No.10ベストアンサー
- 回答日時:
ANo.8のお礼への回答です^^
>100%白と100%ブラックの2色を元にやり、
>隅っこは100%白と反対側隅っこは100%ブラックになっています。
隅っこだけが100%ブラックになっていても境を見えなくするのは難しいです。
レイヤーマスクを適用すると、100%ブラックの箇所が100%消えた状態になります。
つまり隅っこのほんと1ピクセルだけ100%ブラックになっていても、その隣はすでに98%ブラックとかになってしまっているので、見た目的には境が消えてないように見えます。
つまり、画像の端に対して数センチ程度はすっと100%ブラックが続いており、途中から徐々に100%ホワイトに変わっていくようなグラデーションを作る必要があるわけです。
そうしないと、境目が自然に消えていくようなマスクになりません。
こちらも手順を書いておきますね。
**********
⇒「ファイル」>「新規作成」で大きめのファイルを作る
(新規画面の「内容」を「透明」にして新規作成します。)
⇒レイヤー1に画像Aを貼り付ける
⇒レイヤー2を作る
⇒レイヤー2に画像Bを入れる
この時点で、左側の画像がレイヤー1、右側の画像がレイヤー2になるようにしてください。
また、レイヤー2がレイヤー1の上になるようにしてください。
(ここまでは一緒です。)
⇒レイヤーウィンドウでレイヤー2を選択する
⇒レイヤー→レイヤーマスクを追加→すべてのレイヤーを表示を選択する
⇒100%ブラックから100%白へのグラデーションを選択する
⇒グラデーションツールで、調度画像Aの右端がある位置より少し左側から、画像Bの左端までいかないくらいまで真っ直ぐ横にグラデーションを作成する
これで、画像Bの左側がフェイドアウトする形で消えるはずです。
ご参考まで
教えていただいた方法で実現することができました。
⇒「ファイル」>「新規作成」で大きめのファイルを作る
(新規画面の「内容」を「透明」にして新規作成します。)
⇒レイヤー1に画像Aを貼り付ける
⇒レイヤー2を作る
⇒レイヤー2に画像Bを入れる
この時点で、左側の画像がレイヤー1、右側の画像がレイヤー2になるようにしてください。
また、レイヤー2がレイヤー1の上になるようにしてください。
(ここまでは一緒です。)
⇒レイヤーウィンドウでレイヤー2を選択する
⇒レイヤー→レイヤーマスクを追加→すべてのレイヤーを表示を選択する
⇒100%ブラックから100%白へのグラデーションを選択する
⇒グラデーションツールで、調度画像Aの右端がある位置より少し左側から、画像Bの左端までいかないくらいまで真っ直ぐ横にグラデーションを作成する
ありがとうございました。
No.12
- 回答日時:
A.No11の者です。
既に自力で解決されてるかもしれませんが、一応Photoshop
4.0.1Jでも作成致しましたので御報告申し上げます。
質問者様からA.No3さんへのお礼の中のリンクの方法で、
>グラデーションツールを使って徐々に透明にする方法を
やってみましたが、先っぽが完全に透明ではないので
繋ぎ目が見えました。
という結果になったそうですが、
グラデーションを選択>グラデーションオプション>編集で
グラデーションエディタを開いて、グラデーションバーを調整すると
繋ぎ目は消えました。
(当方、Photoshop 4.0.1Jで作業を進めましたので、Photoshop
5.0.2Jとは多少操作方法等が違うかもしれませんが、原理的には
同じだと思われますので、以降読み変えて解釈してください。)
繋ぎ目を消すには、一番先っぽのほうにあるグラデーションバーの
すぐ下にあるカラーボックスを1%だけ内側にずらせばよいの
ではないかと思われます。(A.No11での回答でも既に示しましたが)
この回答の下部の写真でで示したどちらのグラデーションバーも、
一番左側のカラーボックスは内側に1%だけ移動してあります。
