イメージマップのhoverで困っています。
以下のようなJavaとHTMLで実装しているのですが、メニューhoge2 は問題なくhoverできるのですが、
イメージマップを使ったメニューhoge1がうまくいきません。
IEだとhoverするのですが、chromeではhoverしません。
【Javaスクリプト】
<script type="text/javascript">
<!--
function MM_swapImgRestore() { //v3.0
var i,x,a=document.MM_sr; for(i=0;a&&i<a.length&&(x=a[i])&&x.oSrc;i++) x.src=x.oSrc;
}
function MM_swapImage() { //v3.0
var i,j=0,x,a=MM_swapImage.arguments; document.MM_sr=new Array; for(i=0;i<(a.length-2);i+=3)
if ((x=MM_findObj(a[i]))!=null){document.MM_sr[j++]=x; if(!x.oSrc) x.oSrc=x.src; x.src=a[i+2];}
}
//-->
</script>
【HTML】
<ul>
<!-- メニュー hoge1 -->
<li><img src="hoge.jpg" border="0" alt="hoge1" onMouseOut="MM_swapImgRestore()" onMouseOver="MM_swapImage('menu1','','hoge_hover.jpg',1)" name="menu1" usemap="#prdlink" />
<map name="prdlink">
<area shape="rect" coords="20,40,75,80" href="./product/hoge1.html" alt="hoge1" />
<area shape="rect" coords="80,40,134,80" href="./product/hoge2.html" alt="hoge2" />
</map>
</li>
<!-- メニュー hoge2 -->
<li><a href="top.html" onMouseOut="MM_swapImgRestore()" onMouseOver="MM_swapImage('menu2','','top_hover.jpg',1)">
<img src="top_off.jpg" alt="top" name="menu2" /></a> </li>
</ul>
なにぶん、前任者のソースを見よう見まねで修正しており、知識もないためご教示いただければと思っております。
No.4ベストアンサー
- 回答日時:
No.3で示した方法は
スプライトといわれる手法です。
○ 使用する画像を最初にすべて読み込んでしまうため、アクションのたびに画像を取得する必要がないため、動作が速い
× 画像の座標をいちいち指定しなければならないので作業が煩雑
という特徴があります。
アクションのたびに背景画像を変える方法は
○ アクションの都度画像を読み込むためタイムラグがあります。
× スタイルシートがとても簡単になります。
そのため、その中間的手法として、リンク画像のみスプライトにして背景と切り離す手法を使うほうが現実的でしょう。スプライトの一種です。リンクの位置を位置を自在に設定できます。
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN"_"http://www.w3.org/TR/html4/strict.dtd">
<html lang="ja">
<head>
_<meta http-equiv="content-type" content="text/html; charset=Shift_JIS">
_<title>サンプル</title>
_<meta name="author" content="ORUKA1951">
_<meta http-equiv="Content-Style-Type" content="text/css">
_<link rev="made" href="mailto:oruka1951@hoge.com" title="send a mail" >
_<link rel="START" href="../index.html">
_<style type="text/css" media="screen">
<!--
/* 基本 */
html,body{margin:0;padding:0;background-color:silver;}
h1,h2,h3,p{margin:0 15px;line-height:1.8em;}
div.header,div.section,div.footer{
_width:80%;min-width:640px;max-width:800px;
_margin:0 auto;
_background-color:white;
}
div.section{position:relative;min-height:400px;}
div.section div.aside{position:absolute;top:0;right:0;width:200px;height:100%;background-color:aqua;}
div.section h2,div.section p{margin-right:210px;}
div.section div.aside p{margin:0 1em;}
/* ここから:hover,activeの指定 */
ul#navi,ul#navi2{
_background-image:url(./images/hogehoge2.jpg);
_width:270px;height:160px;/* サイズの指定 */
_margin:5px auto;/* センター配置 */
_padding:0;
_display:block;list-style:none;/* ブロックに変更 */
_position:relative;/* 以下の位置基準とするため */
}
ul#navi li a,ul#navi2 li a{
_display:block;/* ブロックに変更 */
_width:70px;height:30px;/* 幅と高さの初期設定 */
_overflow:hidden;text-indent:-10em; /* 字を消す */
_position:absolute; /* 絶対配置 */
_top:20px;/* 上からの初期位置 */
}
ul#navi li a[href="./top.html"]{background-image:url(./images/goTop.gif);}
ul#navi li a[href="./product/hoge1.html"]{background-image:url(./images/goProduct1.gif);}
