お世話になっています。
WordPressのLightningを使って自社サイトを作成中ですが、ご存じのようにブロックエディターに入力する文章の「両端揃え」機能はありません。
いろいろとサイトネイで検索し、Advanced Editor Tools (旧TinyMCE Advanced)をインストールして「両端揃え」機能をドラッグ追加すれば両端揃え表示ができるような説明があったので試みてみました。しかしながらブロックエディターは元々の3機能(左・右・中央寄り)のみしかなく「両端揃え」機能は追加されません。
その他、「CSSの”text-align”プロパティで、”justify”を指定すれば揃います。」との有難い案内サイトも見つけましたがどのページで「text-align: justify;」と「text-justify: inter-ideograph;」の2つを指定・設定できるのか、具体的には説明がありません。
恐れ入りますがご存じの方がいましたらご教示の程お願いいたします。
No.15ベストアンサー
- 回答日時:
とりあえず、両端揃えはご解決されたようでよかったです。
ひとつ重要な事をお教えするのを忘れました。
編集画面と実際の公開ページは異なります。
なぜ異なるのかは、CSSが公開ページのみに適用されるからです。
たとえば今回は両端揃えのCSSを追加で入れましたよね。
その反映は公開ページのみに反映され、編集画面上には適用されないのです。
そのために、編集画面で両端揃えになっていなくても、実際の公開ページにはCSSが適用され、両端揃えになって見えるわけです。
画像の上に文字を入れる件も同じです。
おそらく?質問者さんは編集画面上で画像を右寄にして、改行で下に下げたのではないでしょうか?
それは編集画面ではそうなっていても、実際の公開ページ上では、その改行が無視される指定がされている為に、中央になります。
なぜそうなっているのかと言うと、スマホでその画像を表示した時にテキストが中央である方が美しいからです。
なので、その画像のテキストの位置は中央しかできないと思ってください。
了解いたしました。スマホでのレイアウトも考慮して進める必要があると再認識いたしました。便利なレスポンス対応機能に頼ってばかりもいられませんね。
大変助かります。重ねまして今回も有難うございました。
No.14
- 回答日時:
wordpressの固定ページ編集画面にあるプレビューは、実際の公開ページと若干異なる事があります。
右上のプレビューで確認するのではなく、必ず更新・公開ボタンを押して、実際の固定ページを確認してください。
そして、両端揃えのCSSが、カラムの方には適用されているのに、上部の文章には適用されていない件は、メモ帳でいったんタグをクリアしていない差ではないでしょうか?
私は検証として新規で固定ページを作り、そこに5:5のカラムの作成をすすめました。
それは決して意味の無い行為ではありません。
既存の固定ページ内に何かしら干渉しているタグがある可能性があるために
まっさらのページでの検証をする目的です。
検証ページを作り、メモ帳に文章を張り付け、それをコピーし、固定ページに張り付けてみてください。
そして公開ボタンを押し、固定ページを確認ください。
度々申し訳ありません。
ご指示通りにテキストをメモ帳に貼り付け、真っ新にした状態で新たに開いたブロック内の段落枠に貼り付け「公開されたページ」で確認しましたらなんときれいに揃っている事か。必要箇所すべてをメモ帳介した真っ新コピペ作業で「両端揃い」表示に再設定できました。
これもnana_coco様に辛抱強くサポートいただいたが故に問題解決に至ったと実感しております。ストレスを感じさせてしまい申し訳ありませんでした。本当に有難うございます。
No.13
- 回答日時:
そうですか。
まず確認です。
質問者さんはよく「プレビュー」と言う言葉を多用されていますが、それはなんのプレビューなのでしょうか?
私は以前に「プレビュー」は疑似的に見せているだけであると説明しました。そして質問をするときには使うべきでは無いと言いましたが
あなたが使っている「プレビュー」は「保存・公開されたページ」であると言う意味であってらっしゃいますか?
No.12
- 回答日時:
当方の問題は編集ページのレイアウトとプレビューのレイアウトの表示が異なっていることです。
この点について基本設定で何か誤りがあるのかなと考えています。では、その5:5で仮に作った固定ページは、公開→固定ページを表示
させると5:5で表示されないのでしょうか?
5:5で表示されたのであれば、
次に7:3に変更して公開→固定ページを表示
を表示せるとどうなるのでしょうか?
