お名前.comでのWordPress作成の初期段階ですが教えてください。
お名前.comで「ドメイン」を取得し「レンタルサーバー」もRSプランで契約しました。また自身のアカウント内にWordPressをインストールし、使えそうなテーマもいくつかインストールしそのうち一つを有効化・カスタマイズしている状態です。
①WordPressの自身のアカウントへのログイン方法につきまして、御社お名前.comのレンタルサーバーを介して以下のwindowよりWordPressへログインすれば準備中のサイトのダッシュボードのページに進めます。しかしながらwordpress.comのサイトからはログインできません。どの様な理由からでしょうか。
②お名前.comはWPのサポートは一切行っておらず相談してもスルーされるだけです。やっとお名前.comが説明している関連サイトを教えてもらってサイト作成手順を辿っても、どこまで基本設定を行い、一般的な企業サイトに必要なプラグインはこういうものがあり、どの様にインストールして設定するか。また、セキュリティーも含めた必要事項の設定後にどの様な手順で一般に公開できるのか。公開後のメンテナンスはどの様に行うのかなどの説明もありません。
③WPの問題解決をサポートするコミュニティサイトがいくつか有ると聞きますが、検索したところ多くは有料のサービスのみでMSやAppleなどの無料サポートを行うコミュニティサイトを見つけられません。これはダッシュボード内の「WPイベントとニュース」に掲載されているトピックスにあるようなオンラインイベントのことでしょうか。どこかご存じでしたらご教示の程お願いいたします。
お忙しいところ大変恐縮ですが宜しくお願い致します。
No.16ベストアンサー
- 回答日時:
レイアウトの件ですが、一番シンプルである方法は
今あるサイトのトップページの内容は全て英文で完成させる
トップページに「日本語はこちら」「フランス語こちら」のようなボタンを設置する、
もしくは上部のメニューに「日本語はこちら」「フランス語こちら」のようなメニューを用意しておき、
固定ページでそれぞれ、”日本語のページ” ”フランス語のページ”を新規作成し、それぞれのページに繋げる。
これがもっともシンプルであると考えます。
大企業であれば、言語ごとにサイトを作るのが一般的です。
内容が同じで、言語が違う、Wordpressサイトを3サイト構築する方法です。
ただこれは、管理がかなり面倒ですし、小規模であればおすすめしません。
No.15
- 回答日時:
>また、実際に公開する場合はこのWP Maintenance Modeを無効化するだけで良いのでしょうか。
はい。
Maintenance Mode一般設定で「無効化」を選択し、保存すれば、誰でも閲覧が可能な状態になります。
大変有難うございます。
レイアウトについて相談ですが、英語表記ページをメインとして1カラムのスクロールタイプを設定する予定です(Landing Pageと言うんでしたっけ)。仏語はそのまま英語からの翻訳版となるので問題ありませんが、日本語ページは日本企業向けの内容ですので同じものではありません。
サイト訪問者は一度英語ページに入っていただき仏語ページにはメニューに設定して入ってもらうのが良いのでしょうか。その場合固定ページを加えればメニュー欄に加えられるのでしょうか。それとも特別な設定が必要なのでしょうか。
日本語についてはドメイン末尾の/jp/あたりを設定すれば顧客とのメールベースでの連絡時に「このサイトをご覧ください」と伝えられますが、社名とRLから常務内容を確認したい人は英語ページに入ることとなりますよね。
一応自分でもネットで検索してみたいとは思いますが、、。
引き続き設定方法の確認を行い必要な機能を加えていきたいと思います。重ねて感謝いたします。
No.14
- 回答日時:
Lightningのスライドショーの公式な説明はこちらです。
https://lightning.nagoya/ja/setting/basic/top-sl …
※こちらの説明だと上部にある青い「公開」ボタンを押すと書かれていませんが、必ず最後には押してくださいね。
その他、Lightningテーマの操作方法の説明はこちらに一覧がございますが
