手描きの線画をイラストレーターCS4で取り込んで、「コミックアート」でトレースしたものにライブペイントで着色しました。
20cm四方くらいのサイズで仕上げたのですが、それをポスター用のサイズで大きくして印刷するとラインがカクカクになってしまいました。
スムーズなラインにする為にはどうしたらいいのでしょうか?
パソコンにもソフトにも不慣れな為、専門的だったり難しい説明だと判りません。
ちなみに当方には印刷する為のプリンター等はありません。
絵の依頼主が印刷するのでそっちには関与出来ません。
なのでイラストレーターで処理する時にスムーズなラインにする為のコトをするのか、印刷の段階でやるのかすら判りません。
まだ、簡単なライブトレースやライブペイントしか出来ない程度のレベルですので、もしも細かい数値の設定などをやらなくてはならないのでしたら判り易くお願い致します。
No.4ベストアンサー
- 回答日時:
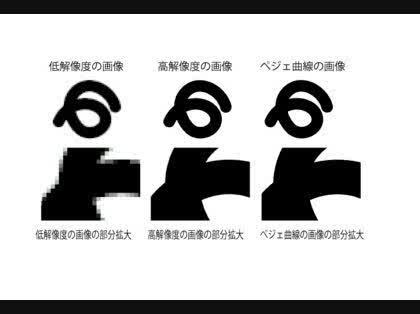
基本的にスキャンした画像は小さな色の付いた四角を並べた集合体(解像度によってその数が決まる)で表現します。
その為、低解像度の画像をライブトレースすると線の境界線が鮮明ではないので、設定や機能性能の範囲内で適当に判断して線を付けます。
なので、人間が見た時に比べて直線が直線でなかったり、角が直角でなかたり等、意図した表現にはなりません。
元々、意図した表現になってない物を拡大すれば、更に粗が目立つ結果になります。
拡大したから「カクカク」になるのではなくて、小さい時に目立たなかった「カクカク」が、拡大した為に「カクカク」が目立つようになっただけです。
一方、高解像度の画像をライブトレースすると低解像度に比べて境界線が鮮明になるので、より正確なライブトレースが可能になります。
元々、綺麗にライブトレース出来てるので、拡大しても粗が目立ち難いことになります。
この為にスキャンする時の設定が拡大した時の仕上がりに大きく影響します。
おそらく、スキャン開始前の画面内で解像度を設定する部分が有るので確認して下さい。
ペジェ曲線の場合は、四角の集合体ではなく点の位置と曲線の方向を決めるハンドルの長さ・位置の情報を元に表現します。
これを拡大するには少ない情報を数値的に大きくするだけなので、元々「カクカク」してない線を拡大しても「カクカク」しません。
試しに、楕円形ツールで同じ大きさの小さな円を2つ描いて横に並べる>一方を選択して、オブジェクト>ラスタライズ>解像度で「スクリーン」にチェック>OK>二つの円を画面の中央に置く>画面左下の角の○○%の部分の右端のVをクリックして、大きな○○%を選択>両方の円を比べると違いははっきりします。
ラスタライズした方(スキャンした画像の状態と同じ)は「カクカク」ですが、もう一方(ペジェ曲線の画像)は綺麗なはずです。

朝からまた画像付きでの解説、有難うございます!
適当にスキャンしていたので、スキャンがそんなに重要だとは全く知りませんでした。
勉強になりました。
低解像度と高解像度の拡大後の歴然とした差にびっくりしました・・・
ペジェ曲線はやはり綺麗なんですね。
出来るように腕を磨かねばと思います。
何度も挫折しそうになったのに頑張れたのは、拙い質問や疑問に根気よくご指導下さるhiroletaサマのおかげです。
いつも本当にありがとうございます☆
また見付けて戴けたら嬉しいです(*^人^*)
No.3
- 回答日時:
Illustratorのトレース機能はちょっと貧弱だったりします。
CorelDRAWというソフトの中に入っているCorel PowerTRACEというソフトは
結構強力で、自分もIllustratorと併用して使ってますよ。
というか、そもそもIllustratorよりも先にこのトレースソフトがあって
プラグインなどでトレース系のソフトが出てきて、
Illustratorのトレース機能って結構後発なんですよ。
是非体験版でやってみてください。
http://www.corel.com/servlet/Satellite/jp/jp/Pro …
わざわざ体験版を貼って下さり、ありがとうございました!
