PaintshopElementsを利用していますが、Elementsには画像をスライスする機能がありません。
そこでフリーソフトのSplitImageというソフトを使いました。
http://www.thecastle.com/software/splitimage
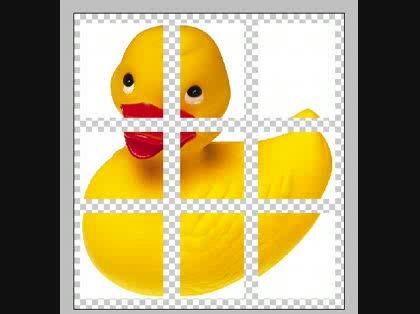
スライスすることはできたのですが、透明背景画像は反映されずに白背景になります。
※設定はあるものの透明では出力されない
スライスされたものをPaintoshopElementsで読み込んで個々に透明を背景を指定すると
(非透明部分を自動選択ツールで選択して反転、消しゴミで消す)
画像ごとに透明部分の境界が微妙に異なってしまい、うまくいきません。
質問としては
「透明背景ありの画像を自由にスライする方法はないでしょうか?」
ということです。
フリーソフトかプラグインなどがあればと思っているのですが。
よろしくお願いします。
「PaintshopElementsで長方形選択してコピーして新しい画像で作る」
という方法を試してみました。
しかし、縦3横3に分割しようとすると極めて困難なため断念しました。
正確にサイズを合わせることができません。
A 回答 (11件中1~10件)
- 最新から表示
- 回答順に表示
No.11
- 回答日時:
>最終的にはWEBデザイナーに依頼するという形になりました。
>自力でできるようになりたかったのですが断念しました。
あははは(^_^; webデザイナーならフルバージョンのほーのPhotoshopを持っているからスライスも簡単ですからね。Elementsだとどーしても、
透明画像のままで、先の切り分けをすると、どこまでが切り抜き範囲なのかが判らないですから、切ったら足りないなんて事がおきます。
それで、一旦、統合を、と。
No.8
- 回答日時:
横も同様にして、3分割して
9分割した状態になります。
それを切り抜きツールで切り抜いて
背景の白を自動選択ツールでクリックして編集→消去
別名保存でPNG形式で保存。
編集→一つ戻るで、同じ作業の繰り返しです

No.7
- 回答日時:
Photoshop Elementsなら話が早い
何か難しい方法が説明されてますが(^_^;
まず、透明レイヤーの下に新規レイヤーを作ってください
そしてレイヤーを統合
背景レイヤーをダブルクリックして
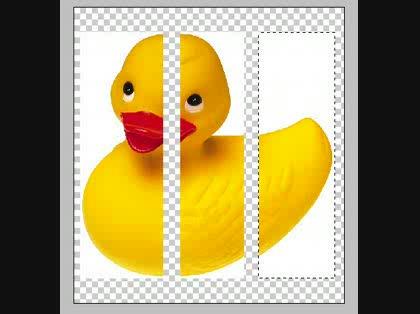
選択ツールで縦に選択して移動ツールで横に移動、右側も同様にして、縦に3分割します
(移動する時はshiftを押しながらドラッグしてください、水平に動きますから

ありがとうございます。
これはとても簡単な方法でいいですね。
この場合「分割後に透明化」をしているのですが、できれば分割前に透明化をしたいと思っています。
分割後ですと透明化範囲指定のために自動選択ツールを使う(複雑な図形なので)と微妙に大きさがずれます。
WEB上で再結合すると1px違いでずれると言うことがあります。
まず透明化してから、背後レイアーに色つき背景を配置してみました。
この場合、移動ツールが選択レイヤーだけ有効なのですが、全てのレイヤーを同時に移動できれば…。
と思っているところです。
よろしくお願いします。
No.6
- 回答日時:
補足します。
フリーの画像処理ソフト「gimp」
http://www.geocities.jp/gimproject/gimp2.0.html
ギロチンという機能があるようです。
http://docs.gimp.org/2.6/ja/index.html
http://docs.gimp.org/2.6/ja/plug-in-guillotine.h …
過去、一度インストールしてみたのですが
好みでないソフトだったので、
ギロチン機能について試してみてはいません。
No.5
- 回答日時:
補足します。
例えば、下の黒い■の切り取り方です。
□□□
■□□
□□□
「左から」何ピクセルで切ればいいかは四隅で
切った画像の寸法から分かるはずです。
□□□
■□□
□□□
まず、左を基準にして画像をカットします。
□
■
□
次に「上から」何ピクセルで切ればいいかも
四隅で切った画像の寸法を元の寸法から引けば
計算できるので、上を基準にして画像をカットします。
□
■
最後に下から何ピクセルで切ればいいかも
同様に計算できるので、下を基準にして画像を
カットします。
■
このように、どの部分も計算により、
手間はかかりますが正確にカットし
画像を分割することが可能です。
ありがとうございます。
だんだんと複雑になってきました。
ひとつひとつ手順を踏むことで実現はできそうです。
質問に戻ってしまって恐縮なのですが、
このようなスライスするソフトはあるでしょうか?
