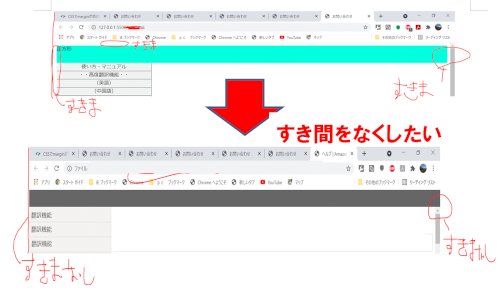
青緑色の一番上にあるボックスとテーブルの表の左側に少し余白が空いてしまうのですが、この余白を完全になくしたいです。
青緑のボックス左側、上側、右側の余白width100%でも少し空きます。margin-left: 0%;
padding-left: 0%;
も記載しても変化ありません。
また、テーブルの左側の余白もなくしたいです。
付属画像の下の画像のように余白が無い状態にしたいです。
コードは以下です。回答よろしくお願いいたします。
<!DOCTYPE html>
<html>
<head>
<meta content="text/html; charset=utf-8"/>
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>お問い合わせ</title>
<link rel="stylesheet" href="seo.css">
</head>
<body>
<div class="box">正方形
</div>
<table>
<tr><td class="td-css1">使い方・マニュアル</td></tr>
<tr><td class="td-css2">・・高度翻訳機能・・</td></tr>
<tr><td class="td-css2">(英語)</td></tr>
<tr><td class="td-css2">(中国語)</td></tr>
</table>
</body></html>
◎◎cssのコード(seo css)
/* ヘッダボックスのデザイン */
.box{
height:56px;
width:100%;
margin-left: 0%;
padding-left: 0%;
background-color: rgb(0, 255, 221);
}
/* 線と線の隙間をなくす */
table {
border-collapse: collapse;
background-color:rgba(237, 241, 240, 0.856);
}
/* 上部の線と左の線のみ非表示。 */
.td-css1 {
border-top-style:none;
border-left-style:none;
}
/* 左の線のみ非表示。 */
.td-css2{
border-left-style:none;
margin-left: 0%;
}
/* 線のデザイン */
table td {
border: solid 1px black;
width: 300px;
/*実線 1px 黒*/
text-align: center;/* 文字を中央に配置 */
}

お探しのQ&Aが見つからない時は、教えて!gooで質問しましょう!
似たような質問が見つかりました
- HTML・CSS テーブルタグのセルの幅の一部だけを指定 1 2023/03/12 12:02
- HTML・CSS 書籍を見つつサイト造りの練習をしているのですが、見た目が一致しません 2 2022/11/28 15:00
- JavaScript jQueryでのドラッグアンドドロップについて 1 2022/07/30 09:10
- HTML・CSS CSS のみのタブ切り替えについて 1 2023/01/11 16:47
- HTML・CSS スクロールすると追従する画像のコードを書いているのですが、追従する画像の大きさの調節が上手くいきませ 2 2022/04/18 12:52
- JavaScript EasyUIのSubGrid(jquery)におけるObjectに入れた連想配列について 1 2022/05/02 11:21
- JavaScript jQueryで同じクラス名のものを別物として扱いたい 1 2022/06/17 14:14
- Visual Basic(VBA) Selenium.ChromeDriverの使い方について 7 2022/09/22 06:43
- HTML・CSS html/cssで要素が出てこなくて困ってます 1 2022/12/31 16:59
- HTML・CSS アコーディオンメニューが思うように動作しません。 1 2023/08/20 16:48
関連するカテゴリからQ&Aを探す
おすすめ情報
デイリーランキングこのカテゴリの人気デイリーQ&Aランキング
-
tableタグとformタグの組み合わせ
-
TDタグ内での均等割付の仕方
-
html でのテキスト結合について
-
同じクラス名はつけないほうが...
-
<img>タグにCSSのclass設定可能?
-
背景にグラデーション、外枠に...
-
HTMLのテーブルでそれぞれの大...
-
[css]tableのtr、10行ごとに背...
-
リストの記号を括弧付きの文字...
-
<TD div id="new">←こういうの...
-
TABLEのセルの中の文字を行単位...
-
テーブルとテーブルの間隔について
-
テーブルタグの中にdivを含めて...
-
tableにul,または,olを入れられ...
-
<li>と<table>タグについて
-
逆L字の表(table)組み
-
cssで、表示されるテキストによ...
-
テーブルの位置を細かく指定し...
-
ブロックとテーブルの間の隙間
-
トーナメント表の製作
マンスリーランキングこのカテゴリの人気マンスリーQ&Aランキング
-
html でのテキスト結合について
-
tableタグとformタグの組み合わせ
-
特殊文字の検索方法
-
テーブルの一部分のセルだけに...
-
同じクラス名はつけないほうが...
-
Tableタグで作成した表の縮小
-
td要素内のdiv要素をセンタリン...
-
Tableタグ内のspan styleが適応...
-
テーブル内のテーブルの高さを...
-
formのinputなどの幅100%指定
-
divで囲んだ文字が消える
-
cssで、テーブルのtdの中の文字...
-
vbscriptで時計を作りたい
-
HTMLのテーブルでそれぞれの大...
-
td width="180" と固定してるの...
-
同じwidth=200でもセル内の文字...
-
ブラウザによってテーブルのセ...
-
TDタグ内での均等割付の仕方
-
表とリスト(ulとtable)の違い...
-
<img>タグにCSSのclass設定可能?
おすすめ情報
