終的にうまくいかなくても、とても勉強になりました。
ありがとうございます)
No.8
- 回答日時:
円の外側が黒ですか?
ん~画像が見れたらすぐわかりそうですけど、その説明だけだとわかりませんねぇ。
たとえば、外側とはどこまででしょうか?
円の周りだけ?png画像全体?
黒くなりかたは?
塗りつぶし?グラデーション?
薄い線?太い線?
円にドロップシャドウやレイヤー効果が付いているか?
htmlで開いたとしたら、background-colorが黒になっていないか?とか
具体的にどのような状態がわからないのでなんともいえないです。
手順で間違うようなトコロはとくにないと思いますが、
練習で背景が透明のただの円をpngで書き出してみたりするといいかもしれないですね。
以下の手順で試しにpngを書き出して確認してみてもらえますか
1:新規でファイルを作成
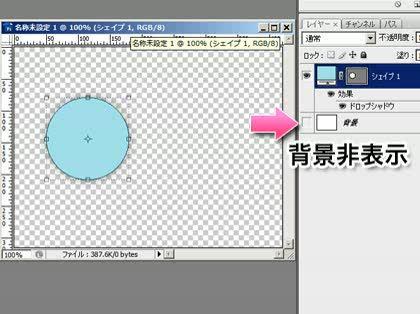
2:背景を#000fff(青)で塗りつぶしてから非表示
3:新規レイヤー作成(レイヤー1)
4:レイヤー1に#ff0000(赤)の色で適当に円を書く
5:Web用に書き出し(png24、透明部分にチェック)
確認
1:書き出したpngをphotoshopで開く
#6に添付した画像のような背景なら成功です。
2:書き出したpngをIE7で開く
白背景に赤い円が表示されたら成功です。
どうなりますか?
この回答への補足
salonpath様 丁寧に教えていただいて、本当にありがとうございます。
おっしゃるとおりにやってみました。
確認1)こちらは成功です。
バックに格子模様のキャンパスが見える状態です。
確認2)IE7で開くとは、ブログに貼り付けて見るということで
よいでしょうか? これは、やはり周りが黒くなります。
キャンパスに当たる部分が真っ黒にベタ塗りになっている
見え方です。(黒い四角の紙に赤い○を貼った状態)
フォトショップで画像を作るときに、ブログにアップした
時の大きさがわからないため(サイズ設定がわからない)
適当な大きさで作ってから、FC2の機能で、画像を丁度
よい大きさに縮小してからアップしています。
これがよくないのかな…
(ピクセルの概念がよくわからなくて、新規キャンパスの
サイズのピクセルをあわせて作ればよいだけ?)
こんなに親身に教えていただいているのに、
透明バックが作れないなんて、悔しいです~!!!
大きさに縮小してから
アップしているのですが、
No.7
- 回答日時:
透明にできるのはPSD(Photoshop形式)とPNG形式とGIF形式になります。
Web(ブラウザ)で表示できるのはGIFもしくはPNG形式となります。
なおPNG24形式の場合は対応するブラウザでしか透明状態にはなりません。
GIFはIE6以前(IE3でも)透明で表示されます、またPNG8とかも透明になります
標準の設定IE6では透明になりませんので、サイトを構築する時にhtmlのタグを設定して透明になるようにしなければいけません。
IE7以降でしたら、特別なタグを組む事無く透明になります。
No.6
- 回答日時:
背景を非表示にするか、レイヤー毎削除するかして
見えない状態にしてから「Web用に保存」です
そうすれば、透明部分にチェックを入れると透明に、チェックを外すとたぶん白い背景がでると思います。
透明部分にチェックを入れて保存ですね。

この回答への補足
salonpath様 すごくわかりやすい説明、涙がでます! ありがとうございます。
で、「背景をレイヤーごと削除→Web用に保存→PNG24(透明部分にチェック有」の順でやってみたのですが、今度は円の外側が黒になってしまいました。
むむむ~ 今度こそいけると思ったのですが、
思い当たる手順もれありますか?
