ホームページビルダーでの表内部の余白設定について
現在、ホームぺービルダー14を使ってホームページの作成をしています。表を用いたレイアウトにしているのですが、表内部の余白を設定する段階で、上手く設定できずに困っています。
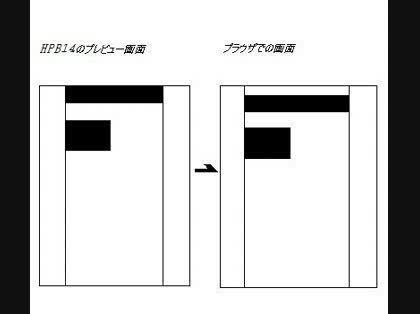
ホームページビルダーでページや表の余白を設定するには、スタイルシートでパディングとマージンを0にするという情報を参考にして、ページとテーブル(表)の余白設定はできているのですが、セル(表内部)の余白設定がどうもうまくいきません…。スタイルシートでは、BODY、TABLE、TD、いずれも4方向余白ゼロに設定しており、ビルダーのプレデュー画面でもそれらの設定がちゃんと反映されています。
しかし、FireFoxやIEなどのブラウザで閲覧すると、なぜか表内部だけ余白が出てしまっています。
表内部の最上部に置いているのがFLASH素材であるため、当初はそれが原因だと考えていたのですが、試しに素材の上にテキストを入れてみたところ、やはりビルダーでは余白ゼロ(パディング、マージン0%)が反映されているにも関わらず、ブラウザでは表内部の上部に余白がでていました。尚、表内部の左右の余白は、ちゃんとゼロになっていました。
皆様のお力添えを宜しくお願い申し上げます。

お探しのQ&Aが見つからない時は、教えて!gooで質問しましょう!
似たような質問が見つかりました
- プリンタ・スキャナー テプラ(PCからプリント)で先端に余白を作りたい 2 2023/03/21 13:38
- Excel(エクセル) エクセルでA3用紙を印刷し、余白を全て0にしてもかなりの余白が出てしまいます。その場合は拡大設定する 1 2022/11/29 01:08
- プリンタ・スキャナー 封筒印刷 差出人印刷ずれる 4 2022/05/01 10:12
- Excel(エクセル) エクセルを余白なしでPDF化したい 6 2022/08/11 01:14
- Word(ワード) Wordの表中の文字を選択した時の白黒反転の違い 1 2023/04/25 12:13
- Excel(エクセル) EXCELの改ページプレビューに似ている表示機能 2 2023/06/16 22:07
- Visual Basic(VBA) ActiveReportのdetailをデータセットの自動バインドを使って帳票を出力しています。 1 2023/08/16 07:16
- IT・エンジニアリング ActiveReportのdetailをデータセットの自動バインドを使って帳票を出力しています。 1 2023/08/16 07:17
- テレビ プレステ5が映らなくりました 1 2023/07/13 11:09
- Firefox(ファイヤーフォックス) Firefoxのタブ上部の余白を無くす方法 1 2022/06/09 09:06
おすすめ情報
デイリーランキングこのカテゴリの人気デイリーQ&Aランキング
-
PDF 余白を無くして用紙いっぱ...
-
Wordで40字×40行にしたいのです...
-
【至急!】ワードで文字が偏っ...
-
ワードの警告メッセージの「印...
-
wordの表いっぱいに文字を入れる
-
ワードからPDFに変換して保存す...
-
jpg画像の左側と上側に余白を入...
-
Excelの左端(A列)をあけてお...
-
PhotoshopでA4サイズにトリミン...
-
Wordで変更履歴/コメントを印刷...
-
電話番号記入欄のカッコ( ...
-
ACCESSのレポートで書式設定が...
-
ヘッターフッターが隠れてしまう
-
WORDやEXCELで作ったファイルを...
-
アクセスのフォームで、文字を...
-
wordの文章を印刷したのですが...
-
ワードの最終行が勝手に改行さ...
-
カシオ ネームランド 前後の余白
-
エクセルで印刷する時右に少し...
-
Word2010で余白の外の余白に模...
マンスリーランキングこのカテゴリの人気マンスリーQ&Aランキング
-
PDF 余白を無くして用紙いっぱ...
-
wordの表いっぱいに文字を入れる
-
ワードからPDFに変換して保存す...
-
カシオ ネームランド 前後の余白
-
【至急!】ワードで文字が偏っ...
-
Wordで40字×40行にしたいのです...
-
WORDやEXCELで作ったファイルを...
-
ワードの警告メッセージの「印...
-
ヘッダーフッターの非表示
-
wordの2段組の中央の余白の設定...
-
PDFを1ページに結合すると余白...
-
Excelの左端(A列)をあけてお...
-
アクセスのフォームで、文字を...
-
PhotoshopでA4サイズにトリミン...
-
Wordで変更履歴/コメントを印刷...
-
jpg画像の左側と上側に余白を入...
-
Excel2013 右側の謎の余白について
-
PDFのデータを印刷したいのです...
-
エクセルで印刷する時右に少し...
-
【Outlook】メール本文表示の際...
おすすめ情報