(微妙すぎてよく解らないかもしれません。またPhotoshop 4.0.1J
でのグラデーションバーで例を示しましたので白黒の関係がひょっと
したら逆になっているかもしれませんが、原理的には同じ事ですので
その場合は、白黒を逆に読みかえて解釈してください。)
A.No11での回答でも既に示しましたが、グラデーションボックスを
一つ追加するだけで、黒>白へと変化する箇所を端のほうへ
追いやる事が出来ます。(下の写真の上部で示してあります。)
更に、微妙に濃いグレー、薄いグレーのグラデーションボックスを
グラデーションバーの黒から白へと変化する箇所に追加してゆくと
透明化の変化の仕方を滑らかにする事が出来ます。
(下の写真の下部で示してあります)
A.No11で既に述べたとおり、この作例でも右側の画像だけに、
クリッピンググループの作成を適用しております。
下の写真で示してあるグラデーションバーの下のボックスの数と
トーンに着目してください。
それぞれのバーに対応するそれぞれの画像の変化の仕方が
微妙に異なっているのが判別できるでしょうか。
結論としては、 Illustrator 10とPhotoshop 5.0.2Jのどちらでも
作成可能だと思われます。
Illustratorでの不透明マスクの作成も、Photoshopでのクリッピング
グループの作成も、グラデーションの操作という点に於いては
原理的には同じような物だと思われます。

No.11
- 回答日時:
A.No5です。
お返事拝見致しました。>それぞれ別々に不透明マスクの作成
>それぞれの画像を半分くらい重ねないと
白い部分が消えないので
それを1割ほど重ねて白い部分を消したいです。
不透明マスクを作成する画像はどちらか一方の
画像でよいのですよ。
両方の画像にそれぞれ作成すると、透明化された
所同士で重なった所は白く抜けてしまいます。
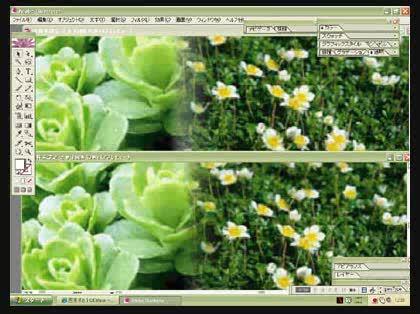
比較のため、両方の画像にマスクを作成した場合
(上の画像)、右側の画像だけにマスクを適用した
場合(下の画像)とで並べてみた画像をこの回答の
下の方で示しておきましたので参考にして下さい。
(上の画像は重なった部分が微妙に白く抜けています)
>(種類:線形、角度0°、位置13%←13以下は不可)
グラデーションは真ん中にカラーボックスをグラデーション
バーの下に一つ追加して3つ作らないと苦しいと思います。
(グラデーションバーのすぐ下をクリックすれば一つ
追加できます。ボックスを減らしたい場合は減らしたい
ボックスをパレットの外へドラッグすれば減らすことが
出来ます。)
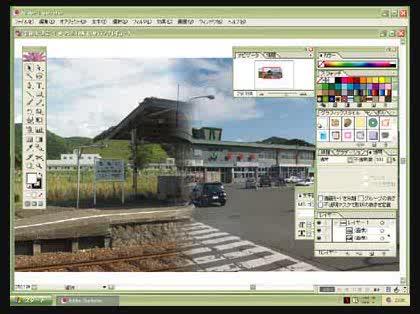
この下の画像で作成したグラデーションは、まず右端に
真っ白なボックスを一つ、そして左端のボックスをまず
真っ黒にして、そのボックスを2.25%の位置に移動、
(これは繋ぎ目が見えないようにするためです)
そして二つのボックスの間に新たに真っ白なボックスを
一つ作り、そのボックスを19.66%の位置まで移動、
そしてグラデーションバーの上にあるスライダーのうち
左端と真ん中のボックスの中間ににあるスライダーを
29.41%の位置にドラッグして移動させて作ってあります。
そうして出来たグラデーションのオブジェクトと右側
の画像だけとをぴったり重ねて同時に選択して
不透明マスクを作成し、そうして出来たリンクファイルを
左側の何も加工していない画像の前面に重ね合わせる、
そうして出来た画像が、この下の写真の下の方に
ある画像です。
なかなか伝わりにくいところがあるかもしれませんが、
いろいろ試してみてください

No.9
- 回答日時:
ANo.7のお礼への回答です。
>そして線形グラデーションツールで透明に(グラデーションは白と黒)。
これは何のためにしてるんでしょう?