有料のPro版じゃないと出来ない機能もありますので、その辺はご注意ください。
https://lightning.nagoya/ja/setting
非常に有難い情報をいただきまして感謝いたします。
スライド画像の操作を確認しましたところご指摘のありましたように「下書き保存」と「公開」の違いでした。問題なく反映されての表示でした。
少子心配で他の端末で自社サイトのURLを確認したところ、先日教えていただきましたWP Maintenance Modeがカバーしてくれていました。これも感謝です。
また、実際に公開する場合はこのWP Maintenance Modeを無効化するだけで良いのでしょうか。
引き続き戴きました説明サイトで確認し進めたいと思います。本当に有難うございます。
No.13
- 回答日時:
前回も申し上げましたが、wpの「プレビュー」とは疑似的にこういう感じになりますよ~っていう表示です
実際はかならず「公開」もしくは「更新」ボタンを押さない限り、その設定を維持する事はできません。
Lightningトップページスライドショーに画像を入れると、おそらく右側のプレビュー画面に、こうなりますよ~っていう疑似表示されると思います。
必ず、画像を入れるたら上部にある「公開」ボタンを押してください。
そのボタンを押さない限り、その設定を維持できません。
No.12
- 回答日時:
了解しました。
固定ページを編集するうえで、細部の不明点はあるかと思いますが
それは慣れていくうちに、あぁこういう事かと解ってくるち思います。
まずはこれで、
・トップページを作れた
・固定ページを作れた
が完成しましたね。
次に 外観>カスタマイズ>画面左にあるレイアウト設定>トップページのプルダウンから「1カラム」を指定したら、必ず上部にある「公開」を押してください。
現在サイドカラムが無い状態かもしれませんので、なにも変化ないかもしれませんが、トップページがワンカラムになると思います。
さらに 外観>カスタマイズ>画面左にある「メニュー」
からメニューを作ってみてください。
なんとなく固定ページなどを選べばメニューに表示されると思います。
設定後には必ず上部にある「公開」を押してください。
ご指導・アドバスともに大変ありがとうございます。
何とか公開内容のテキストの入力・設定方法も徐々に理解し始めてきました。またトップ(ヘッド)のスライドする画像もサイズなどの調整が必要ですが設定できるようにもなってきました。
仰るように試行錯誤を繰り返し理解して進めるしかないようで、さすがに簡単な近道などはないようですね。これでも非常に初歩的なシンプルなサイトの設定ですので複雑な設定は時間が必要と理解できました。
以降様々な質問事項もあると思いますので是非ともこまめにWordPressから始まる質問をご確認いただけましたら幸いに存じます。
何とお礼を言ってよいやら、とにもかくにも大変有難うございました。
No.11
- 回答日時:
すみません、私の質問に答えていただけないでしょうか?
前回質質問者様は、
=> 固定ページの選択肢がNewsletterしかありません。「固定ページ」にある筈のPrivacy Policyすら選択肢には入っていません。
とおっしゃいました。
ダッシュボード>設定>表示設定>ホームページの表示「固定ページ」にチェック「ホームページ:Top Page (仮)」を選択し、変更を保存してください。
上記の件はできませんでしたか?
やはり選択肢にTop Page (仮)は存在しませんでしたか??
未確認・未報告で申し訳ありませんでした。
確認しましたところ「ホームページ」の選択しに「Top Page (仮)」が追加されていましたので選択し変更を保存しておきました。
また、サイトの表示で確認しましたら未完成ながら見出しやテキスト、画像も含めて表示されました。
現在仏語テキストを準備中です。
厚かましいながら追ってご指示をお待ちしたいと思いますので宜しくお願い申し上げます。
No.10
- 回答日時:
確認です。
ダッシュボード>設定>表示設定>ホームページの表示「固定ページ」にチェック「ホームページ:Top Page (仮)」を選択し、変更を保存してください。
上記の件はできませんでしたか?
やはり選択肢にTop Page (仮)は存在しませんでしたか?