Feedbackが遅れてしまい申し訳ありませんでした。
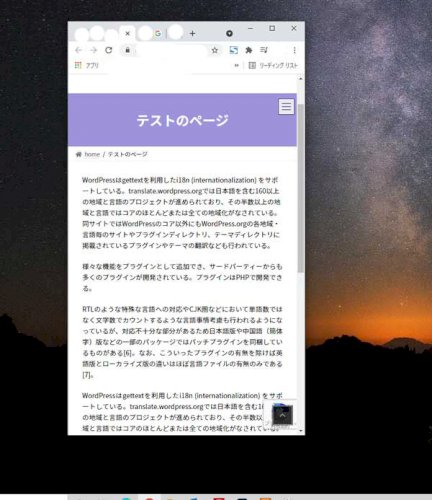
添付を見ていただければなんとなく状況はご理解いただけるかと思います。資料を1枚にまとめていますが上下左右すべてここにスクリーンショットして貼り付けたものです。上下は同じページですが貼り付けた画像の大きさはバラバラです。
編集ページでの表示とプレビューページでの表示内容が異なっていることをお伝えしたくコピーしています。例えば編集ページで画像上にテキストを入れて右下に置いてもプレビューページでは中央右側に置かれてしまっています。位置についての編集設定がうまく反映されていない例です。またカラム比率ですが5:5や7:3などは問題なく編集ページで設定した通りにプレビューページで反映されています。
各文節の「両端揃え」設定ができていないのも見てご理解いただけるかと思いますが、何故か2カラムの左側文節部分は設定していないのの「両端揃え」のように表示されています。ビギナーな質問で申し訳ありませんが、レスポンス対応のテーマ(テンプレート)上での設定では当たり前のことなのでしょうか。
→5:5で表示されたのであれば、次に7:3に変更して公開→固定ページを表示 を表示せるとどうなるのでしょうか?
上述の通り5:5も7:3も分割カラムの比率の設定はプレビューページで問題なく反映されています。5:5を7:3に変更する場合、当方は5:5で設定したブロックを削除し新たに7:3の2カラム設定のブロックを作成して対応します。ブロック内で簡単に変更する機能もあるかもしれませんが試したこともなく編集内容を変に混乱させたくないので削除・再度作成の手順を踏みます。
カラム比率の設定は問題なくプレビューページに反映されていますのでご心配おかけして申し訳ありませんでした。引き続き開設準備作業を行い、問題があった時にもご相談できましたら幸いに存じます。
宜しくお願い申し上げます。
No.11
- 回答日時:
「7:3」比の2カラムで作成しています。
7:3とは、7が文章ですか?
補足の添付画像を見る限り、どうみても画像が7に見えますが。。。
またプレビューだとなぜ、上の行の文章まで左側に回り込んでるのかも謎です。
一度、新規でテスト用の固定ページを作り
そこに、カラムを使って5:5で作ってみてはどうでしょうか?
そこで5:5でちゃんと表示できたら教えてください。
文章が箇条書きで7、画像が3で設定しました。
横の割合は仰ります様に50/50で全く当初より全く問題はありません。もし当方が「50/50の割合でない」と言っているように取られていましたら申し訳ありません。問題なく均等に分けられていることをご報告いたします。
右側ブロックに挿入した画像を調べましたところオリジナル画像自体が少々左寄りだったようですので修正してUploadし直しましたらブロック内にて横では中央に収まりました。縦につきまして、ブロックエディターの設定は元々挿入するコンテンツ量(行数)が同じではないという前提でブロックの縦の長さまでは合わせず、例えば左は2行でも右が20行のコンテンツもいくらでも有り得ると察します。ですので画像も同じことでブロック枠の底辺は同じ位置では終わらないのでしょう。
当方の問題は編集ページのレイアウトとプレビューのレイアウトの表示が異なっていることです。この点について基本設定で何か誤りがあるのかなと考えています。
誤った伝え方により貴重な時間を費やしていなければ幸いですが、、、。お騒がせして多変申し訳ありません。
No.10
- 回答日時:
私が見るところ、質問者さんの編集画面
は、私が3回お尋ねしている方法で入力されておりません。
こちらのサイトにカラム入力の説明を丁寧に説明されているので
こちらのページを参考に
https://communitycom-shop.jp/blog/column/
もう一度、この手順を踏んでください。
----------------------------------
固定ページ内で、たとえば、
左手に文章 右手に画像
と分けて表示したい場合は
「+」ボタンから デザイン>カラム を選択
50/50のハーフハーフのレイアウトを選び
左のカラムには文章を
右のカラムには画像を
それぞれ入れます。
更新をかけてPCでみると、固定ページ内はハーフハーフのレイアウトになっているはずです。
----------------------------------
非常に分かりやすいWebサイトをご紹介いただいまして有難うございます。
確認しましたところ手順は全く同じで、同じページ内でもスクロールして下がったところに同じ手順で「7:3」比の2カラムで作成しています。ここも同じく縦のバランスが少々ズレていて更新とプレビューを繰り返し確認しながら位置を定めている状態です。ですので編集画面とプレビュー画面が同じ表示ではないことに変わりはありませんが、手順は間違っていない(というより他の方法を知りません)ので何がいけないのかは正直当方の知識では分かりません。
今のところは解決策を探しながら手作業で調整し、見つかれば修正したいとも考えています。
お手数をお掛けしまして申し訳ありませんが継続してご助言いただけましたら幸甚です。
No.8
- 回答日時:
私はこう書きました↓
----------------------------------
固定ページ内で、たとえば、
左手に文章 右手に画像
と分けて表示したい場合は
「+」ボタンから デザイン>カラム を選択
50/50のハーフハーフのレイアウトを選び
左のカラムには文章を
右のカラムには画像を
それぞれ入れます。
更新をかけてPCでみると、固定ページ内はハーフハーフのレイアウトになっているはずです。
----------------------------------
確認ですが、その文書と画像は
>「+」ボタンから デザイン>カラム を選択
>50/50のハーフハーフのレイアウトを選び
この手順を踏んで構成されたのでしょうか?
