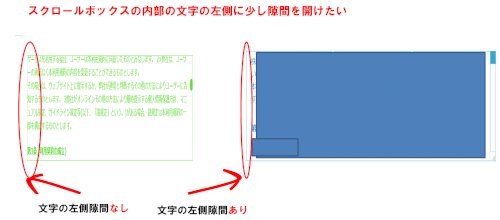
スクロールボックス内の文字の左側の部分に少し隙間を開けたいです。上の部分と、スクロールバーのある、右側の部分の隙間は自然な感じに空いているのですが、文字の左側の隙間が全く空いていなく、少し不自然な感じがします。付属画像の緑色のスクロールボックス内の文字の左側に少し隙間を開けたいです。付属画像の青いスクロールボックスの左側のように隙間を開けたいです。ちなみに緑と青のスクロールボックスの大きさと文字の大きさも同じです。画像の青いボックスの文字は他社のサイトなので隠しています。
どうしたらよいでしょうか?困っています。
コードは下にあります。
○○HTMLコード
<!DOCTYPE html>
<html>
<head>
<meta charset ="utf-8">
<link rel="stylesheet" href="kiyaku.css">
<title></title>
</head>
<body>
<form action ="hpform3.php" method ="post" name="doui_form" onsubmit="return false">
<p></p>
<div class="row">
<label class="col-sm-2 control-label" for="name">名前:<?php echo $name; ?></label>
</div>
<p></p>
<label class="title2" for="title2">利用規約</label>
</div>
<p></p>
<div class="main">
<p>(以下「本サービス」といいます。)を提供するにあたり、以下の通り利用規約を定めます。なお、本サービスのユーザーは本規約に同意されたものとみなします。<br>
すべての項目にご同意いただけない場合は、本サービスのご利用をお控えください。</p>
<h4>第1条 (定義)</h4>
</div>
</form>
<p><a href="form1.php?action=edit">入力画面へ戻る</a></p>
</body>
</html>
○○○CSSのコード「kiyaku CSS」
/*スクロール内のボックスの指定*/
.main{
width:550px;
height:350px;
border: 2px solid #63e02d;
overflow: auto;
margin: 30px auto;
color: #63e02d;
}
/*スクロールの幅の指定*/
.main::-webkit-scrollbar{
width: 10px;
height: 10px;
}
/*スクロールの背景の指定*/
.main::-webkit-scrollbar-track
{
border-radius:5px;
box-shadow: 004px #63e02d;
}
/*スクロールのつまみ部分の指定*/
.main::-webkit-scrollbar-thumb
{
border-radius: 5px;
background: #63e02d;
}

お探しのQ&Aが見つからない時は、教えて!gooで質問しましょう!
似たような質問が見つかりました
- JavaScript ①入力フォーム→②確認表示画面→③送信完了画面のコードを書いているのです、 入力フォームから受け取っ 2 2022/05/10 16:45
- JavaScript jqueryを使ったスムーススクロールのコードを書いたのですが、HTMLコード内にある、a butt 2 2022/04/14 10:59
- HTML・CSS 書籍を見つつサイト造りの練習をしているのですが、見た目が一致しません 2 2022/11/28 15:00
- HTML・CSS ボタンをクリックした時に、入力フォームのすぐ下部に、「入力欄が空白です」というテキストメッセージが表 1 2022/04/27 16:25
- HTML・CSS スクロールすると追従する画像のコードを書いているのですが、追従する画像の大きさの調節が上手くいきませ 2 2022/04/18 12:52
- JavaScript 入力フォームの javascript で メールアドレスの正規チェックをを行い、ボタンをクリックして 2 2022/04/27 16:06
- HTML・CSS html/cssで要素が出てこなくて困ってます 1 2022/12/31 16:59
- HTML・CSS CSSが効かずどのように指定すれば良いか分からないのでアドバイスお願い致します 2 2023/06/07 12:25
- HTML・CSS cssが効かなくて困ってます 1 2023/01/01 23:57
- HTML・CSS ヘッダーの画像にメインエリアがかぶってしまいます 1 2022/11/28 14:06
関連するカテゴリからQ&Aを探す
おすすめ情報
デイリーランキングこのカテゴリの人気デイリーQ&Aランキング
-
htmlの文字が縦書きになる
-
中点「・」の改行について
-
widthやheightの数値に単位(px...
-
【CSS】ヘッダーの高さが不明の...
-
表示倍率を変えるとレイアウト...
-
css初心者 フレックスボックス...
-
テキストボックスの高さを可変...
-
HTMLのiframeの入れ子について
-
定義リストに下線をつけたいと...
-
投稿フォームの整列
-
div領域をウインドウサイズに合...
-
Firefoxで見るとli要素レイアウ...
-
画像の位置指定
-
Firefoxでheight:100%がきかない?
-
回り込みについて(間隔が空く)
-
初心者html・CSS ウィンドウを...
-
divで囲まれたpaddingの指定を...
-
CSSで背景色を下まで表示させたい
-
CSSでテキストインデントをマイ...
-
入力フォームとセレクトボック...
マンスリーランキングこのカテゴリの人気マンスリーQ&Aランキング
-
htmlの文字が縦書きになる
-
widthやheightの数値に単位(px...
-
css初心者 フレックスボックス...
-
form input テキストを上下中央...
-
<div>と<div>の間の10px程の...
-
CSSがなぜかfont-sizeだけ効か...
-
divで囲まれたpaddingの指定を...
-
表示倍率を変えるとレイアウト...
-
画像イメージの上下左右、欲し...
-
CSS、width100%でもできる余白
-
cssで中央寄せ
-
CSS:animation開始位置の設定
-
スクロールボックスを中央に配...
-
CSSで背景画像を一番下にもって...
-
【CSS】ヘッダーの高さが不明の...
-
初心者html・CSS ウィンドウを...
-
footer を横幅いっぱいに広げる...
-
CSSで指定した背景画像にリンク...
-
div領域をウインドウサイズに合...
-
W3Cのソースコードの検証サービ...
おすすめ情報