固定ページ一覧には作成したTop Page (仮)がリストアップされています。
またご指示通り編集ページに入りテキストと画像を入力して右上の「プレビュー」のアイコンをクリックし「新しいタブで表示」とあったのでクリックしましたらPC用のプレビュー画面が表示されました。また同じく右上の「更新」をクリックしますと左下にも「固定ページを表示」とあり、クックしますと同じように編集・更新した内容のTop Page (仮)が表示されました。
同じように固定ページを追加して仏語のテキストを準備でき次第入力したいと思いますが、仏語を入力後、また日本語も入力後にどの様に進めればよいかもご教示いただきましたら幸いに存じます。
宜しくお願い申し上げます。
No.9
- 回答日時:
これから始めると思いますが、
まだ、Top Page (仮)の中身が空っぽの状態ですと、固定ページをトップに表示したとしてもまったく何も変わって居ないように見えると思いますので、まずは固定ページの中身を適当に文字と写真などを入れてみてから
ダッシュボード>設定>表示設定>ホームページの表示「固定ページ」にチェック「ホームページ:Top Page (仮)」を選択し、変更を保存してください。
いま現在、一点気になったのはWordpressのバージョンです
たぶんクイック編集の場所がおっしゃる位置にあるのは
少し古いバージョンです。
現在wordpressは5.8.1が最新かと思います
もし、ダッシュボード上部に「Wprdpress5.8が利用可能です!今すぐ更新してください」と表示があるのであれば、更新してください。
今現在とくにバックアップをとる必要はないと思うので、そのまま「今すぐ更新」ボタンを押して更新かけてください。
ご連絡有難うございます。
ダッシュボード右下のバージョンは「バージョン 5.8.1」と表示してあります。
先程作成しましたTop Page (仮)に見出しで大きい文章数行と画像1枚、その下に見出しでを入れテキストを入れました。テキストは一度にブロック枠内に収めたかったのですが、コピー/ペーストすると2~4行くらいに自動的に分割されてブロック内に納められました。
画像入れて全てで8ブロックでそれ以上ブロックは追加できない状態になりました。
更新後に「公開」状況を確認しダッシュボードより「サイト表示」を行いましたが、残念ながら表示されるLightningのテーマは先程の状態と何ら変わりはありませんでした。
進展部分は一応固定ページ内に用意してあるテキストを貼り付けられたくらいでした。
一応作成希望の構成はスクロール型でサイドバーなしの1カラム、画像を入れたヘッダー、横長の画像2か所を含めて8項目構成の本文、フッターの3部パーツの構成でのシンプルなサイトを作成したいと思っております。
また、顧客も欧米企業が中心ですので言語も英語をメインに同じ内容で仏語、日本の企業向けの日本語サイトはレイアウト構成なども異なるものを考えていますが、これらを考えるのは未だ早すぎますね。
WordPressのノウハウものサイトでは基本設定のみでテーマを選択して設定すれば簡単にサイトを作成でき公開できるようなものばかりですが、固定ページで細かく入力していく方法を紹介しているサイトはご紹介いただいたものが初めてです。以降、入力した下書きがどの様な状態か確認しながら準備を進めるにはどうした良いのでしょうか。
継続してご指示の程お願いいたします。
No.8
- 回答日時:
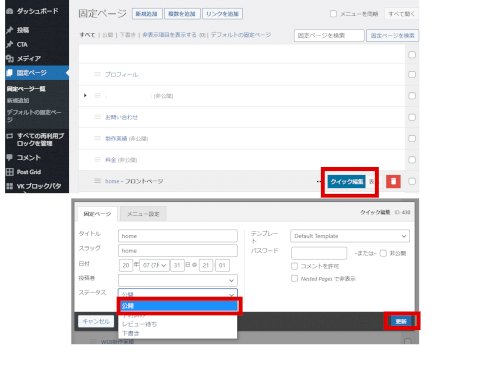
固定ページが「公開」になっているかは以下の場所でも確認できます。
添付画像をご覧ください。
ダッシュボード>固定ページ>Top Page (仮)
の右側に添付画像のように「クイック編集」ボタンがあるのでそれを押す
ポップアップ画面の「ステータス:公開」→「更新」を押す
以上で固定ページが公開されます。
「Top Page (仮)」は公開ステータスになってますか?確認してください。

