今、HTMLでテーブルを作成しています。
よろしくお願いします。
下記のHTMLでテーブルを作成し
番号「18」までは、うまくいきました。
つぎに「19」を作成しようとすると
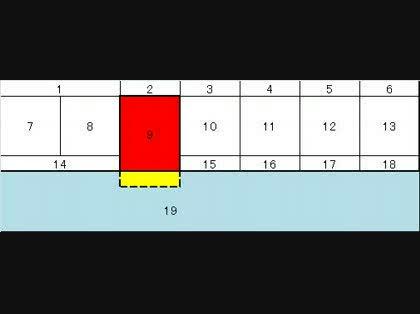
「9」のセル(rowspan="5")が下に伸びて、「19」に重なります。
何か、解決の方法はありますでしょうか?
CSSでborderやclassを使用していますが省略しています。
また、widthも使用していますが省略しています。
<table cellspacing="7">
<tr>
<th colspan="2">1</th>
<th>2</th>
<th>3</th>
<th>4</th>
<th>5</th>
<th>6</th>
</tr>
<tr>
<td>7</td>
<td>8</td>
<td rowpan="5">9</td>
<td>10</td>
<td>11</td>
<td>12</td>
<td>13</td>
</tr>
<tr>
<td colspan="2">14</td>
<td>15</td>
<td>16</td>
<td>17</td>
<td>18</td>
</tr>
<tr>
<td colspan="7">19</td>
</tr>
</table>

お探しのQ&Aが見つからない時は、教えて!gooで質問しましょう!
似たような質問が見つかりました
- Visual Basic(VBA) Selenium.ChromeDriverの使い方について 7 2022/09/22 06:43
- HTML・CSS テーブルタグのセルの幅の一部だけを指定 1 2023/03/12 12:02
- PHP htmlで複数の個数入力欄を表示させるには 1 2022/09/20 03:11
- JavaScript EasyUIのSubGrid(jquery)におけるObjectに入れた連想配列について 1 2022/05/02 11:21
- HTML・CSS 【CSS】:hasで可能? imgを含むtr要素を選択したい 1 2022/11/17 14:36
- JavaScript jQueryで同じクラス名のものを別物として扱いたい 1 2022/06/17 14:14
- AJAX JavascriptからPHPへのAjax通信でnullが返ってくる 3 2022/08/03 22:00
- MySQL SQL任意に並び替えをしたい 2 2023/08/28 10:47
- HTML・CSS 自身のHPにYouTube動画を貼り付けるのが出来なくなり困ってます 1 2022/11/11 10:44
- Perl PERL 1 2022/04/26 14:15
関連するカテゴリからQ&Aを探す
おすすめ情報
デイリーランキングこのカテゴリの人気デイリーQ&Aランキング
-
tableにul,または,olを入れられ...
-
逆L字の表(table)組み
-
cssで、表示されるテキストによ...
-
トーナメント表の製作
-
テーブル<TD>内に均等割付で表示
-
テーブルのセルに画像をピッタ...
-
テーブルを挿入すると他のCSSと...
-
テーブル結合 縦横両方するには?
-
テーブルの行を折りたたみたい...
-
テーブルの行の高さを指定する...
-
テーブルの上に空行が入る・・...
-
表組の均等割り付け
-
ウィキペディアのリンクの仕組...
-
テーブルの枠自体を折り曲げる
-
tableタグとformタグの組み合わせ
-
TABLEのセルの中の文字を行単位...
-
テーブルとテーブルの間隔について
-
テーブルタグの中にdivを含めて...
-
<li>と<table>タグについて
-
TDタグ内での均等割付の仕方
マンスリーランキングこのカテゴリの人気マンスリーQ&Aランキング
-
テーブルの行を折りたたみたい...
-
tableにul,または,olを入れられ...
-
テーブルの任意の列を非表示に...
-
TRタグの余白をcssで設定するには
-
文字列が入っているtdを削除せ...
-
テーブルのヘッダとボディの幅...
-
テーブルの行の高さを指定する...
-
cssで、表示されるテキストによ...
-
テーブルのセルに画像をピッタ...
-
HTML <td></td>タグ セル内余...
-
ホームページ 表の上の余白を...
-
テーブルの表示がずれます
-
スタイルシートで colspan=3と...
-
テーブルの上に空行が入る・・...
-
テーブルタグのセルの幅の一部...
-
表の1列だけをCSSを使って右揃...
-
逆L字の表(table)組み
-
tableでcolspanを使うと次行以...
-
HTMLのテーブルで桁をそろ...
-
テーブルのセルにアンカー
おすすめ情報
