お世話になります。
GIMPでの拡大縮小についてお聞きしたいです。
GIMPで任意の一点を固定したまま、画像を拡大縮小することは可能でしょうか?
CADソフトなどで使われる基点を設定に近いイメージです。
あるいはワードやパワーポイントなどでの図形の一点を引っ張ったり押し込んだりする感覚です。
アスペクト比が崩れる前提で、縦横比が若干異なる枠内に、作成した画像をうまい事当てはめようとしているのですが、左下あるいは右下のどこかを固定したまま、ハンドルで拡大縮小を行えれば楽なのにと思いました。
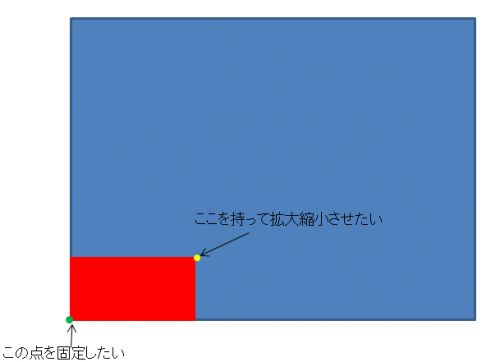
イメージ図を添付いたします。

No.3ベストアンサー
- 回答日時:
torayoshiです。
あ~了解。
青レイヤーはイコールキャンバスですね?
それから赤いブロックレイヤーの赤ブロックの周囲(背景)は透明ですよね?
透明じゃない場合は透過する。または赤ブロックだけになるように切り出す。
背景を透過したら「レイヤー」→「レイヤーの自動切り抜き」(これで赤ブロックだけになる)→
「表示」→「キャンバス境界にスナップ」→赤ブロックレイヤーを移動ツールで端っこに移動(キャンバス境界に勝手に吸い付く)←これで緑の点は青レイヤーの左下の角と赤ブロックレイヤーの左下の角と同期する→
あとは拡大・縮小ツールで赤ブロックレイヤーの右上の角をつまんで青レイヤーと重なるまで引っ張る→
「キャンバス境界にスナップ」機能が効いているので吸い付くようにピタッと青レイヤーに重なる。
以上は青レイヤーがイコールキャンバスの場合です。
青レイヤーがイコールキャンバスでない場合は、青レイヤーの青色の境界4辺にガイドをひく。
「ガイドにスナップ」機能はデフォルトなので、拡大・縮小すれば勝手にガイドに密着します。
torayoshi様
ありがとうございます。
青レイヤー=キャンパスでない方
です。
なるほど。ガイドにスナップ機能でしたか。おかげさまでうまくいきそうです。
ありがとうございます。朝、研究室に行ったら早速やってみます。
No.4
- 回答日時:
あー、そういう図でしたか。
そうなるとそのような方法は知りませんね…。
最初に赤レイヤーを切り抜くか、あるいは青がキャンバスなのなら拡大縮小ツールを「方向」を「逆変換」にして使うとよいですが。
お探しのQ&Aが見つからない時は、教えて!gooで質問しましょう!
おすすめ情報
デイリーランキングこのカテゴリの人気デイリーQ&Aランキング
-
Snipping Toolのキャプチャ画面...
-
拡大できるPCの動画プレーヤー...
-
画像の拡大率を固定したまま次...
-
Photoshopで拡大縮小時にアンチ...
-
Illustratorでクリッピングマス...
-
MACのWordにて写真の拡大縮小が...
-
PC画面を少し拡大するソフトなど
-
ビットマップ画像をなめらかに...
-
photoshop パターンのみ拡大縮...
-
細長い動画ファイルの中心部を...
-
容量の大きい画像を軽快に閲覧...
-
縮小専用というソフトでマイピ...
-
アウトラインを滑らかに変換す...
-
MacBook pro 突然画面拡大され...
-
イラストレーターに取り込んだ...
-
【アイコンの背景色が黒塗りに...
-
ペイントのBMPで作ったアイコン...
-
イラストレーター、配置した白...
-
ワードに貼り付けた画像の画像...
-
保存すると背景が真っ黒になっ...
マンスリーランキングこのカテゴリの人気マンスリーQ&Aランキング
-
Snipping Toolのキャプチャ画面...
-
画像の拡大率を固定したまま次...
-
細長い動画ファイルの中心部を...
-
拡大できるPCの動画プレーヤー...
-
photoshop パターンのみ拡大縮...
-
Illustratorでクリッピングマス...
-
Photoshopで拡大縮小時にアンチ...
-
『aviutl』文字を中心から拡大...
-
スクリーンショットの画像を印...
-
画質を落とさないバナーの作り方!
-
画像ファイルをPDF化する際にぼ...
-
画質処理ソフトはないでしょうか?
-
画像編集ソフトで。
-
高画質で画像拡大ができるソフト
-
TEXとファイルについて教えて下...
-
pict bear ピクトベアの使い方...
-
スクリーンショットを縮小して...
-
イラレ8 グラデーションを線...
-
任意の部分が拡大できる動画再...
-
ビットマップ画像をなめらかに...
おすすめ情報


すみません。自分の書き方ですと、お二人のおっしゃる通り、一点のみを引き延ばしたいと思われても仕方がありませんでした。図を訂正添付いたします。
図の緑色oの点は赤色の図形があるレイヤーの適当な位置にありまして、それを青い図形の左下に置いたまま(固定したまま)、赤い図形の3頂点(黄色の3点)を、青い図形の上にある紫色点の上に持っていきたいという意味合いです。
緑色の点自体が赤色の図形があるレイヤーの中途半端な位置にあるため、それを固定したまま、図形を拡大縮小したいです。
勘違いさせてしまい、申し訳ありません。