ul#navi li a[href="./product/hoge2.html"]{background-image:url(./images/goProduct2.gif);}
ul#navi li a[href="./product/hoge3.html"]{background-image:url(./images/goProduct3.gif);}
ul#navi li a[href="./product/hoge4.html"]{background-image:url(./images/goProduct4.gif);}
ul#navi li a[href="./top.html"]{top:110px;left:110px;width:57px;}
ul#navi li a[href="./product/hoge1.html"]{left:10px;}
ul#navi li a[href="./product/hoge2.html"]{left:70px;top:60px}
ul#navi li a[href="./product/hoge3.html"]{left:130px;}
ul#navi li a[href="./product/hoge4.html"]{left:190px;top:60px}
ul#navi li a:hover{background-position:0px -40px;}
ul#navi li a:active{background-position:0px -80px;}
/* 後方互換 */
ul#navi2 li.goTop a{background-image:url(./images/goTop.gif);}
ul#navi2 li.goProduct1 a{background-image:url(./images/goProduct1.gif);}
ul#navi2 li.goProduct2 a{background-image:url(./images/goProduct2.gif);}
ul#navi2 li.goProduct3 a{background-image:url(./images/goProduct3.gif);}
ul#navi2 li.goProduct4 a{background-image:url(./images/goProduct4.gif);}
ul#navi2 li.goTop a{top:110px;left:110px;width:57px;}
ul#navi2 li.goProduct1 a{left:10px;}
ul#navi2 li.goProduct2 a{left:70px;top:60px}
ul#navi2 li.goProduct3 a{left:130px;}
ul#navi2 li.goProduct4 a{left:190px;top:60px}
ul#navi2 li a:hover{background-position:0px -40px;}
ul#navi2 li a:active{background-position:0px -80px;}
-->
_</style>
</head>
<body>
_<div class="header">
__<h1>タイトル</h1>
__<ul id="navi">
___<li><a href="./top.html">トップ</a></li>
___<li><a href="./product/hoge1.html">製品1</a></li>
___<li><a href="./product/hoge2.html">製品2</a></li>
___<li><a href="./product/hoge3.html">製品3</a></li>
___<li><a href="./product/hoge4.html">製品4</a></li>
__</ul>
__<ul id="navi2">
___<li class="goTop"><a href="./top.html">トップ</a></li>
___<li class="goProduct1"><a href="./product/hoge1.html">製品1</a></li>
___<li class="goProduct2"><a href="./product/hoge2.html">製品2</a></li>
___<li class="goProduct3"><a href="./product/hoge3.html">製品3</a></li>
___<li class="goProduct4"><a href="./product/hoge4.html">製品4</a></li>
__</ul>
_</div>
_<div class="section">
__以下同文
_</div>
</body>
</html>

No.3
- 回答日時:
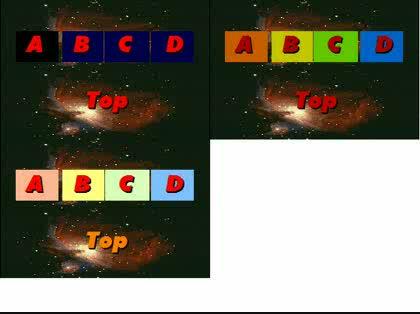
簡単なサンプル上げておきます。
:visitedで画像を変更することは最近のブラウザはセキュリティの問題でできなくなっていますので指定していません。★手持ちの640px~800pxまでのリキッドデザインのテンプレートに追加しました。
★/* ここから:hover,activeの指定 */以降が:hover,:activeの指定です。
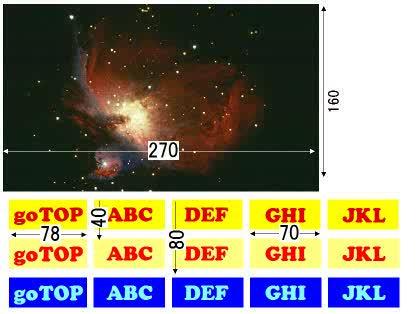
★画像は、添付のものを利用しました。実際には
■■ ■
■よりは ■
■に縦に並べるほうが計算は楽です。
添付図をキャプチャーして、540px幅に拡大してテストすること
★背景画像とA要素の画像を分けると、遥かに簡単になります。ここではあえてオリジナルの画像の使い方(imagemap)を生かす形にしてあります。
★印刷用のスタイルシートは用意してありませんから、印刷時には素の状態です。
★HTML4.01strictです。
⇒Another HTML-lint 5( http://www.htmllint.net/html-lint/htmllint.html# )
のDATA入力でチェック済み
★タブは_に置換してあるので戻すこと。
★参考にしたページ(別記)
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN"_"http://www.w3.org/TR/html4/strict.dtd">
<html lang="ja">
<head>
_<meta http-equiv="content-type" content="text/html; charset=Shift_JIS">
_<title>サンプル</title>
_<meta name="author" content="ORUKA1951">
_<meta http-equiv="Content-Style-Type" content="text/css">
_<link rev="made" href="mailto:oruka1951@hoge.com" title="send a mail" >
_<link rel="START" href="../index.html">