わたしはこの手順で入力した場合
左カラムだけが、不自然に縮まるような事はありませんでした
添付画像のように、編集画面と同じようにPCでは表示されます。
スマホでは1カラムとして上下で表示されます。

コメント有難うございます。
お使いのPCはNotebook型でしょうか、それともDesk Top型の大きなディスプレイでしょうか。当方は後者で作業していますが、編集画面と更新後のプレビューではレイアウトに違いがあり少々苦労しています。
基本設定の表示方法で何か誤った設定でもしてるのでしょうか、、、。
添付画像をご覧いただけましたら幸いです。
No.7
- 回答日時:
>Wordを介して一度「両端揃え」にした文章を新たに開いた段落に張りつけました
これは、やらない方がいいです。
私自身はLightningで、その追加CSSを加えて、メモ帳からコピーした日本語の文章で試したところNo.3の添付画像のように右端は揃いました。
ですので、どこかでやり方が間違っているのかもしれませんね。
ただ、質問者様の補足の添付を拝見しましたが
外国語の場合、単語の途中で下段に行くのは読み手からすると
読みにくいですよね?
もしかしたらWordPress側で補正が入っている可能性はあります。
レスポンシブの見え方のお話ですが、
ちょっと内容が文章であると何を指しておっしゃってるのか分かりませんが。
固定ページ内で、たとえば、
左手に文章 右手に画像
と分けて表示したい場合は
「+」ボタンから デザイン>カラム を選択
50/50のハーフハーフのレイアウトを選び
左のカラムには文章を
右のカラムには画像を
それぞれ入れます。
更新をかけてPCでみると、固定ページ内はハーフハーフのレイアウトになっているはずです。
今度はスマホから見ると、ブロック表示が1カラムになます。
レスポンシブデザインは、閲覧する媒体の幅に合わせて
ブロックの表示が変化してくれます。
スマホでの確認が難しい場合は、簡易的ですが、WEBサイトを表示した状態で、ブラウザーの幅を縮めてください。
添付のようなイメージです。
こうやって自分でブラウザーを縮めることにより、タブレットでの見え方やスマホでの見え方を疑似的にみる事が可能です。
(実際は端末ごとに微妙に異なります)
実際にご自身でもご確認ください。

ご返信有難うございます。
「両端揃え」につきましては何か時と場合、端末のディスプレイの大きさによって変わっているようです。例えば今は英語ページの2カラム・ハーフハーフで画像を入れた左側の文章はきれいに「両端揃え」で表示されてますが、上部の2段落は右端はバラバラです。フランス語ページも同じ状態です(添付画像参照)。
この画像の位置につきましても中央位置に設定していますがどうも左寄りに位置しているように感じます。特にプレビューで確認しますと左側の文章の第2段落の下部と位置が合わず画像自体が小さく見えてしまいます。これは端末の大きさによるレスポンス機能が原因と思いますが、さすがに画像の大きさまでは調整してくれないのですね。ですので画像は編集ページでは少々大きめに設定した方が良いかと考えていますが、Desk Top型のディスプレイは30ich近くあり、Let’s noteで見ると今度は画像が大きく見えてしまうかもしれません。後に確認してみたと思います。
「両端揃え」・画像の両設定について妙案などありましたらお願いいたします。
お休みのところ大変申し訳ありません。
No.6
- 回答日時:
私はこう書きました↓
>一度、WINのアクセサリのメモ帳などに文章をいったんコピーし
>もう一度、固定ページに張り付ければ
>たぶんそうなるかと思います。
きっとこういう処理をしていないのではないでしょうか?