「背景透明が扱える」のが肝なのですが…。
よろしくお願いします。
No.4
- 回答日時:
うまく伝わっていないようですが、
キャンバスサイズの変更で透明gifの余分な部分をカットしながら
一部分の画像を作る、という方法論ですよ。
■□□ □■□ □□■
□□□ □□□ □□□
□□□ □□□ □□□
□□□ □□□ □□□
■□□ □■□ □□■
□□□ □□□ □□□
□□□ □□□ □□□
□□□ □□□ □□□
■□□ □■□ □□■
何れの場所の切り取り画像も、もとの大きな画像Xを
9つコピーし、それぞれ
キャンバスサイズの変更で切り取ることで作成できます。
等分でなくて分割位置が計算できないなら、
フリーソフトの方で分割した画像の大きさ(ピクセルサイズ)から
どう分割すれば良いか計算できると思います。
ありがとうございます。
元の画像を9個作っておいてから、必要な部分を切り取るということですね。
この方法でしたら四隅は大丈夫でした。
しかし、上下左右の中央部分は中心からの削りになってしまうため、思うような位置に切り取れません。
左右上下が均等であれば問題がないでしょうが、左と上が大きく、右と下が小さいという状態です。
No.3
- 回答日時:
補足します。
Photoshop Elementsは持っていないのですが、
カンバスサイズの変更は出来るようです。
http://help.adobe.com/ja_JP/PhotoshopElements/8. …
例えば縦300ピクセル横900ピクセルの画像が元画像Xとして
縦横に9分割するなら、
まず、カンバスサイズの変更で、基準を左にして
縦300、横300にすると、左側の画像Aができます。
画像Aを別途保存し、再度カンバスサイズを変更し、
基準を上にして縦100、横300にすると
左上の画像A1ができます。
このように基準が決まれば計算値で分割可能です。
Photoshopの場合は、情報ウインドウで
マウスカーソルの位置が表示されますので
選択ツールでも可能です。
Elementsで情報ウインドウがあるかどうかは知りません。
この回答への補足
範囲選択をしたあとに、「クリップボードから新規」にしてみたのですが、
透明部分が勝手に削除されて大きさが変わってしまいます。
ちょっと手作業で範囲選択して新規にペースもできそうもありません。
ありがとうございます。
ただ等分というわけではないのです。
もちろんメモをとり計算しながらならば良いのですが。
またphotoshops elementsでキャンバスの変更をすると
キャンバスからはみ出た部分は削除されるようです。
お探しのQ&Aが見つからない時は、教えて!gooで質問しましょう!
似たような質問が見つかりました
- Photoshop(フォトショップ) 【至急】 ウェブサイトやアプリとかでよく見かける、添付画像のように背景にあるものをぼかしつつ透過する 2 2023/07/17 10:57
- その他(ソフトウェア) ペイントで切り抜いた画像の背景を透明に 2 2022/09/15 10:20
- HTML・CSS 角丸画像の背景色を透明にしたいです 1 2023/06/23 23:15
- Photoshop(フォトショップ) フォトショップで切り抜いた画像を透明にするには 3 2022/09/15 11:50
- Illustrator(イラストレーター) Illustratorから印刷すると画像が白くなっててきれいに印刷出来ず、透明背景効果にしてみて確認 1 2022/06/14 17:26
- Illustrator(イラストレーター) Illustratorで白い部分のみを透過させたいです。 2 2022/10/10 22:27
- 画像編集・動画編集・音楽編集 動画の不要な部分を透過出来るフリーソフトありませんか? 3 2023/06/08 09:31
- 画像編集・動画編集・音楽編集 ドイツの選手が、中国代表のユニフォームを着ている画像を作りたいのですが 1 2023/07/28 09:46
- Photoshop(フォトショップ) フォトショップで背景をくり抜く方法 2 2022/05/14 12:39
- Windows 10 zoomで自分の顔の背景 3 2023/06/07 22:34
おすすめ情報
デイリーランキングこのカテゴリの人気デイリーQ&Aランキング
-
ズームインした画像をズームイ...
-
jpgの画像を画像サイズを変えず...
-
Photoshopで開くとフ...
-
600X600ピクセル
-
premiere pro:黒い帯消したい
-
DREAM WEAVERのwidth/height自...
-
地図を等倍で印刷するには?
-
1.5MのJPEG画像
-
wordに貼り付けたvisioのサイズ...
-
After Effectsにjpgを貼ると画...
-
Photoshop Elements の使い...
-
画像の容量
-
画像サイズを、1MB以下にしたい。
-
画像の一括トリミング
-
Photoshopで複数の画像に一定の...
-
透明背景あり画像をスライスしたい
-
バナーの画像がぼやけてしまいます
-
イラストレーターCS4で文字挿入...
-
手焼き写真のような枠をつくりたい
-
Adobe Lightroom 5のトリミング...
マンスリーランキングこのカテゴリの人気マンスリーQ&Aランキング
-
複数の写真を1枚に印刷
-
ワードに貼り付けた画像の画像...
-
premiere pro:黒い帯消したい
-
jpgの画像を画像サイズを変えず...
-
After Effectsにjpgを貼ると画...
-
ペイントで画像をドット絵に加...
-
GIFアニメーションのファイルサ...
-
A6のチラシを作るには
-
Photoshopで複数の画像に一定の...
-
wordに貼り付けたvisioのサイズ...
-
画像の圧縮とサイズ変更とリサ...
-
縮専ソフトについての質問
-
縦横比率維持したままのスクリ...
-
画像サイズを、1MB以下にしたい。
-
Macで一括トリミング
-
バナーの画像がぼやけてしまいます
-
画像のサイズはどのように算出...
-
aviutlを利用すると、縦横比が...
-
Photoshop Elementsでのカンバ...
-
シリウスに合う、ヘッダー画像
おすすめ情報

