No.5ベストアンサー
- 回答日時:
はい、userChrome.cssにcssを適用し、Firefoxを再起動すると反映されます。
試しにuserChrome.cssに下記のように打って再起動してみてください。
メニューやURLの文字色は赤に変わりますか?
* {
color: red !important;
}
ブラウザやプロファイル名が違うと当然適用されないので、念のため確認してみてください。
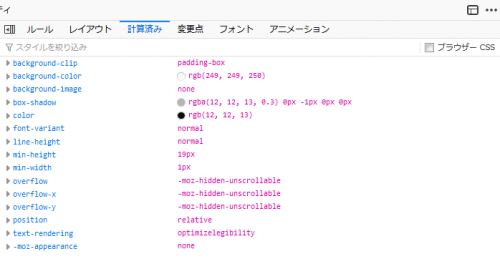
また、ブラウザーツールボックス(Ctrl+Shift+Alt+I)では、各要素のcss適用状況を確認することができます。
調べたい要素を選択し、右画面の「計算済み」タブを選択すると確認できます。
添付画像は
box > toolbox#navigator-toolbox > toolbar#nav-bar
に適用されているスタイル一覧です。
Firefox72.0.1のデフォルトテーマは、背景色は薄い灰色(R249 G249 B250)、背景は画像無しなので、
このまま背景色を指定すれば適用されます。
背景画像が指定されている場合は、背景色の上に画像が配置されてしまうので、背景画像を無効にするcssも追加します。
質問者様の計算済みタブを添付していただければ何か分かるかもしれません。

回答ありがとうございます。
お教えいただいたcssをFirefoxとWarterfoxに適用すると両方とも
文字は赤く変わります。
背景色はグレーのままで変わりません。
開発ツールによる絞り込みは文章のやりとりでは私には無理があります。
このままでFirefoxからWarterfoxへ移行しようと思っております。
No.4
- 回答日時:
開発ツールはCtrl++で文字拡大、Ctrl+-で縮小、Ctrl+0でデフォルトサイズに戻ります。
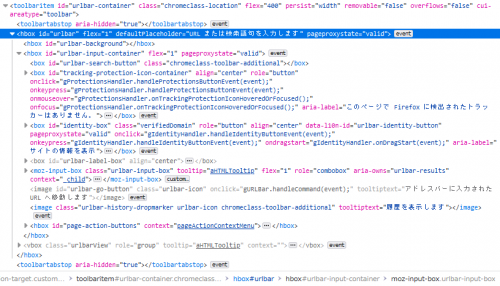
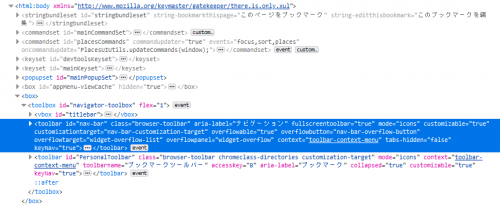
キーボードの上下などで辿っていくと、選択した要素に対応したバーやアイコンが破線で囲まれ、そこからidなどを知ることができます。
ツリーをクリックするか→キーを押すとツリーが展開されます。
ナビゲーションバー
└URLバー
└鍵アイコン
といった感じで、変更したい場所を少しずつ掘り下げて探していってください。
何度も回答ありがとうございます。お尋ねしますが、
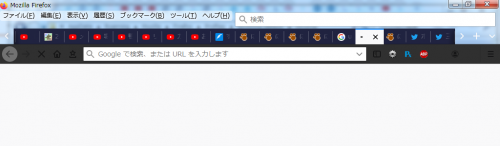
No.2に掲載して下さった画像の黒い部分は、FirefoxのuserChrome.cssに
#nav-bar {
background-color: #303030 !important;
}
を加入して実行したものですか?
私のパソコンでFirefoxのuserChrome.cssの中身を
#nav-bar {
background-color: #303030 !important;
}
だけにして実行しても背景色はグレーのままです。
No.3
- 回答日時:
Warterfoxは使っていないのでFirefoxでの説明になります。
アドレスバー全体の背景を変えたい場合はid="urlbar"を指定します。
適用されないのは、背景に画像が使われている、cssの優先順位の問題、WarterfoxとFirefoxのidが違う、辺りでしょうか。
Firefox系ブラウザならNo1の手順で開発ツールを使うことができると思うので、
ご自分でidを調査してみてください。

回答ありがとうございます。
開発ツールを何とか表示してみましたが、目の悪い私にはちょっとお手上げです。
小さい字はよく見えません。
ナビゲーションツールバーの背景色はグレーですが、当面これで使って行こうと思っております。
どうもありがとうございました。
No.2
- 回答日時:
\Users\<UserName>\AppData\Roaming\Mozilla\Firefox\Profiles\<ProfilesName>\chrome\userChrome.css
にこんな感じで記述し、#303030をお好きなカラーコードに変更してFirefoxを再起動してください。
#nav-bar {
background-color: #303030 !important;
}
慣れるとweb開発ツールのように要素を調査し、自由にカスタマイズすることができますよ(最近はいじっていませんが)。
また、調べていないので分かりませんが、テーマを自由にカスタマイズできる拡張機能がありそうな気がします。

