Photoshop CS6を使っております。
600×600ピクセルの画像を作ろうと思いメニューバー→イメージ→カンバスサイズ
で画像サイズは指定したのですが、元画像が1024×768あり商品画像の端が切れて
しまいます。(白背景で中心に商品のみの画像です)
そこで元画像の縮小をしたいのですが、カンバス指定した後に縮小すると端が切れた画像が
そのまま縮小され、先に縮小してからカンバス指定すると600×600のフレームがないため
思い通りの大きさで縮小を止められません。
本を買ったり、ネットで調べたのですがやりたい事の解説が見あたりません。
大きな画像を600×600のフレームに好きな大きさ(構図)で縮小(配置)したいのですが
どなたか詳しい方、ご教授いただけないでしょうか?
宜しくお願い致します。
No.3ベストアンサー
- 回答日時:
うーん、こういう基本的なのは本に載ってるはずだけど…恐らく参照の仕方が主観なんで載ってるのに見つけられないだけかと。
要するに少し横長の1024×768pxの画像なら600四方カンバスに天地がピッタリになるように縮小したいってことですよね?
じゃあ一番簡単なのは「画像解像度」で天地を600pxにしてから「カンバスサイズ」で左右を600pxに切ればいいのでは。
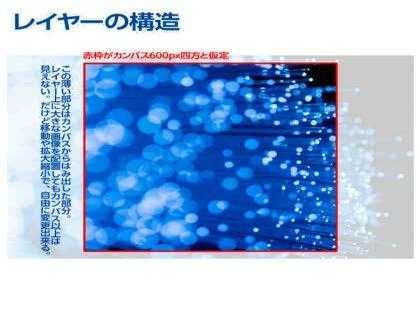
自由に拡大縮小したいというのは…画像をレイヤーとして背景(に相当するレイヤー)の上に置いて拡大縮小すればいいのでは。
ファイルを新規作成(Ctrl+N)→
カンバス600px四方とカンバスカラー透明を指定で開いておく→
次に別で好みの画像をフォルダから直接カンバス上にドラッグ(例:Bridgeからドラッグ)→
ドラッグしたら既に拡大縮小でサイズ変更出来る状態になってると思うので任意サイズに。
終了。
要は600px四方のカンバスだけど、レイヤーという階層を利用すれば大きな画像でも600pxより大きい部分は表示されない。だからテンプレートとして最初から600px四方のファイルを用意してしまえば簡単ってことです。
レイヤーの説明や拡大縮小のやり方は本に載ってます。
とりあえず説明し難いから簡単に画像作ったので見て下さい。

この回答への補足
ご回答ありがとうございます!
画像まで貼っていただきまして、大変分かりやすかったです。
更に「ファイルを新規作成」の方法だと求めていた結果と操作、両方が達成されました!おっしゃる通り、主観的な調べ方をしてしまっていたのかもしれません。非常に参考になりました。
No.2
- 回答日時:
切り抜きツールを600x600px・72pixel/inchにして
元画像を選択、って方法もあります。
この回答への補足
ご回答ありがとうございます!
只今、試したところ思い通りの画像が出来ました!
元画像の縮小ではなく、サイズ指定したフレームの方を拡大するのでしたか。
勉強になりました。
No.1
- 回答日時:
まず、イメージ→画像解像度で、元画像のタテを768pxから600pxにします。
それから、長方形選択ツールをクリック、上部のスタイルを「選択」から「固定」変更し、幅600px×高さ600pxと入力。
画像上で、クリックで点線で正方形で選択されます。左右好きなところで固定。
イメージ→切り抜きで完成!
いかがでしょうか?
答えになってなかったらごめんなさい。
この回答への補足
早速のご回答ありがとうございます!