No.4
- 回答日時:
「IE6では対応していない」ということは、つまり、GIFで保存した画像を使った場合、
私はIE7なので上手くできた!と思っても、IE6を利用している読者の画面では背景が白くうつるということなんですね。
gifはIE6でも透明に見えますし、白くなりません。
pngの書き間違いだったら、そのとおり、そうなります
ただ透明の部分は白くはならず、なんて表現するんだろう?青と緑の中間みたいな変な色です。
目的地まではちょっと遠いスタートになりますが
Webで使うgifとpng、jpgの違い(特徴)を簡単に説明します。
■gif
使える色数は256色までなので写真などの保存形式には向きません(グラデーションが綺麗に出ないから)
その代わりに透明を使えます。
■jpg
色もたくさん使えて(1670万色くらい?)写真などに向いてます、画質を落として画像の容量をコントロールできます。
透明には出来ません
■png
jpg+gifのいい所が合わさった感じです、たくさんの色を使えて透明度の情報も保持できます。その代わりjpgよりちょっと容量が大きい。
判りますかね、gifは透明でpngは透明度です
gifは、見えているか/見えていないか、のどちらかだけですが
pngだと半分見えている(透けている)画像も作れます。
今回最初に、Hisagonさんが「円形に切り抜いて境界線をぼかした画像」とおっしゃっているので
pngの使い方を提示しました。
境界線のぼかしをしないのなら、gifで保存してそのまま使えてIE6でも透明に写りますよ。
それと、FC2ブログのマニュアルの「alpha」フィルタのページが見つけられなかったので
1と2の方は良くわかりません、すみません。
この回答への補足
丁寧な回答感謝いたします。だんだんわかってきました。
が、「Web用保存→png24」と進んでやってみたのですが、
やはり白い部分が残ってしまい透明になりません。
なんででしょう???
Web用に保存のところで、
・インターレース→チェックなし
・透明部分→チェックあり
になっていますが、何か設定が間違っているのでしょうか?
度々すみませんが、もう一度 教えてください。
お探しのQ&Aが見つからない時は、教えて!gooで質問しましょう!
似たような質問が見つかりました
- Photoshop(フォトショップ) フォトショップで切り抜いた画像を透明にするには 3 2022/09/15 11:50
- その他(ソフトウェア) ペイントで切り抜いた画像の背景を透明に 2 2022/09/15 10:20
- Photoshop(フォトショップ) 【至急】 ウェブサイトやアプリとかでよく見かける、添付画像のように背景にあるものをぼかしつつ透過する 2 2023/07/17 10:57
- Photoshop(フォトショップ) Photoshopの画像が重すぎるので軽くしたいです 7 2022/05/13 20:13
- その他(クラウドサービス・オンラインストレージ) Canva(キャンバ サムネイル作るサイト)での加工について(人物だけ、光沢感あるグラデーション) 1 2023/04/01 22:09
- HTML・CSS 角丸画像の背景色を透明にしたいです 1 2023/06/23 23:15
- Photoshop(フォトショップ) フォトショップで背景をくり抜く方法 2 2022/05/14 12:39
- その他(パソコン・スマホ・電化製品) ボカシ切取りした写真の背景の透明化 5 2022/10/18 14:38
- Illustrator(イラストレーター) Illustratorで白い部分のみを透過させたいです。 2 2022/10/10 22:27
- HTML・CSS svgクリップパスの応用コーディング方法 2 2022/04/09 09:07
おすすめ情報
デイリーランキングこのカテゴリの人気デイリーQ&Aランキング
-
イラストレータに配置すると透...
-
Adobe インデザインに詳しい方...
-
ロゴマークだけを抜き取って貼...
-
透過背景画像のビットマップ形...
-
背景を透過加工したPNG画像を色...
-
ピクトベアでの背景透過
-
FireAlpacaの透過、PNG保存の状...
-
GIFアニメを保存すると、白いふ...
-
photoshopについて このサイト...
-
画質を落とさず切り取って透過...
-
Irfanviewで透明色
-
Gifのまわりに白い線ができる
-
Jtrimで透過色設定が出来ない、...
-
フレーム/透過の際のギザギザを...
-
イラストレーターで色を50%透過...
-
visio で画像を作成してpng形式...
-
Paint Shop Proで背景を透過さ...
-
Gifファイルロゴ 綺麗に表示で...
-
画像の加工:方眼紙のような画...
-
Pixiaによる透過画像(.pngファ...
マンスリーランキングこのカテゴリの人気マンスリーQ&Aランキング
-
ロゴマークだけを抜き取って貼...
-
アイコンの背景を透過させたい
-
イラストレータに配置すると透...
-
透過背景画像のビットマップ形...
-
Adobe インデザインに詳しい方...
-
PNG画像を印刷すると背景がきち...
-
【至急】 ウェブサイトやアプリ...
-
gimpで文字の細工をしたい
-
Gifのまわりに白い線ができる
-
背景を透過加工したPNG画像を色...
-
GIFアニメを保存すると、白いふ...
-
pdfは透過したものですか?
-
画質を落とさず切り取って透過...
-
ゆっくりムービーメーカー4で、...
-
GIMP2で背景透過の色判定を設定...
-
画像を透過してEXCELに貼り付け...
-
BMPファイルを透過する
-
GIFで高画質保存できないの?
-
FireAlpacaの透過、PNG保存の状...
-
visio で画像を作成してpng形式...
おすすめ情報



