初歩的な質問ですみません。。
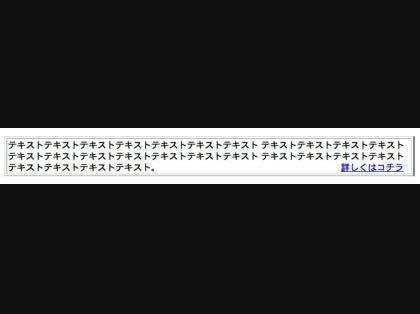
メールマガジンで添付の画像のようなレイアウトを
しなければなりません。
テキストの最終行のところに「詳しくはコチラ」を
右寄せで配置する作業なのですが、何をやっても上手
く行きません。
もし、これがいいですよ!という方法がありましたら、
どうか教えて下さい。
↓これでは、もちろん上手く行くわけないですね。。
<body>
<table width="640">
<tr>
<td>
<p style="font-size:14px;margin:0;padding:0;">
テキストテキストテキストテキストテキストテキストテキスト
テキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキスト
テキストテキストテキストテキストテキストテキストテキストテキスト。
<span style="text-align:right"><a href="@">詳しくはコチラ </a>
</span>
</p>
</td>
</tr>
</table>
</body>

No.4ベストアンサー
- 回答日時:
<td>
<p style="font-size:14px;margin:0;padding:0;">
テキストテキストテキストテキストテキストテキストテキスト
テキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキスト
テキストテキストテキストテキストテキストテキストテキストテキスト。
<a href="@" style="display: block; margin-top: -1em; text-align:right;">詳しくはコチラ </a>
</p>
</td>
ありがとうございました、試した所、求めていた一番近い形に
なりましたのでベストアンサーとさせていただきました。
※ naokitaさんをはじめ、回答していただいた方々、本当に
どうもありがとうございました。m(_ _)mm(_ _)m
1つのケースに対して様々な方法があると改めて実感しました。
tableは先方さんのどうしてもの要望でしたので仕方なく。。
分業でデザインの方に集中していましたが、コーディングの
勉強も少しずつしたいと思いますので、また、よろしければ
また、いろいろ教えていただけましたらと思います。
まとめたお礼ですみません。
本当にどうもありがとうございました。
No.7
- 回答日時:
<p style="float:left">テキスト・・・<span style="float:right">詳しくはこちら</span></p>
ウインドウサイズと文字数の関係で、『テキスト・・・』が右端でちょうど終わっても『詳しくは』と重なる事もないと思います。
<td>の中なのでclearは不要だと思います。
<span>を使わずに<a style="float:right">でも良いと思います。
(タグ数を減らしシンプルにするために、できるだけ<span>を使わない方を推奨です。)
※line-height、font-sizeが異なる場合、その影響を受けるかもしれません。
No.6
- 回答日時:
ちょっと書き間違えた
<div style="border:ridge 2px gray;position:relative;padding:0.5em 1em;line-height:1.4em;">
<p style="text-indent:1em;margin:0;">
単に文書内容を整形する目的だけで表を用いるべきでない。 さらに、見た目のために表が用いられると、その表が大きなディスプレイのあるシステムで作られた場合、表を見るために水平スクロールを強いられることがある。 こうした問題を最小限に押さえるため、著者は文書の整形には表ではなくスタイルシートを用いるべきである。
</p>
<p style="width:10em;position:absolute;bottom:-0.5em;right:-1em;background-color:white;text-align:left;"> ・・・・ <a href="@">詳しくはコチラ </a></p>
</div>
下記だと、文字数に関係なく5行で打ち止め・・・メーラーの読み取りスペースが狭かろうが広かろうが・・
<div style="border:ridge 2px gray;position:relative;padding:0 1em;line-height:1.4em; height:7em;overflow:hidden;">
<p style="text-indent:1em;margin:0;">
単に文書内容を整形する目的だけで表を用いるべきでない。 さらに、見た目のために表が用いられると、その表が大きなディスプレイのあるシステムで作られた場合、表を見るために水平スクロールを強いられることがある。 こうした問題を最小限に押さえるため、著者は文書の整形には表ではなくスタイルシートを用いるべきである。
</p>
<p style="width:10em;position:absolute;bottom:-1em;right:0;background-color:white;text-align:left;"> ・・・・ <a href="@">詳しくはコチラ </a></p>
</div>
No.5
- 回答日時:
いくらメルマガでも--メルマガならなおさら--tableじゃまずいでしょう。
tableをデザインに使用すると大変困ったことになります。【引用】____________ここから
単に文書内容を整形する目的だけで表を用いるべきでない。 さらに、見た目のために表が用いられると、その表が大きなディスプレイのあるシステムで作られた場合、表を見るために水平スクロールを強いられることがある。 こうした問題を最小限に押さえるため、著者は文書の整形には表ではなくスタイルシートを用いるべきである。
 ̄ ̄ ̄ ̄ ̄ ̄ ̄ ̄ ̄ ̄ ̄ ̄ ̄ここまで[Tables in HTML documents (ja)( http://www.asahi-net.or.jp/%7Esd5a-ucd/rec-html4 … )]より
