ホームページを作っています。
テーブルを入れるとヘッダーとの間隔が開いてしまいます。
テーブルの行を追加すると間隔がどんどん広がってしまいます。
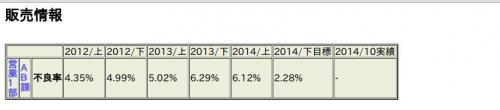
<h2>販売情報</h2>
<!-- この部分がどんどん広がってしまいます -->
<Table border="2" cellspacing="1" BGCOLOR="#EEEEDD" VLINK="#ff0000" >
<TR>
<TD COLSPAN=3 ALIGN="CENTER"></TD>
<TD>2012/上</TD>
<TD>2012/下</TD>
<TD>2013/上</TD>
<TD>2013/下</TD>
<TD>2014/上</TD>
<TD>2014/下目標</TD>
<TD>2014/10実績</TD>
</TR>
<TR>
<TD ROWSPAN=4 WIDTH=3><FONT COLOR="#5555FF"><B>営業1部</FONT></TD>
<TD ROWSPAN=2 WIDTH=3><FONT COLOR="#5555FF"><B>AB課</FONT></TD>
<TD><B>不良率</B></TD>
<TD>4.35%</TD>
<TD>4.99%</TD>
<TD>5.02%</TD>
<TD>6.29%</TD>
<TD>6.12%</TD>
<TD>2.28%</TD>
<TD>-</TD>
</TR>
</Table>
No.1ベストアンサー
- 回答日時:
ブログの記事投稿ということでいいだろうか。
この手の質問は多い。
ブログの投稿画面はデフォルトで「Enter = 改行]になっている。
一方テーブルタグは「表」であるから、セルなどのタグ以外に余計なものがあってはならないという決まり。
たとえば
<Table border="2" cellspacing="1" BGCOLOR="#EEEEDD" VLINK="#ff0000" >
<TR>
<TD COLSPAN=3 ALIGN="CENTER"></TD>
<TD>2012/上</TD>
これだけでも四つの改行があり、これは「あ」と書いたと同じ意味で、それらはことごとくテーブルの「上に」吐出される。
それが「ヘッダーとの間隔が開いて」の実態であること。
なので、「改行せず」全てつなげて書くというのがフツーの解決法。
もうひとつは「改行をコメントアウト」する。
<Table border="2" cellspacing="1" BGCOLOR="#EEEEDD" VLINK="#ff0000" ><!--
--><TR><!--
--> <TD COLSPAN=3 ALIGN="CENTER"></TD><!--
--><TD>2012/上</TD><!--
略
--> </TR><!--
--></Table>
とする。こうすれば、「改行」が無視され、期待通りの表示になるはず。
koblihaさま
回答有り難う御座いました。 仰るとおりにやってみたらピッタリとくっつきました
確かに表のTD行を追加すればする程、ヘッダとの間隔が大きくなって行く現象がありました。
解決しました。 有り難う御座いました。
No.2
- 回答日時:
ブログでの場合は通常の投稿画面(ビジュアル・エディタ)でHTMLを書く場合によく起こりますので、回避するにはHTMLエディタモードで編集するのがいいと思います。
ブログではなく、従来のホームページの場合はスタイルシートなどでh2やh3などの要素のマージンやパディングを指定する必要があります。
ブログまたはホームページなど用途を明記しないと的確な回答をもらえないと思います。
参考までに提示されたソースをそのまま私の環境で見た場合の画像を貼り付けておきます^^
ブラウザ:GoogleChrome、OS:Linux系(Lubuntu)

clara3さま
回答有り難う御座いました。
HTMLエディターは、EZ-HTML(フリーソフト)を使っています。
用途は社内イントラネット用のホームページです。
業務のPDCAを早く回すため、日々の実績をホームページ上に掲示
することにして作成しています。
回答NO1の方の回答で解決いたしました。
今後も何かあればよろしくお願いします。
お探しのQ&Aが見つからない時は、教えて!gooで質問しましょう!
似たような質問が見つかりました
- HTML・CSS テーブルタグのセルの幅の一部だけを指定 1 2023/03/12 12:02
- JavaScript EasyUIのSubGrid(jquery)におけるObjectに入れた連想配列について 1 2022/05/02 11:21
- Visual Basic(VBA) Selenium.ChromeDriverの使い方について 7 2022/09/22 06:43
- HTML・CSS 【CSS】:hasで可能? imgを含むtr要素を選択したい 1 2022/11/17 14:36
- JavaScript jQueryで同じクラス名のものを別物として扱いたい 1 2022/06/17 14:14
- AJAX JavascriptからPHPへのAjax通信でnullが返ってくる 3 2022/08/03 22:00
- MySQL SQL任意に並び替えをしたい 2 2023/08/28 10:47
- 工学 【制御工学】単位ステップ応答の遅れ時間の求め方(令和2年度の機械設計技術者試験(制御工学)の問題) 3 2022/11/02 10:51
- HTML・CSS 自身のHPにYouTube動画を貼り付けるのが出来なくなり困ってます 1 2022/11/11 10:44
- PHP htmlで複数の個数入力欄を表示させるには 1 2022/09/20 03:11
関連するカテゴリからQ&Aを探す
おすすめ情報
デイリーランキングこのカテゴリの人気デイリーQ&Aランキング
-
csvファイルの文章に一括で改行...
-
ブログ 改行が多すぎる
-
パソコンで作成のブログを携帯...
-
林あさ美さん今どうしてますか
-
管理者の承認待ち
-
movabletypeがトラックバックを...
-
無料で、簡単に始められる日記...
-
完全にプライベートな日記とし...
-
AndroidとPCで日記が共有できる...
-
隠密裏 って何と読むのですか?
-
一つのIDで複数のブログ作成は...
-
アメブロのIDとIPアドレスがま...
-
gooブログアドバンスで独自ドメ...
-
gooブログでブログカテゴリの変...
-
アメーバブログの字が小さくなった
-
2つ目のブログ開設のやり方
-
質問サイトからの転載
-
文字をクリックすると他のHPへ...
-
gooブログってどこの会社が経営...
-
パソコンでダイエット日記をつ...
マンスリーランキングこのカテゴリの人気マンスリーQ&Aランキング
-
csvファイルの文章に一括で改行...
-
Access 改行コードに置き換え
-
ブログタイトルを2行にしたい
-
1行ごとに改行するのは何故でし...
-
gooブログのサイドバーへのリン...
-
Wordpressで複数画像を改行して...
-
パソコンで作成のブログを携帯...
-
文章の下に・・・長い空白がで...
-
ブログの改行が一段大きくなり...
-
ブログ記事に改行をつけたい
-
Gooブログの一行の文字数(...
-
プロフィールで改行したい
-
記事の下にスクロールバーが表...
-
文字数の自動改行設定方法
-
MTでコメント欄で改行されない
-
ライブドアブログへの表の挿入...
-
読みやすい改行の仕方。
-
MediaWikiでの改行について
-
livedoorブログ・タイトルの下...
-
写真の下がものすごく行間が広...
おすすめ情報