回答ありがとうございます。使用ブラウザはWarterfoxです。
#nav-bar {
background-color: black !important;
}
としてWarterfoxを再起動しましたが黒くなりません。グレーのままです。
Firefoxでもやってみましたがグレーで黒ではありません。
いまWarterfoxのuserChrome.cssに入っているのは
#main-window[windowtype="navigator:browser"] {
background-color: black !important;
}
です。他のサイトから見つけてきたものですが、
これでメニューバーとタブバーの背景色が黒になっております。
アドレスバーが入っているバー(ナビゲーションツールバー?)の背景色も黒にしたいのですが、どうすればいいのでしょう。
お教えくださると大変助かるのですが。
No.1
- 回答日時:
Firefoxの名称でよろしいでしょうか?
GUIのカスタマイズではオーバーフローメニューとなっておりますが、
中身のラベルはナビゲーションとなっていますね。
該当箇所のcssは
id="nav-bar"
class="browser-toolbar"
になります。
Firefox付属の開発ツールを開き、開発ツールの設定(…→設定)の以下の項目にチェックを入れ、
「ブラウザーとアドオンのデバッガーを有効化」
「リモートデバッガーを有効化」
ブラウザーツールボックス(Ctrl+Shift+Alt+I)を起動すると、
UIやアドオンの要素を調べることができます。

回答ありがとうございます。
今までFirefoxを使ってきましたが、私の目には合わない部分が出てきたので最近、Warterfoxに乗り換えていこうと思っているところです。
件の名称は「ナビゲーション」と言うのですか。
私のやりたいことはナビゲーションの色を黒にしたい、ということです。
厚かましいお願いですが、cssでどう書くかお分かりでしたらお教えください。
よろしくお願いいたします。
お探しのQ&Aが見つからない時は、教えて!gooで質問しましょう!
似たような質問が見つかりました
- カスタマイズ(車) 初めてカーナビの取付にチャンレジします。アドバイスください。 5 2022/12/04 18:32
- DIY・エクステリア 黒電話(600型A2)のダイヤルプレートを外したい・・・ 4 2022/12/05 06:21
- その他(パソコン・周辺機器) 簡易水冷のラジエーターの設置場所、方向について 2 2022/12/05 15:17
- ガーデニング・家庭菜園 花の名前を教えて下さい 4 2022/07/04 16:23
- Excel(エクセル) ある文字を含む際に、値を返す数式についてです 5 2022/08/28 16:58
- プリンタ・スキャナー 封筒印刷 差出人印刷ずれる 4 2022/05/01 10:12
- ノートパソコン ノートパソコンの画面が突然白くフェードアウトする 2 2022/04/05 15:20
- 日用品・生活雑貨 こういう時計、どこで売っていますか? 3 2022/05/14 16:43
- その他(暮らし・生活・行事) 名前を教えて下さい 2 2022/05/09 15:24
- ノートパソコン ハードディスクが壊れたPCのオークションへの出品の仕方を教えてください 9 2022/11/16 08:13
関連するカテゴリからQ&Aを探す
おすすめ情報
デイリーランキングこのカテゴリの人気デイリーQ&Aランキング
-
YouTubeに横スクロールバーが出...
-
バッチファイル内のコマンドプ...
-
Google Chrome で訪問済みのリ...
-
Firefoxクラッシュ頻発
-
Android Virtual Device のハー...
-
Firefoxが2つ
-
firefoxのブックマークを他人に...
-
firefoxでwikipediaの表示がお...
-
サンダーバードメール移動しない
-
Photoshopグレースケールで「プ...
-
サンダーバードのデータ移行
-
firefox 起動時に不明なウィン...
-
Firefoxの旧バージョンで使える...
-
Firefoxが複数立ち上がるのを解...
-
仕事で使っているGmailがログイ...
-
firefoxが音量ミキサーに複数現...
-
Firefox2.0について
-
Chrome関係の肥大したファイル...
-
Firefox 完全にアンインストー...
-
至急 学校のiPadの監視について
マンスリーランキングこのカテゴリの人気マンスリーQ&Aランキング
-
CSS の flexbox を display: no...
-
【Firefox】userChrome.css 「n...
-
Firefoxのツールバーの変更
-
YouTubeに横スクロールバーが出...
-
googleリーダーの既読、未読の...
-
行間の設定:firefox Stylish
-
Firefox のウィンドウ枠を変更...
-
Firefoxのブックマークのマウス...
-
#wrapperタグに意味を教えてく...
-
白い部分の名前を教えて
-
ファイヤーフォックス リンクの色
-
FirefoxのuserChrome.css の使い方
-
CSSを利用して、特定のリンクや...
-
Firefox5 デフォルトファビコン...
-
firefoxのスクロールバーの色変更
-
FirefoxのCSSで勉強がてら広告...
-
新しい質問や回答の記入欄ってP...
-
firefoxの<li>について、行番号...
-
firefoxメニューバーアイコンを...
-
firefoxのカスタマイズをしてい...
おすすめ情報