これは決して意味の無い行為ではありません
一度文章に加えられた見えないタグを取り除く行為です。
(今回の場合は左寄せに指定された見えないタグをいったんメモ帳に張り付けて取り除きリセットし、また再度それをコピーする)
わりとWEB上の文章を張り付ける際にはこの手順をあえて踏むので
覚えておかれると良いと思います。
MicrosoftのWordで作った文章も一度、メモ帳に張り付けてからワードプレスにコピペしないと、意図しないWordのプログラムが残っている場合があります。
教えてgooの画像の入れ方ですが
補足を加える場所などに「カメラ」のマークがあるはずです。
そこから画像を添付できますよ。

ご返答有難うございます。
仰る通り前回試したのはWordを介したコピペでした。今回改めてメモ帳を介して文章を真っ新な状態にしてブロック内に新たに開いた段落に張りつけましたが結果は同じでした。
更に改めてWordを介して一度「両端揃え」にした文章を新たに開いた段落に張りつけましたが結果は同じでした。やはり無理なのでしょうか。
その他の表示問題について:
Lightningは端末PCやスマホのディスプレイの広さによって表示が調整される機能を搭載していると思います。手持ちのDesk Top型PCとNotebook型PC、Ipadなどで確認してみましたらそれぞれレイアウトが微妙に調整され、左右2カラムで片側ブロックに挿入した画像などの位置も少々ズレた位置に表示されてしまっています。ブロック内で直接いじれるのは画像の大きさや位置ですが中央寄せに設定してもズレてしい、右側のブックエディターでは細かな調整はできないように察します。修正方法はあるとは思いますが、こんなに難しいとも思えません。何か妙案はございますでしょうか。
※画像は文章の段落の右端部分で、上は元々の段落、下は今回修正を試みたものです。
お探しのQ&Aが見つからない時は、教えて!gooで質問しましょう!
関連するカテゴリからQ&Aを探す
おすすめ情報
デイリーランキングこのカテゴリの人気デイリーQ&Aランキング
-
WordPress - Lightningの文章表...
-
知人にの携帯に電話したところ ...
-
microadの広告
-
TRFのBOY MEETS GIRLのイントロ...
-
mp4の音声を、バックグラウンド...
-
質問です。三菱UFJ銀行のデュビ...
-
pixivとかの画像って保存しても...
-
読書感想文で引用の中に会話文...
-
映画の台詞の引用について
-
データの引用の仕方について
-
@mail.goo.ne.jpのメールを復旧...
-
自分のブログを出品したのです...
-
最近の、画面いっぱいに出てく...
-
ネットで不愉快な広告が表示さ...
-
レポートを書いています。 引用...
-
ヤフーカテゴリーの規約について
-
一般企業の会社名などを無断で...
-
グーグル広告がうざい
-
TikTokの広告のダイエット商品...
-
Googleによる楽天のエロ広告の...
マンスリーランキングこのカテゴリの人気マンスリーQ&Aランキング
-
Irfan Viewを使用して画像透過...
-
WordPress - Lightningの文章表...
-
ブログの画像を他人にコピーさ...
-
fc2ブログの画像ファイルを表示...
-
2ch画像が簡単に見れるサイ...
-
gooブログのヘッダーに画像を入...
-
gooブログの画像位置
-
画像が表示されない
-
画像の設定について
-
楽天ブログ日記の書き方教えて...
-
画像をみるには?
-
アイコンをクリックすると画像...
-
bloggerをやっている者です。 ...
-
知人にの携帯に電話したところ ...
-
質問です。三菱UFJ銀行のデュビ...
-
mp4の音声を、バックグラウンド...
-
「AにBにと」の「と」の意味
-
microadの広告
-
pixivとかの画像って保存しても...
-
goo ブログ内の検索について
おすすめ情報


画像の送信方法が分かりました。ご教示くださいまして有難うございます。
ご覧の通り仏語ページの右側は不揃いなのでなんとか修正したいと思っております。
編集画面表示と更新後のプレビュー表示の違いです。
繰り返しになりますが添付を見ていただければなんとなく状況はご理解いただけるかと思います。資料を1枚にまとめていますが上下左右すべてここにスクリーンショットして貼り付けたものです。上下は同じページですが貼り付けた画像の大きさはバラバラです。
①。例えば編集ページで画像上にテキストを入れて右下に置いてもプレビューページでは中央右側に置かれてしまっています。
②各文節の「両端揃え」設定ができていないのも見てご理解いただけるかと思いますが、何故か2カラムの左側文節部分は設定していないのの「両端揃え」のように表示されています。
「両端揃い」で右側も希望通りに揃っています。
特に編集に関しては外国語の単語は日本語などと異なり「両端揃え」は必須に感じていますが設定も大変ですね。
7:3の2カラム部分も設定通りに反映されています。ご迷惑おかけしてしまい申し訳ありませんでした。大変助かっております。