_<style type="text/css" media="screen">
<!--
/* 基本 */
html,body{margin:0;padding:0;background-color:silver;}
h1,h2,h3,p{margin:0 15px;line-height:1.8em;}
div.header,div.section,div.footer{
_width:80%;min-width:640px;max-width:800px;
_margin:0 auto;
_background-color:white;
}
div.section{position:relative;min-height:400px;}
div.section div.aside{position:absolute;top:0;right:0;width:200px;height:100%;background-color:aqua;}
div.section h2,div.section p{margin-right:210px;}
div.section div.aside p{margin:0 1em;}
/* ここから:hover,activeの指定 */
ul#navi{
_background-image:url(./images/hogehoge.jpg);
_width:270px;height:160px;/* サイズの指定 */
_margin:auto;/* センター配置 */
_padding:0;
_display:block;list-style:none;/* ブロックに変更 */
_position:relative;/* 以下の位置基準とするため */
}
ul#navi li a{
_display:block;/* ブロックに変更 */
_width:55px;height:40px;/* 幅と高さの初期設定 */
_overflow:hidden;text-indent:-10em; /* 字を消す */
_position:absolute; /* 絶対配置 */
_top:40px;/* 上からの初期位置 */
_background-image:url(./images/hogehoge.jpg);
}
ul#navi li a[href="./top.html"]{top:110px;left:110px;width:57px;background-position:-110px -110px;}
ul#navi li a[href="./product/hoge1.html"]{ left:20px; background-position: -20px -40px;}
ul#navi li a[href="./product/hoge2.html"]{left:80px; background-position: -80px -40px;}
ul#navi li a[href="./product/hoge3.html"]{left:135px; background-position:-135px -40px;}
ul#navi li a[href="./product/hoge4.html"]{left:195px; background-position:-195px -40px;}
ul#navi li a[href="./top.html"]:hover {background-position:-110px -291px;}
ul#navi li a[href="./product/hoge1.html"]:hover {background-position: -20px -220px;}
ul#navi li a[href="./product/hoge2.html"]:hover {background-position: -80px -220px;}
ul#navi li a[href="./product/hoge3.html"]:hover {background-position:-135px -220px;}
ul#navi li a[href="./product/hoge4.html"]:hover {background-position:-195px -220px;}
ul#navi li a[href="./top.html"]:active {background-position:-378px -291px;}
ul#navi li a[href="./product/hoge1.html"]:active {background-position:-289px -220px;}
ul#navi li a[href="./product/hoge2.html"]:active {background-position:-349px -220px;}
ul#navi li a[href="./product/hoge3.html"]:active {background-position:-404px -220px;}
ul#navi li a[href="./product/hoge4.html"]:active {background-position:-464px -220px;}
-->
_</style>
</head>
<body>
_<div class="header">
__<h1>タイトル</h1>
__<ul id="navi">
___<li><a href="./top.html">トップ</a></li>
___<li><a href="./product/hoge1.html">製品1</a></li>
___<li><a href="./product/hoge2.html">製品2</a></li>
___<li><a href="./product/hoge3.html">製品3</a></li>
___<li><a href="./product/hoge4.html">製品4</a></li>
__</ul>
_</div>
_<div class="section">
__<h2>本文見出し</h2>
__<p>ここから本文です。</p>
__<div class="aside">
___<h3>補足記事</h3>
___<p>記事</p>
__</div>
_</div>
_<div class="footer">
__<h2>文書情報</h2>
__<dl class="documentHistry">
___<dt id="FIRST-PUBLISHED">First Published</dt>
___<dd>2012-08-10</dd>
__</dl>
__<address>© ORUKA1951_2012 - 2016 All Rights Reserved mailto:*****</address>
_</div>
</body>
</html>
参考URL:http://www.ichiya.com/WebService/Howto/sample/HT …

No.1
- 回答日時:
イメージマップでrectしかないのでしたら、シンプルにCSSだけで行うほうが良いですが??