消しゴムツールでやる場合は、グラデーションは不要ですね。
消しゴムツールを使った手順を以下に説明します。
********
⇒「ファイル」>「新規作成」で大きめのファイルを作る
(新規画面の「内容」を「透明」にして新規作成します。)
⇒レイヤー1に画像Aを貼り付ける
⇒レイヤー2を作る
⇒レイヤー2に画像Bを入れる
この時点で、左側の画像がレイヤー1、右側の画像がレイヤー2になるようにしてください。
また、レイヤー2がレイヤー1の上になるようにしてください。
⇒レイヤーウィンドウでレイヤー2を選択する
⇒画像Bの左側を消しゴムで消す。
これで、画像Bの左側がフェイドアウトする形で消えるはずです。
これだけで、画像の境はなくなるのですが・・・試してみてください。
No.8
- 回答日時:
あ、間違えました。
ANo.5さんのはIllustratorを使ってやり方でしたね。
わたしがやるのは、ご質問者様が記載したURLにあるレイヤーマスクの方法でした。
Photoshopを使いこなせる人なら、通常この方法を使います。
ちなみに先っぽが完全に透明にならないのは、グラデーションの出発地点が100%ブラックになってないからだと思います。
レイヤーマスクに使用するグラデーションを塗る際は、100%ブラックで塗りつぶされている部分をそれなりにとって、途中からグラデーションが始まるようにレイヤーマスクを作った方が良いです。
100%ブラックなら、100%透過します。完全に透明にならなかったのは、グラデーションの左端が100%ブラックになってなかっただけだと思います。90%ブラックだったとしたら、10%は消えずに残ってしまいますから。
ご参考まで。
有難うございます。
100%白と100%ブラックの2色を元にやり、
隅っこは100%白と反対側隅っこは100%ブラックになっています。
No.7
- 回答日時:
個人的にはANo.5さんの方法を推奨します。
Photoshopを良く知ってる方はこれでやると思います。わたしも実際はこれでやります。半透明にする箇所を自由に調整できるからです。
ただ、ちょっと初心者には難しい説明だったので消しゴムツールでのやり方を説明してみました^^
ANo.5さんの方法でできそうなら、そちらでも試してみてください。
>消しゴムで消すと威力が強すぎて継ぎ目が見えてしまいます。
たぶん、ぼかしのないブラシの設定で消しゴムツールを使ってしまったんでしょう。
消しゴムのブラシの形式を、輪郭にぼかしのあるブラシに変更する必要があります。
が、手もとに一番低いバージョンでもPhotoshop 7.0しか持ってないので、Photoshop 5.0でどのように消しゴムツールのブラシを変更するかわかりません・・・
確か記憶ではPhotoshop 7.0とは違かった気がするので・・・
ちなみにPhotoshop 7.0では、消しゴムツールを選択すると画面のメニューバー下に設定バーが表示され、そこでブラシの形状を変更できます。
Photoshop 5.0の場合は、この設定バーは表示されなかった気がします。
ツールバーの消しゴムツールをダブルクリックしたら、設定画面など出てこないでしょうか?
