よくHPなどで使われるオンマウスによって変化する画像。
私は今その変化する画像の位置を指定のに苦労しています。
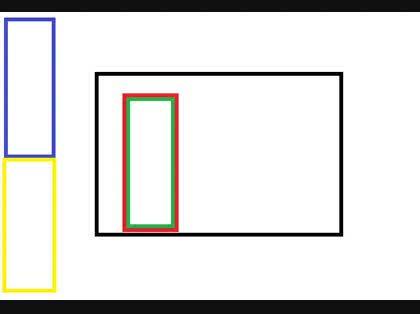
画像が添付してあると思われます。
今現在こういった感じになっています。
緑・・・オンマウス位置
赤・・・オンマウスによる画像表示位置
青・・・現在のオンマウス位置
黄・・・現在のオンマウスによる画像表示位置
私はこの青、黄を緑、赤の場所まで移動させたいと思っています。
http://copicopi.com/onmousepic.html
こちらのサイトのオンマウス画像4を参考にしています。
また、たまに表示される画像が激しく点滅する事もあります。
どういった風に書き換えれば位置を綺麗に指定する事ができるのでしょうか。
教えて頂けると幸いです。

No.2ベストアンサー
- 回答日時:
>私はHTMLを使ったページ製作は初めての初心者です。
それでしたら、最初に仕様書の下記の部分を読んでおいてください。とっても大事なことです。
★2.2.1 HTMLの略歴 ( http://www.asahi-net.or.jp/%7Esd5a-ucd/rec-html4 … )
★14.1 スタイルシートの概説 ( http://www.asahi-net.or.jp/%7Esd5a-ucd/rec-html4 … )
>画像などの配置場所を指定するために使うと思われる何px左右に、何px上下にと
>動かすhtmlコードとそのコードを上記のコードのどこに書き入れればよいのか
上を読まれれば、それはHTMLの仕事ではないことがわかると思います。HTML(Hyper Text Markup Language)は、Hyper(リンク機能を持つ)テキストを(文書構成要素で)マークアップする方法---と言う意味です。すなわち、ここは見出しだったら<h1>見出し</h1>、引用文でしたら<blockquote>この部分は引用です。</blockquote>、段落でしたら<p>ここからここまで段落</p>(PはParagraph--段落と言う風に・・・。それをどのように見せるかは、ブラウザが持つスタイルシートに、全面的に任せるのです。
これが、HTMLを作成するもっとも重要な基本中の基本なのです。「画像などの配置場所を指定する・・」はHTMLではないのです。もっとはっきり言うと、ワープロやDTP ( http://ja.wikipedia.org/wiki/DTP )と、まったく違うのです。
・・・私もそうでしたから理解できるのですが、初心者がもっとも誤解してしまう部分なのです。私は、HTMLがシンプルだったHTML1(1993)の時代から、HTMLがプレゼンテーションに使われていたHTML3.2(1997)、そしてその反省から生まれたHTML4.01(1999)を経験していますから、もっとも振り回された世代かもしれません。
あなたが参考にされた資料は、その意味ではあまり良い物ではありません。というか最悪のものを見てしまったと言えるかもしれません。初心者はとにかく仕様書を目を通してください。最初はチンプンカンプンでも一通り読み通しておくこと。そうすれば、必要なときに必要なところをすぐ見つけられますからね。そして、書いてみてはAnother HTML-lint gateway ( http://openlab.ring.gr.jp/k16/htmllint/htmllint. … )でチェックしてみる。
なお、最初に練習するのは「はじめてのWebドキュメントづくり ( http://www.asahi-net.or.jp/%7Esd5a-ucd/www/ )」がよいでしょう。
スタイルシートは、同様に「REC-CSS2 邦訳 ( http://www.swlab.it.okayama-u.ac.jp/man/rec-css2 … )」があります。練習には「1と2の間辺りからはじめるCSS講座 ( http://www6.plala.or.jp/go_west/beginner/css/ )」とか・・
[CSS] test.cssと言うファイル名でShift_JISでHTMLと同じ場所に保存する。
@charset "Shift_JIS";
html,body{margin:0;padding:0;}
#albumList{
width:640px;height:500px;/* サイズを決める */
margin:0 auto; /* 画面の左右中央に */
border:ridge 3px lime; /* 枠のデザイン */
position:relative;/* 位置の基準とするため */
}
#albumList,#albumList li{
display:block;list-style:none;/* リストをブロックに変えておく */
text-align:center;/* 文字は左右中央に */
}
#albumList li{
float:left; /* リストは横に並べる */
width:9em; /* 巾はとりあえず 9文字分 */
border:1px gray solid; /* わかりやすくするため枠をつけて */
margin:0.2em 1em; /* 上下と左右のマージン */
}
#albumList li p{
position:absolute; /* position:relativeされた#albumListに対して絶対配置 */
width:100%; /* 巾もそれを基準に100% */
top:3em;left:0; /* リスト分だけ下げておく */
}
#albumList li p img{
width:540px;height:auto;/* 巾と高さ */
margin:0 auto; /* 横の中心 */
display:none; /* 見えないように隠す */
}
#albumList li:hover p img{
display:block;/* liにマウスオーバーするとdisplay:none→block */
}
[HTML] test.cssと言うファイル名でShift_JISでCSSと同じ場所に保存する。
・960px×720px程度の画像を4枚用意してください。(サイズや縦横比は多少変わっても良いです。)
ファイル名は1.jpg,2.jpg,3.jpg,4.jpgとでもしておきましょう。
HTMLソースには、印刷時の写真のサイズを書いておきます。実サイズの半分程度
なお、
★Another HTML-lint gateway ( http://openlab.ring.gr.jp/k16/htmllint/htmllint. … )
★W3C CSS 検証サービス ( http://jigsaw.w3.org/css-validator/#validate_by_ … )