このようなものがあることすら知らなかったので勉強になりました。
こちらの方が先にあったというのも知りませんでした。
本当にありがとうございました☆
No.2
- 回答日時:
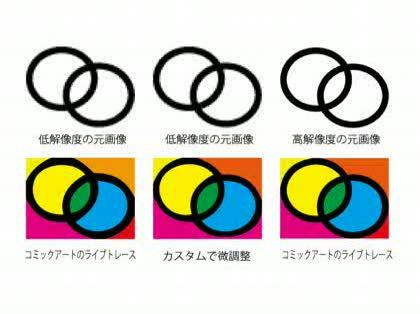
手描きの線画をスキャナで読み込む時に最高解像度に設定して読み込む>Illustratorでスキャンした画像を開いて選択>オブジェクト>ライブトレース>トレースオプション>プレビューにチェック>調整内の「しきい値」を調整(数値欄の右端をクリックして、スライダーで調整)・トレースの設定内の「線」にチェックして、その下の5項目の数値を少なくする(数値欄をクリックして↑↓キーで微調整出来ます)等で画像を確認しながら調整>そこそこのスムーズなラインになったら、トレース。
又は、ライブトレースの時に「コミックアート」に拘る必要は無いので、トレースオプション内(プレビューにチェック)のプリセット欄の右をクリックして「詳細なイラストレーション」から下の項目を選択して画像を確認>そこそこのスムーズなラインになったら、トレース。
基本的には、元画像の出来とスキャナの性能しだいです。

この回答への補足
いつもありがとうございます!
見付けて戴けて嬉しいです☆
画像まで付けて戴き感激しました!
手持ちの本を見ると、取り込んだ線画を簡単にパスに変換するやり方がコミックアートしか載っていなく、あとは技術の要るペジェ曲線くらいしかないように思えてしまい、コミックアートに拘ってしまいました。
拘る必要はないとのことですのでhiroletaサマが教えて下さったやり方でやってみようと思います。
ちなみに、まだ出来ませんがペジェ曲線でなぞった場合、拡大しても綺麗なままなのでしょうか?
スキャナは性能に拘ったのでプリンターと一体型ではないエプソンのものを使用しています。
説明書を読んでもあまり理解出来ていないので使いこなせてないのだなと思います(^▽^;)
hiroletaサマの回答はいつも丁寧で判り易いので見付けて答えて戴けるとホッとします。
まだ着色のことでお聞きしたいことがあるのですが、今回の質問とは関係ないので、またの機会に見付けて戴けたら嬉しく思います。
No.1
- 回答日時:
数値の設定でなく、取り込んだ画像に色塗ってるだけなら
イラストレータ特有のベクトル描写の線画でないわけですので
引き伸ばせば荒れます。
拡大しても荒れないようにするには
●全てイラストレータで彩色も線画も書き直す。(どんな大きさに変更しても荒れなくなるが、かなりのトレース技術が必要になる)
●元の絵を3倍以上の大きさで書き直す。
(ただ拡大するだけだとぼやけますので、線画の取り込み自体を
解像度150~300にして原寸より少し大きいくらいで書き直す)
●製作した絵をライブトレースを使って、イラストレータ用の線画に変換する。(かなり修正が必要になりますが)
お答え戴きありがとうございました。
お礼ポイントが付けられず、申し訳ありません。
とても参考になるお答えで勉強になったのですが、まだ技術力のない私には高度な感じがしてしまいました。
でも、お早い回答はとても嬉しかったです。
本当にありがとうございました☆
お探しのQ&Aが見つからない時は、教えて!gooで質問しましょう!
おすすめ情報
デイリーランキングこのカテゴリの人気デイリーQ&Aランキング
-
ライブトレースを1本の線にし...
-
【イラストレーター】 ライブ...
-
清刷をデータに敏速に変換する...
-
イラストや写真から線だけを抽...
-
イラストレーターで、ドット絵...
-
手描きの絵 → イラレのパスに
-
自動でマウスを動かしトレース...
-
Photoshop詳しい方
-
画像をイラスト化したい
-
Illustratorでトレース
-
SAIからコミックスタジオへの画...
-
イラストレターCS2・フォトショ...
-
Photoshop詳しい方
-
Illustratorでpngを読み込んで...
-
Streamline ストリームライン...
-
shadeエキスパートの方へ質問です
-
IllustratorCS4にオートトレー...
-
JPGをillustratorCSで
-
イラストーレーター9で
-
イラストレーターで効率良くロ...
マンスリーランキングこのカテゴリの人気マンスリーQ&Aランキング
-
【イラストレーター】 ライブ...
-
adobe Illustratorでトレースし...
-
Illustratorでpngを読み込んで...
-
Adobe Illustrator CS4(イラレ...
-
ベクトルデータについて
-
ライブトレースを1本の線にし...
-
【DTPデザイナーに質問】伝統紋...
-
イラストーレーター9で
-
細かいBMPの画像のラインをベク...
-
JPGをillustratorCSで
-
トレースできるCADソフトってあ...
-
パソコンのソフトについて
-
イラストレーターで効率良くロ...
-
イラストレーターで、ドット絵...
-
Illustratorで絵をとりこみたい
-
墨で書かれた書をイラストレー...
-
shadeエキスパートの方へ質問です
-
写真をうまく絵に変換するうま...
-
イラストレーター CS3 オートト...
-
イラストのラインを直線で構成...
おすすめ情報