そこでブラシ形状を選択できるかも知れません。
もしくは、あらかじめぶらしツールで形状を選択した状態で、消しゴムツールを選択してみてください。
Photoshop 5.0では、ブラシツールで選択しているブラシの形状が消しゴムツールにも適用される仕様だったかも知れません。(うる覚えです。)
Photoshop 5.0を使ってたのって、もう10年くらい前になるので・・・^^;
ご参考まで。
ありがとうございます。
「ファイル」>「新規作成」で大きめに背景Aを作る
⇒
そこに画像Aを入れる
⇒
「ファイル」>「新規作成」でもう1つの背景Bを作る
⇒
背景Bに画像Bを入れる
⇒
背景Bの画像Bを背景Aに移動ツールを使って移動する
(この時点で1つの背景に2つの画像が配置される)
⇒
画像Aがレイヤー1
画像Bがレイヤー2
になっています。
「レイヤー1」に対して
「レイヤー1複製」し、「レイヤー1」に切換え、
短形選択ツールで囲みDeletし、「レイヤー1複製」に切換えて
すべてのレイヤーを表示する。
そして線形グラデーションツールで透明に(グラデーションは白と黒)。
この工程をレイヤー2にもやり、それぞれの画像を重ねる。
⇒
仕上げに、ブラシ(直径:999、ぼかしの開始位置:0%、ペイントの間隔:10%)
のブラシを選択し、画像と画像の境目を消しゴムで消す。
このような手順でやりましたが、
境目を消すのが不自然になってしまいます。
何がいけないのでしょうか。
No.5
- 回答日時:
>Adobe Illustrator 10
Illustratorの「不透明マスク」で出来るのではないでしょうか?
まず重ねたい2枚の画像をIllustrator上に配置します。
2枚の画像のうちどちらか透明化したい画像を選び、
そしてその選んだ画像とぴったり同じ大きさの
四角いオブジェクトを作ります。
オブジェクトの塗りは「グラデーションボタン」をクリックして
グラデーションに設定し、「グラデーション」ウィンドウから
二枚の画像が重なる予定の部分だけ白から黒へ変化して
ゆくように「グラデーションバー」の開始カラー、終了カラー、
中間点などをドラッグして調整します。(重ならない部分は
真っ白になるようにして下さい、「グラデーションバー」の
下の方をクリックするとカラーボックスを追加することが
出来ます。)
そうして出来たグレースケールのオブジェクトと
透明化したい画像とをぴったり重ねて、
画像とオブジェクト両方を選択し、「透明」ウィンドウから
横の「>」をクリックして「不透明マスクを適用」すれば、
二枚の画像を重ねたいところたけがフェードアウトして
透明化していくような画像が作れます。その画像をもう一つの
透明化されていない画像に重ねればよいのです。
(もし満足のいく結果が得られないようでしたら、
マスクされたオブジェクトを選択して再び「透明」ウィンドウから
横の「>」をクリックして「不透明マスクを解除」し、
グラデーションのオブジェクトを選択して、「グラデーション」
ウィンドウを開き、グラデーションバーの中間点スライダー
やその下のカラーボックスをドラッグして左右に動かしたり、
場合によってはカラーボックスを追加するなどして
調整し直し、再度マスクを適用してください。)
http://illustrator-ok.com/illustrator_koza/mask/ …
このサイトの下のほうの「線形グラデーションによる不透明マスク」
Illustrator CSで作りました

具体的なアドバイスありがとうございます。
試してみました。
2枚の画像をレイヤー1に配置
⇒
それぞれの画像を「長方形ツール」で囲む
⇒
それぞれ作られた長方形にグラデーションを付ける
(種類:線形、角度0°、位置13%←13以下は不可)
⇒
それぞれ別々に不透明マスクの作成
完成
これでできたのですが、
それぞれの画像を半分くらい重ねないと
白い部分が消えないので
それを1割ほど重ねて白い部分を消したいです。
何か他に機能はあるのでしょうか。
No.3
- 回答日時:
>それぞれのレイヤーで重なり合う部分を同様の手順で消すと、継ぎ目が分からないようになります。
上記のように書きましたが、実際は上側のレイヤーにある画像(添付の下側画像で言えば、右側に貼り付けた画像)の左端のみを、ぼかしのついた消しゴムツールで消せば、継ぎ目がないように見えます。
ご参考まで。
ありがとうございます。
さっそく試してみました。
消しゴムで消すと威力が強すぎて継ぎ目が見えてしまいます。
http://detail.chiebukuro.yahoo.co.jp/qa/question …
のページで紹介している、グラデーションツールを使って徐々に透明にする方法を
やってみましたが、先っぽが完全に透明ではないので繋ぎ目が見えました。
消しゴムの威力を落とすような機能はあるのでしょうか?