で検証済みです。
※タブは、_に置換してありますから、元に戻してください。半角スペースでも良いです。
(確認)
→このスタイルでは印刷時には画像が印刷されないので、screen(PC用のブラウザ)のみ適用するようにしてある。ためしに印刷プレビューしてみるとスタイルが適用されていない。
→画像の縦横比やサイズが多少変わっていても、それなりに縮小(横幅統一)で表示される。
→HTMLにはデザインに関することは一切書かれていない。
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
<html lang="ja">
<head>
_<meta http-equiv="content-type" content="text/html; charset=Shift_JIS">
_<title>サンプル</title>
_<meta name="author" content="ORUKA1951">
_<meta http-equiv="Content-Style-Type" content="text/css">
_<link rev="made" href="mailto:oruka1951@hoge.com" title="send a mail" >
_<link rel="START" href="../index.html">
_<link rel="stylesheet" type="text/css" media="screen" href="./test.css">
</head>
<body>
_<h1>サンプル</h1>
_<ul id="albumList"><!-- リンクのターゲットになりうるのでidとしておく -->
__<li>なんとかの写真
___<p><img src="images/1.jpg" width="480" height="360" alt="富士山"></p>
__</li>
__<li>かんとかの写真
___<p><img src="images/2.jpg" width="480" height="360" alt="河口湖から見た富士山"></p>
__</li>
__<li>もうひとつの写真
___<p><img src="images/2.jpg" width="480" height="360" alt="山中湖から"></p>
__</li>
__<li>これは関係ない写真
___<p><img src="images/4.jpg" width="480" height="360" alt="伊豆から"></p>
__</li>
_</ul>
</body>
</html>
2度も回答頂きありがとうございます。
やはり一から勉強しなきゃいけないという事ですね。
貼っていただいたコードを拝見しました。
とても参考になります。
最後に、私が作ろうとしていたページというのは
自分の撮った写真などを載せるサイトです。
こういった趣味の範囲であれば、
案外難しくはないのではと思っていたのです。
まあ下手に色々と機能をつけるわけではないので
軽いレイアウトや配置設定さえ覚えれば
大体できたようなものかと。
でもいずれこういった難しいコードを使う時も
来るかもしれませんからね。甘くはみないようにします。
結論として、もう一度勉強しなおしてみます。
ありがとうございました。
No.1
- 回答日時:
質問の意味がわかりません。
マウスを乗せるのはどこですか?また、HTMLが記載されていないため説明の方法がありません。
たとえば、それが画像の一覧でしたら
<div class="albumList">
<h2>画像一覧</h2>
<ul>
<li>なんたらの画像<img src="" ></li>
<li>なんたらの画像<img src="" ></li>
<li>なんたらの画像<img src="" ></li>
</ul>
</div>
とかのはずですね。
★HTMLは決してデザインを元に記述してはなりません。あくまで文書構造だけです。
そのうえで、div.albumListを何ピクセル×何ピクセルの枠にして、リストをどこに表示して、そのリストにマウスオンすると画像をどの位置に表示させる・・・と言う風に考えます。(この場合、div.albumListにposition:relativeを指定して、div.albumList ul li imgの位置をposotion:absoluteで、div.albumListの位置を基準に配置して、display:noneで消して、li:hoverで表示(display:block)させれば良いだけです。
この回答への補足
説明不足で申し訳ありませんでした。
この画像は今作っているHPの全体図を表したものです。
例としてこちらのサイトの目次部分の様なものを今作ろうとしています。
http://etchinggift.com/
緑と赤の枠はこのサイトでいう目次の部分の事です。
緑の枠の部分の画像1にカーソルを当てると
赤枠の部分に画像2が表示されるようにしたいのです。
しかし今は青枠の部分に画像1があり、カーソルを当てると
黄枠の部分に画像2が表示されてしまいす。
つまりHPの左上に表示されてしまっているのです。
htmlを記載していないので説明できないとの事でしたが
コードをそのまま貼るのは少し心配だったので
解説ページをリンクしていました。
再配布でなければ大丈夫そうなので改めて貼らせて頂きます。
<span onmouseover="document.all.item('moji3').style.visibility='visible'" onmouseout="document.all.item('moji3').style.visibility='hidden'">
<img src="のせる画像のURL">
</span>
<div ID="moji3" style="visibility:hidden;">
<img src="画像URL">
</div>
おそらく左に何px、上に-100pxといった移動するコードがあると
思うのですが、HTML解説サイトでも中々見つからず
見つけたとしても上記のコードのどこに入れれば良いのかが
分からなかったため質問する事にしました。
ついでに言い忘れていましたが、
私はHTMLを使ったページ製作は初めての初心者です。
ですので専門用語などはまだ分かりません。
まとめてしまうと
画像などの配置場所を指定するために使うと思われる
何px左右に、何px上下にと動かすhtmlコードとそのコードを
上記のコードのどこに書き入れればよいのかが分からない
という事です。
お探しのQ&Aが見つからない時は、教えて!gooで質問しましょう!