ダッシュボード>固定ページ>Top Page (仮)の右側に添付画像のように「クイック編集」ボタンがあるのでそれを押すポップアップ画面の「ステータス:公開」→「更新」を押す
=> ご指示通りに「公開」にしましたが「クイック編集」の場所が先程自身で追加したTop Page (仮)のすぐ下に「編集」と「ゴミ箱へ移動」の間に挟まれた位置にありました。
=> 「ステータス」は「公開」ではなく「公開済み」と選択肢がありましたので選択し更新ました。念のためどの様に表示されているか確認するため「サイトを表示」よりサイトに飛びましたが表示内容は先程ド全く同じでLightningのオリジナルの画像2枚がスライド表示され社名を入力してある「サイト名」のみ左上部に表示され「サブタイトル」も表示されていません。フッターも表示も全く同じでした。
今の状態で確認するのはフライングかも知れません。 その後の支持もお願いいたします。
今からWpで紹介いただいている固定ページの入力方法のサイトを確認します。確認後に「Top Page (仮)」のページを作ってみたいと思います。
No.7
- 回答日時:
OK解りました。
=> ご指示通りにTop Page (仮)と作りましたが方法が分からないので写真文章などは入れていません。
まずひとつずつ解決しましょう。
Wpで固定ページの入力方法がわからないのはまず致命的です。
下記のページを参照し、確実に「Top Page (仮)」のページを作ってください。
https://webst8.com/blog/wordpress-block-editor/
※必ず!!
固定ページを編集するときに右上にある「公開」ボタンは押してください!
プレビューではなく「公開」ボタンです!!
まずはここまで、固定ページの制作ができたら、お礼欄にその出来たのか結果を書いてください。
お探しのQ&Aが見つからない時は、教えて!gooで質問しましょう!
似たような質問が見つかりました
- UNIX・Linux 【初心者】aws lightsail で自作のオリジナルテーマのwordpressを設定する方法 1 2022/07/14 09:46
- PHP 画像ファイルの名前をそのままURLにする 3 2022/10/16 11:18
- その他(ブログ) Brogger独自ドメインから独自ドメインへ変更する 1 2022/09/22 13:21
- WordPress(ワードプレス) Wordpressの記事URLを自由に決めたい 3 2022/06/02 12:05
- WordPress(ワードプレス) WordPress のブログを初期化したい。リスクは? 1 2023/01/01 05:47
- オープンソース 研究室内だけで見れるサイトをどの様に構築すればいいかわかりません 2 2022/06/30 20:58
- WordPress(ワードプレス) ワードプレスのパーマリンク設定について 1 2023/02/11 19:08
- WordPress(ワードプレス) WordPressの編集画面がいつもと違うのですがこれは何でしょう? 1 2023/03/29 10:26
- WordPress(ワードプレス) httpからhttpsへのリダイレクト設定について 2 2022/04/17 09:49
- サーバー 初心者「HP制作の依頼」でお客さんのサーバーに移す流れについて! 3 2022/09/08 19:38
関連するカテゴリからQ&Aを探す
おすすめ情報
デイリーランキングこのカテゴリの人気デイリーQ&Aランキング
-
ココログでのバックナンバーの...
-
GoogleMapのリンク地図にスケー...
-
リンク先のURLを別の文字にする...
-
Excel で下線が消えてしまうの...
-
URLが青くならない
-
Google Keepで数字に勝手に下線...
-
パワーポイント:テキストボッ...
-
秀丸・カーソル行に下線を引き...
-
リストマークの位置がずれてい...
-
ワードアンダー線の長さを決め...