お探しのQ&Aが見つからない時は、教えて!gooで質問しましょう!
似たような質問が見つかりました
- Photoshop(フォトショップ) 【至急】 ウェブサイトやアプリとかでよく見かける、添付画像のように背景にあるものをぼかしつつ透過する 2 2023/07/17 10:57
- iPhone(アイフォーン) 同じ写真と動画をiOSが検出する便利な機能 写真のアルバムタブにて、画面を一番下までスクロールすると 3 2023/01/23 15:41
- デジタルカメラ JPEG画像の映り込みを除去したい 4 2023/04/26 10:15
- 歯の病気 銀歯が取れて、ついでに、歯石取、レントゲン3枚不要 4 2023/04/28 15:16
- 飲み会・パーティー お酒が弱い人でも飲み慣れてくれば、お酒に強くなれますか? 9 2022/04/28 18:50
- Android(アンドロイド) スマホ(Android、iosどちらも可)で、2枚の類似画像(写真)の変化前後を比較したい。 添付画 1 2023/08/20 15:15
- 写真 写真合成アプリで1枚は普通の写真でもう1枚は透けたような透明な写真のような感じで合成するアプリはない 2 2022/06/06 20:22
- ガーデニング・家庭菜園 この木の名前を教えてください【画像3枚、一括投稿】 5 2022/04/22 11:16
- 写真・ビデオ 写真や動画を保存する、これらを満たしたサービスはありませんか。 ・iOS, Android, Mac 2 2023/07/30 18:35
- レディース アモスタイルのサイトを見ていたら写真のとても可愛いブラジャーを見つけました。近くにアモスタイルの店舗 3 2022/09/28 18:21
このQ&Aを見た人はこんなQ&Aも見ています
おすすめ情報
このQ&Aを見た人がよく見るQ&A
デイリーランキングこのカテゴリの人気デイリーQ&Aランキング
-
同級生の顔を使ってエロ画像を...
-
iPhoneで写真を撮りました。 端...
-
PCでPDFファイルを電子書籍のよ...
-
至急回答お願いします、彼氏に...
-
EXIF情報がない場合はどのよう...
-
スマホの写真を添付し、楽天で...
-
至急です!!答えてくださいお願...
-
「湾岸の千葉君」での秀里毅の写真
-
写真の下に文字を入れるには?
-
セブンイレブンにあるマルチコ...
-
可愛い子はプリクラが盛れない...
-
可愛い子がプリクラを撮ると盛...
-
マクロで画像挿入→エラー「リン...
-
「強調」の対義語は何ですか?
-
ワードで 「ぼかし」の機能はど...
-
写真のデータを500キロバイ...
-
googleピクセル4a5Gで撮影した...
-
写真のピクセルについて
-
LINEのペア画を辞めたい。 こん...
-
彼氏の携帯から、パンチラ画像...
マンスリーランキングこのカテゴリの人気マンスリーQ&Aランキング
-
同級生の顔を使ってエロ画像を...
-
iPhoneで写真を撮りました。 端...
-
「湾岸の千葉君」での秀里毅の写真
-
整形外科などで、MRIやレントゲ...
-
至急回答お願いします、彼氏に...
-
tiffファイルの解像度変更の仕方
-
マクロで画像挿入→エラー「リン...
-
PCでPDFファイルを電子書籍のよ...
-
結婚して2ヶ月の旦那のスマホの...
-
pixivの画像を保存しようとした...
-
可愛い子はプリクラが盛れない...
-
スマホの写真を添付し、楽天で...
-
EXIF情報がない場合はどのよう...
-
「強調」の対義語は何ですか?
-
写真の下に文字を入れるには?
-
Word差し込み印刷 画像更新され...
-
アマゾンドライブフォトにある...
-
横長の画像を縦長にしたいので...
-
受信した添付写真を大きくする
-
彼氏の携帯から、パンチラ画像...
おすすめ情報




