illustratorについて勉強しています。
少しずつ使い方が分かってきたので、試しに簡単なロゴマーク作りに挑戦しました。そこで疑問に思ったことがあるので質問します。
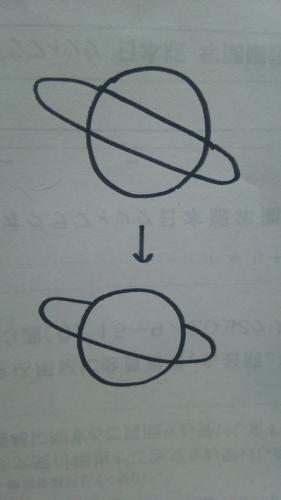
土星の輪っかのように、(画像参照)ひとつのパスがべつのレイヤー上のパスの上と下にそれぞれ重なるように作るにはどのようにすればいいのでしょうか。
後ろに隠れる部分だけ選択してレイヤーを変えるか、もしくはそこを削除をして隠れているように見せかけるかだと考えたのですが、
その方法が正しいばあいどのように正確に選択すれば良いのでしょうか。
質問がわかりにくくてすみません。画像を見ていただければわかりやすいとおもいます。よろしくお願いします。

No.1ベストアンサー
- 回答日時:
いくつかやり方はありますが、「土星の本星の、上半分の部品を作り輪のオブジェクトに重ねて置く(輪の一部を隠す)」のが、いいかと思います。
レイヤーで分けるより、同じレイヤー上でオブジェクトの重ね順を変えるだけで十分だと思います。
本星の上半分を作るには、
・丸い本星を同じ位置にコピーする
・それを円からオブジェクトに変換し、それっぽい分割位置にアンカーを二つ追加(円をオブジェクトに変換すると4つのアンカーが自動的に作られるので、それで良ければノード追加は不要)
・追加したアンカーより下にあるノードを削除
・半円になっているはずなので追加したノード間の線をそれっぽく見える曲線に整える
全ての作業が終わったら輪や土星のパーツ全てをグループ化しておけば、移動してもバラバラにならないし選択もワンクリックですみます。
オブジェクト同士で切り欠いたり合流したりして正確に加工する手もありますが、そうするとあとで「もう少し重ね方を変えたい」と思った時に最初から作り直しになるので自分ならやりません。
回答ありがとうございます。教えていただいたことを参考に新しく上半分の円を作り試行錯誤してわっか部分を隠しました。ありがとうございました。
No.3
- 回答日時:
あぁ
ごめんなさいNo.2です。
1工程抜けました。
丸と楕円の作成の後に
丸と楕円を選択した状態で
オブジェクト→ライブペイント→作成
No.2
- 回答日時:
ライブペイントを使うと(使い慣れると・・・)
簡単です。
まず丸と楕円を描いて重ねます。
「ライブペイント選択ツール」で消したい線の部分を選択して
線「なし」にする。
これだけ。
丸も楕円も切ったりしている訳ではないので
後で大きさを変えたりの編集も自由です。
慣れるとかなり複雑なこともできます。
http://helpx.adobe.com/jp/illustrator/using/live …
お探しのQ&Aが見つからない時は、教えて!gooで質問しましょう!
似たような質問が見つかりました
- Illustrator(イラストレーター) Illustrator アンカーポイント選択について 3 2023/01/30 12:31
- Photoshop(フォトショップ) Photoshopの画像が重すぎるので軽くしたいです 7 2022/05/13 20:13
- デザイン メディバンペイント。色塗りの失敗について。 1 2022/11/07 12:12
- 画像編集・動画編集・音楽編集 daVinciResolveの再生プレビュー画面がカクつきます。 daVinciResolve18を 2 2023/01/20 01:35
- 画像編集・動画編集・音楽編集 medibang paint を使っているのですが、 [画像をレイヤーとして開く]で写真をトレースし 2 2023/03/18 04:36
- AJAX 自作の地図をグーグルマップのようにしたい 3 2022/11/15 11:53
- リフォーム・リノベーション 片流れの鼻隠しをガルバリウムで巻いてほしいのですが、換気棟との取り合いの部分について 3 2023/06/24 20:33
- 学校 大学の学部変更 2 2022/09/15 18:37
- 画像編集・動画編集・音楽編集 AfterEffectでのシャターの挙動がおかしい 1 2023/05/07 00:38
- JavaScript jsで診断コンテンツのページ内切り替えについて 1 2023/04/14 17:31
おすすめ情報
デイリーランキングこのカテゴリの人気デイリーQ&Aランキング
-
pdfで、図形を回転する
-
資料としていただいたイラスト...
-
Illustratorでグループ化が解除...
-
AUTOCAD図面に座標設定したい
-
イラストレーターのサイズ変更
-
Acrobatで作成した四角の前面・...
-
イラストレーターで余白の部分...
-
曲線などにそってオブジェクト...
-
【illustrator】ジャストサイズ...
-
Illustratorのブレンド
-
イラストレーターの回転ツール...
-
Illustratorでロックされたオブ...
-
イラストレーターで、パスをそ...
-
埋め込み動画のURLを知りたいで...
-
イラストレータで寸法入れた平...
-
イラストレータでレイヤの同時...
-
InkscapeでIllustratorの「ワー...
-
イラストレーターでペットボト...
-
Visio 2003 コネクタツールの...
-
Illustratorの中心点の移動の仕方
マンスリーランキングこのカテゴリの人気マンスリーQ&Aランキング
-
Acrobatで作成した四角の前面・...
-
pdfで、図形を回転する
-
Illustratorでグループ化が解除...
-
資料としていただいたイラスト...
-
adobe acrobatについて
-
AUTOCAD図面に座標設定したい
-
曲線などにそってオブジェクト...
-
イラストレーターのサイズ変更
-
Visio 2003 コネクタツールの...
-
埋め込み動画のURLを知りたいで...
-
イラストレーターの回転ツール...
-
3ds MAX で四角い面を丸い面に...
-
イラレCS5 異なるオブジェ...
-
イラストレータで選択範囲の削除
-
Photoshopで線を細くしたい
-
イラストレーター パス上文字...
-
イラレのアートボード上の一部...
-
イラストレータでレイヤの同時...
-
イラストレーターで、パスをそ...
-
Illustratorの中心点の移動の仕方
おすすめ情報