遥かに簡単です。
HTMLは
<ul id="navi">
<li><a href="./product/hoge1.html"></a></li>
<li><a href="./product/hoge2.html"></a></li>
<li><a href="top.html"></a> </li>
</ul>
だとして・・・、
それぞれの画像のサイズを教えてください。
この回答への補足
早速の回答ありがとうございます。
画像(hoge.jpg)のサイズは幅270px・高さ90pxです。
その画像の中でエリアを4箇所指定しております。
<area shape="rect" coords="20,40,75,80" href="./product/hoge1.html" />
<area shape="rect" coords="80,40,134,80" href="./product/hoge2.html" />
<area shape="rect" coords="135,40,194,80" href="./product/hoge3.html" />
<area shape="rect" coords="195,40,250,80" href="./product/hoge4.html" />
お手数ですが、よろしくお願いします。
お探しのQ&Aが見つからない時は、教えて!gooで質問しましょう!
似たような質問が見つかりました
- JavaScript html5に変えるとスライドショーが消えてしまった。 3 2022/03/26 19:53
- JavaScript 1日1回引けるJavaScriptおみくじについて 1 2022/12/12 22:28
- JavaScript jqueryを使ったスムーススクロールのコードを書いたのですが、HTMLコード内にある、a butt 2 2022/04/14 10:59
- JavaScript 画像の表示位置 3 2022/12/23 08:25
- HTML・CSS 書籍を見つつサイト造りの練習をしているのですが、見た目が一致しません 2 2022/11/28 15:00
- HTML・CSS FC2カートのテンプレートでの商品表示について 1 2023/03/02 18:05
- JavaScript 入力フォームの javascript で メールアドレスの正規チェックをを行い、ボタンをクリックして 2 2022/04/27 16:06
- HTML・CSS CSSのホバーエフェクト 1 2023/06/19 06:53
- HTML・CSS ボタンをクリックした時に、入力フォームのすぐ下部に、「入力欄が空白です」というテキストメッセージが表 1 2022/04/27 16:25
- HTML・CSS テキストを画面の真ん中に配置したいです。 2 2022/11/25 16:11
関連するカテゴリからQ&Aを探す
おすすめ情報
デイリーランキングこのカテゴリの人気デイリーQ&Aランキング
-
htmlの文字が縦書きになる
-
サイト名を入れ方がわかりませ...
-
CSSで「overflow:scroll」をしてい
-
入力フォームとセレクトボック...
-
table周辺の隙間をなくしたい。
-
<form>タグのプルダウンメニュ...
-
CSSでfloatした要素の高さを100...
-
safariでの横並びリスト(List...
-
CSSのfloatの回り込み解除について
-
ページを拡大縮小でborderが消...
-
画像イメージの上下左右、欲し...
-
Firefoxで一番下のstickyが上に...
-
css初心者 フレックスボックス...
-
スクロールボックスに内側の線...
-
CSSで微妙にずれる
-
ul/liタグでのリスト表示におけ...
-
<div>と<div>の間の10px程の...
-
CSSでDIVで挟んでいるのに背景...
-
ネガティブマージン
-
余分な縦スクロールバーが出て...
マンスリーランキングこのカテゴリの人気マンスリーQ&Aランキング
-
htmlの文字が縦書きになる
-
widthやheightの数値に単位(px...
-
CSSがなぜかfont-sizeだけ効か...
-
form input テキストを上下中央...
-
【CSS】ヘッダーの高さが不明の...
-
画像イメージの上下左右、欲し...
-
css初心者 フレックスボックス...
-
余分な縦スクロールバーが出て...
-
W3Cのソースコードの検証サービ...
-
表示倍率を変えるとレイアウト...
-
safariでの横並びリスト(List...
-
<div>と<div>の間の10px程の...
-
border-style:solidで文字がずれる
-
入力フォームとセレクトボック...
-
div内に外部のurlを表示させたい
-
divの中にspanを右寄せにするに...
-
dl,dt,ddタグでdtに対して、row...
-
divで囲まれたpaddingの指定を...
-
footer を横幅いっぱいに広げる...
-
CSSで指定した背景画像にリンク...
おすすめ情報