<div style="border:ridge 2px gray;position:relative;padding:05em 1em;line-height:1.4em;">
<p style="text-indent:1em;margin:0;">
記事
</p>
<p style="width:10em;position:absolute;bottom:1px;right:1px;background-color:white;text-align:left;"> ・・・・ <a href="@">詳しくはコチラ </a></p>
</div>
No.3
- 回答日時:
<div style="position:relative;">
<p style="font-size:14px;margin:0;padding:0;">
テキストテキストテキストテキストテキストテキストテキスト
テキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキスト
テキストテキストテキストテキストテキストテキストテキストテキスト。</p>
<div style="position:absolute;right:0px;bottom:0px;">
<a href="@">詳しくはコチラ </a>
</div>
</div>
ちなみに下記のページを使うと、簡単にHTMLの表示のされ方が確認できますので
活用してください。
参考URL:http://www.tagindex.com/training/room.html
No.2
- 回答日時:
<table width="640">
<tr>
<td>
<p style="font-size:14px;margin:0;padding:0;">
テキストテキストテキストテキストテキストテキストテキスト
テキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキスト
テキストテキストテキストテキストテ。</p>
<a style="text-align:right;" href="@">詳しくはコチラ </a>
</td>
</tr>
</table>
No.1
- 回答日時:
『text-align』プロパティは、右寄せしたいテキストの親要素(ブロック要素)に指定しなければなりません(たしか…笑)。
<span style="display:block;text-align:right"><a href="@">詳しくはコチラ </a>
と、してみて下さい。
お探しのQ&Aが見つからない時は、教えて!gooで質問しましょう!
似たような質問が見つかりました
- Access(アクセス) Accessテーブルの結合で別々のテーブルのフィールドを組み合わせて値を出す方法について 2 2022/07/20 19:43
- 簿記検定・漢字検定・秘書検定 簿記3級を独学で勉強した人に質問です。 どうやって勉強しましたか?私は今独学で勉強中ですが、なかなか 3 2023/01/25 00:01
- Excel(エクセル) VBA 特定の列に入っているテキストをコピペ 2 2023/06/14 11:24
- 介護福祉士・ケアマネージャー・社会福祉士 今年ケアマネジャー 介護支援専門員の試験を受験します。 今勉強中で一通りテキストも読み、過去問等も解 1 2022/08/25 23:09
- YouTube YouTubeゲームプレイの動画最初テキストで途中からマイク使って実況ありですか 最初からテキストの 4 2022/11/22 13:54
- Excel(エクセル) テキストの背後にあるオブジェクトとは 3 2023/01/03 20:22
- 簿記検定・漢字検定・秘書検定 簿記検定3級について 最近、簿記の3級の資格を取ろうと思っているのですが、基本の説明+基本問題が1個 1 2022/10/02 12:49
- タブレット iPadの操作方法 2 2022/11/18 10:16
- Visual Basic(VBA) エクセルのマクロについて教えてください。 2 2023/07/21 09:42
- その他(プログラミング・Web制作) PythonのTkinterイベントについて 2 2022/12/10 23:00
関連するカテゴリからQ&Aを探す
おすすめ情報
デイリーランキングこのカテゴリの人気デイリーQ&Aランキング
-
Textareaの幅をブラウザ画面の90%
-
HTMLのbody内に<style>~</styl...
-
リンク先のURLを別の文字にする...
-
Excel で下線が消えてしまうの...
-
URLが青くならない
-
パワーポイント:テキストボッ...
-
Google Keepで数字に勝手に下線...
-
Latexにおける下線のひき方のコト
-
エクセルのセルの下線が消えない
-
アンダースコア(下線)のあるメ...
-
AppleのNumbersというアプリで...
-
『タグの無効化』の表示方法に...
-
AUTOCAD文字の下に同じ長さの線...
-
どちらのHTMLタグがいいのですか?
-
フランス語の質問です。 J'aime...
-
bodyとtdのフォントサイズの依...
-
VC++ 6.0 プリコンパイル済みヘ...
-
ホームページ・ビルダーで、文...
-
FC2でアマゾンの広告がURLにな...
-
cssで行の先頭にマークをつける...
マンスリーランキングこのカテゴリの人気マンスリーQ&Aランキング
-
HTMLのbody内に<style>~</styl...
-
CSSでインラインフレームを非表...
-
リンクを設定した文字の上にマ...
-
iframe
-
初歩的な質問ですみません。部...
-
LaTeXにて、1行で左寄せや中央...
-
htmlで、文字に線を囲むには何...
-
バナーを横に並べたい
-
<input>タグについて
-
Textareaの幅をブラウザ画面の90%
-
オンクリックで文字が表示され...
-
文章をCSSで左揃えにする方法
-
プログラムの関連性を教えて下...
-
リンクの下線の色を変えると下...
-
リンク先のURLを別の文字にする...
-
Excel で下線が消えてしまうの...
-
URLが青くならない
-
パワーポイント:テキストボッ...
-
Google Keepで数字に勝手に下線...
-
アンダースコア(下線)のあるメ...
おすすめ情報