只今、試したところ商品画像の隅が切れてしまいました。というのも画像を正方形に切り抜く前提で撮影しておりませんでしたので、私のミスなのですが。説明不足ですみません。見栄えよく600×600内に商品を配置するにはフレームを作った後に元画像を縮小するのは必須のような気がします。(素人の考えでしょうか)
背景は白抜きするので足りなくなっても問題ありません。
イメージとしてはフレームと元画像を別々のレイヤーで用意してフレームはロック、元画像だけ縮小、移動の操作をするといった事がしたいです。
そもそも、Photoshopに対する理解が間違っており、Illustratorでする作業なのでしょうか?
宜しくお願い致します。
お探しのQ&Aが見つからない時は、教えて!gooで質問しましょう!
似たような質問が見つかりました
- Windows 10 Windows10の画像ファイルのサムネールがアイコン表示になってしまいました。 3 2022/07/09 13:01
- Mac OS Macで画像の切り抜きできないの? 2 2023/04/02 09:31
- その他(OS) Windowsで大量の画像サイズを半自動で変更する方法 6 2023/02/17 08:45
- Photoshop(フォトショップ) 【Photoshop】画像拡大時に急激に画面外まで拡大してしまうのを制御したい 1 2023/08/25 03:04
- 美術・アート 【Photoshop】設定したサイズが正しく反映されない事象の解決方法 1 2022/08/31 22:53
- モニター・ディスプレイ WindowsノートPC 13.3で画面縮小したい 画面全体が見えない めり込んでしまってます 1 2023/01/22 13:42
- Photoshop(フォトショップ) ピクセルとモニターサイズについて 1 2022/11/02 17:18
- デジタルカメラ 録画した4K動画を、フルピクセルで再生したい 5 2023/05/10 00:05
- AJAX 自作の地図をグーグルマップのようにしたい 3 2022/11/15 11:53
- Photoshop(フォトショップ) Photoshopの画像が重すぎるので軽くしたいです 7 2022/05/13 20:13
おすすめ情報
デイリーランキングこのカテゴリの人気デイリーQ&Aランキング
-
ワードA3で作成したファイルをA...
-
ワード B4→A4に縮小印刷す...
-
WordのA3で作成されたファイル...
-
卒業証書をコンビニでA4コピー...
-
PhotoshopCS6で線がガタガタになる
-
Photoshopでピクセル指定の元画...
-
レイヤースタイルの拡大縮小
-
Aviutilで可逆圧縮ができなくな...
-
セブンのコンビニのコピー機で ...
-
photoshopで縮小した時
-
Illustratorで線の太さも一緒に...
-
同人誌B5→A5への縮小(データ)
-
Illustratorのぼけあしの拡大・...
-
ウインドウのサイズに合わせて...
-
windows10の拡大縮小とレイアウ...
-
accessで画像を縮小印刷
-
Excel Fileを保存したままの縮...
-
IrfanView 等で、きれいな画像...
-
60%縮小されているものをコピー...
-
MS visio2013 図形のサイズ変更...
マンスリーランキングこのカテゴリの人気マンスリーQ&Aランキング
-
ワードA3で作成したファイルをA...
-
WordのA3で作成されたファイル...
-
ワード B4→A4に縮小印刷す...
-
卒業証書をコンビニでA4コピー...
-
windows10の拡大縮小とレイアウ...
-
A3のIllustratorのデータをB4に...
-
ウインドウのサイズに合わせて...
-
A3サイズのイラストレーター...
-
セブンのコンビニのコピー機で ...
-
イラストレーターのサイズ A1...
-
iwork numbersのプリント範囲
-
GIMPで縮小すると白い枠線が入...
-
縮小専科(縮専)の「フォルダご...
-
IrfanView 等で、きれいな画像...
-
フォトショップ.コンタクトシー...
-
【Photoshop】画像拡大時に急激...
-
wordで作成した文&図を縮小し...
-
photoshopを使ってA4→B5へ
-
60%縮小されているものをコピー...
-
Illustratorのぼけあしの拡大・...
おすすめ情報