-
HTMLでぶら下げインデントは出...
-
AppleのNumbersというアプリで...
-
Latexにおける下線のひき方のコト
-
PivotTableのデータソースを一...
-
画像を横に並べるには?
-
エクセルのセルの下線が消えない
-
2つ並べたランキングバナーの...
-
Excelヘッダーの書式
-
楽天ブログで画像を横並びにし...
-
セルタグで分け方を変えたいです
マンスリーランキングこのカテゴリの人気マンスリーQ&Aランキング
-
GoogleMapのリンク地図にスケー...
-
MT4iで表示した携帯MTサイトで...
-
シーサーブログで、表示される...
-
ワードプレス・プライバシーポ...
-
seesaaブログのコメント欄を削...
-
seesaa HTML編集
-
wordpressのブログに 作成日と...
-
ココログでのバックナンバーの...
-
載せられた情報の日付を知りた...
-
ブログの記事数が多い場合について
-
人気blogランキングの更新表示...
-
サイドバー
-
MovableTypeで記事数が3000件を...
-
MTのエントリ最大数はある?
-
お名前.comでのWordPress作成に...
-
Seesaaブログの記事タイトルの...
-
このページがWordPressのどれを...
-
リンク先のURLを別の文字にする...
-
Excel で下線が消えてしまうの...
-
URLが青くならない
おすすめ情報


アドバイスをいただきまして大変有難うございます。的確な問題点すら把握していない状態で助けを求めてしまい大変申し訳ありません。
wordpres.comにつきまして了解いたしました。
以下状況を説明しますと、テーマはRara Businessというものを選択し有効化、現在カスタマイズ中です。一応必要とされているプラグイン(Rara One Click Demo Import)はインストール済で有効化状態にしています。
サイトLogo・トップページLogo(ヘッダー部分というのでしょうか、上部左側表示)、サイト名・サブタイトルなどを基本設定から入力しました。またバナー設定でもヘッダー画像を選択しバナータイトルやバナーの説明、リンク1のラベルも入力済です。そしてサービスセクションでウィジェットのテキストを使いタイトルとテキストを入力し「下書きを保存」しました。
しかしながらサイトのプレビュー画面がテキストのような表示で選択してある画像などを使ったでも形式での表示がされません。また、ブラウザ(Google Chrome)で登録したドメインのURLで確認しても上記のLogoも入っておらずメインページには「Hello world!」が大きく太字で表示され、その他Recent Posts、Recent Comments、Archives、CategoriesなどRara Businessのテーマのレイアウトのオリジナル表記のみがある状態です。反映されるのに時間が必要なのか、事前の設定ミスがこの様な自身が準備手順プロセスのどの位置にいるのか分からない状態にしているのか理解できていません。
操作項目は「公開」ではなく「下書き保存」にしていますがこれが原因かも知れません。というのは先日必要項目を入力後に「公開」のままダッシュボードに戻ろうとしたら「更新内容がすべて破棄されます」と表示され実勢に破棄されてしまいました。現在も同じ状態なので「下書き保存」に設定しています。
以上の準備が後に有益となるのか無意味になってしまうのか確認できない状態ですので、これ以上は進めない方が得策かと進められません。
つきましては何を確認し移行進めてよいかご教示の程お願いいたします。
お世話になっております。
やはり「下書き保存」から「公開」に変更すると保存内容がすべて破棄されると警告が出てきますので変更できない状況です。
それとも「外観」-「カスタマイズ」に入るごとにこの警告が表示され、その前に保存してある下書きは破棄されないのでしょうか。
ご存じでしたらお教えください。宜しくお願い致します。
何度も申し訳ありません。
画像の設定について、Lightningについては左側メニューにてスライド画像を設定すれば右側のプレビューで設定した画像が表示されますが、いざサイトを開きますと相変わらずLightningオリジナルの画像がスライドで表示されます。
どの様に調整するがご存じでしたらお時間のある時にもご教示ください。宜しくお願い致します。