似たような質問が見つかりました
- Visual Basic(VBA) エクセルマクロでアニメを作る方法を教えてください。 1 2023/02/07 14:27
- HTML・CSS リンクバナーのHTMLタグ。画像を変えたり、設置位置を変えるとバナー貼付け側はどう見える? 2 2023/02/01 12:01
- その他(ブログ) シーサーブログのタイトル文字位置とブログ説明文字位置の変更方法 2 2022/09/22 20:55
- HTML・CSS svgクリップパスの応用コーディング方法 2 2022/04/09 09:07
- その他(プログラミング・Web制作) Leafletで画像をon、offさせる方法について 2 2022/11/01 15:34
- 防犯カメラ・監視カメラ・小型カメラ VHSを高画質な動画ファイルにしたいです。 3 2022/05/06 12:08
- AJAX 自作の地図をグーグルマップのようにしたい 3 2022/11/15 11:53
- HTML・CSS HTMLとCSSによるWebページ生成について。この絵で「ochawan」の文字を枠全体の上から10 4 2023/02/28 23:17
- C言語・C++・C# ディスプレイの解像度とマウスの位置について 2 2023/05/21 19:01
- Visual Basic(VBA) VBA 画面上のカーソルに文字数字を入力するコードを教えて下さい 1 2022/10/30 10:31
関連するカテゴリからQ&Aを探す
おすすめ情報
デイリーランキングこのカテゴリの人気デイリーQ&Aランキング
-
リンクを知らせる手のマークが...
-
UDP通信を使うチャットプログラ...
-
HTMLのIMAGEに。。
-
html+CSSのみで作るスライドショー
-
画像のサイズが変わらない
-
XML画像データををHTMLで簡単に...
-
jqueryの画像切り替え
-
画像をクリックして同じページ...
-
ポップアップウィンドウのサイ...
-
画像をラジオボタンとして使用...
-
favicon.ico はもういらない?
-
inputタグでサーバにデータを送...
-
cssで画像を均等に配置する方法...
-
ulの画像をcssのfloatで横並び...
-
CSS側で、リンク画像を小するに...
-
画像をリンクさせると紫の枠が...
-
画像の横にテキスト
-
auの携帯サイトで画像と画像の...
-
ボタンをセル内一杯に表示させ...
-
CGI(更新記録)で写真の上にロゴ
マンスリーランキングこのカテゴリの人気マンスリーQ&Aランキング
-
ボタンをセル内一杯に表示させ...
-
リンクを知らせる手のマークが...
-
htmlで画像を2個ずつ並べていき...
-
ポップアップウィンドウのサイ...
-
画像のサイズが変わらない
-
UDP通信を使うチャットプログラ...
-
XML画像データををHTMLで簡単に...
-
【HTML/CSS】ボタンの枠が伸び...
-
リンクを選択したときの青い枠...
-
favicon.ico はもういらない?
-
CSSの左横に隙間ができてしまい...
-
table で画像をピッタリとくっ...
-
HTMLのIMAGEに。。
-
画像とテーブルの隙間をなくす。
-
HTMLは、シングルクォートかダ...
-
ホームページで画像を横に並べ...
-
リンクをつけた画像をクリック...
-
サムネイルをマウスオーバーす...
-
縦長広告をウェブページの右側...
-
c言語を用いて画像の透明度をあ...
おすすめ情報
