画像をいくつも展示するページを製作しているのですが、画像の垂直方向指定がうまくいきません。
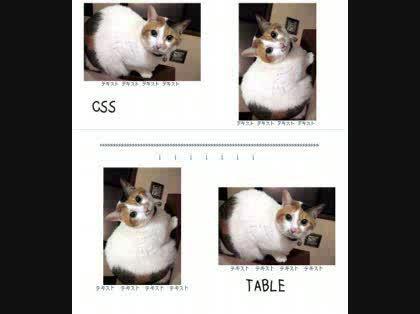
縦長の画像と、横長の画像(サイズは同じ)を二枚横に並べたときに添付画像の下の方のように表示させたいのです。
タグはそれぞれしたのようなかんじです。
*****************CSS*****************
#photo {
margin:0 0 0 30px;
padding:0;
background: transparent;
text-align:center;
font-size : 1em;
color:#69788A;
}
.image {
font-size : 0.9em;
margin : 0;
padding : 10px 0 10px 0;
float:center;
width : 800px;
border-bottom:2px solid #CFDEEF;
}
.left-img {
float: left;
width : 50%;
}
.right-img {
float: right;
width : 50%;
}
*****************HTML*****************
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<meta NAME="ROBOTS" CONTENT="NOINDEX,NOFOLLOW,NOARCHIVE">
<meta http-equiv="Content-Type" content="text/html; charset=shift_jis">
<meta http-equiv="Content-Style-Type" content="text/css">
<link rel="stylesheet" href="style.css" type="text/css">
<title>***********</title>
<style type="text/css">
body { background: transparent; }
</style>
</head>
<body id="photo">
<div class="image">
<p class="left-img"><img src="016.jpg" border="0"></p>
<p class="right-img"><img src="017.jpg" border="0"></div>
</body>
</html>
よろしくお願いします。

No.5ベストアンサー
- 回答日時:
すみません。
最新のブラウザでしか確認していませんでした。まず判ったことを。
1.2つ目で回答したものではどのブラウザでも期待通りに表示されませんでした。
2.画像とテキストを並べると、InternetExplorer 以外のブラウザでは期待通りに表示されました。
3.1.の場合の html を xhtml で書き直すと、InternetExplorer6, 7 以外のブラウザでは期待通りに表示されました。
どの場合も完璧ではありませんでした。ごめんなさい。
もし面倒でないなら次のような方法があります。
この方法ならInternetExplorer6 以降のブラウザなら期待通りに表示できると思います。
#photo {
margin:0 0 0 30px;
padding:0;
background: transparent;
text-align:center;
font-size : 1em;
color:#69788A;
}
.image {
width: 800px;
}
.left-img {
float: left;
width: 400px;
height: 350px;
text-align: center;
overflow: hidden;
}
.caption,
.left-img img {
position: relative;
top: 50%;
}
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<meta NAME="ROBOTS" CONTENT="NOINDEX,NOFOLLOW,NOARCHIVE">
<meta http-equiv="Content-Type" content="text/html; charset=shift_jis">
<meta http-equiv="Content-Style-Type" content="text/css">
<link rel="stylesheet" href="style.css" type="text/css">
<title>***********</title>
</head>
<body id="photo">
<div class="image">
<p class="left-img">
<img src="image1.jpg" style="margin-top: -**px;"><br>
<span class="caption">aaa</span>
</p>
<p class="left-img">
<img src="image2.jpg" style="margin-top: -**px;"><br>
<span class="caption">bbb</span>
</p>
<p class="left-img">
<img src="image3.jpg" style="margin-top: -**px;"><br>
<span class="caption">ccc</span>
</p>
<p class="left-img">
<img src="image4.jpg" style="margin-top: -**px;"><br>
<span class="caption">ddd</span>
</p>
</div>
</body>
</html>
** には画像の高さの半分の値を入れます。
画像の高さは、画像アイコンにマウスカーソルを重ねるか、画像のプロパティの概要を詳細表示にすると確認できます。
No.4
- 回答日時:
邪道ですが、<p>に背景画像の設定をしてはいかがでしょうか。
background-position:center;なら、簡単に中央に画像を持って来れます。
fixed,no-repeatなどだけCSSで指定し、
画像のURLだけ逐一、HTMLで<p style="background-image:url(001.jpg);">とすれば、ご希望の通りのデザインにはなると思います。
(ただテキストの配置はまた工夫が必要になりますが)
(CSS)
#photo {
margin:0px 0 0 30px;
padding:0;
background: transparent;
text-align:center;
font-size : 1em;
color:#69788A;
}
.image{
width: 800px;
}
.left-img{
background-position:center;
background-repeat:no-repeat;
width: 400px;
height: 350px;
float:left;
}
(HTML)
<body id="photo">
<div class="image">
<p class="left-img" style="background-image:url(001.jpg);"></p>
<p class="left-img" style="background-image:url(002.jpg);"></p>
</div>
<div class="image">
<p class="left-img" style="background-image:url(002.jpg);"></p>
<p class="left-img" style="background-image:url(001.jpg);"></p>
</div>
</body>
ありがとうございます。
出来るだけ正当な手段で作りたかったのですが、正当に手っ取り早く、というのは無理なようなので、背景にしてしまうという案を使わせていただく事にしました。
テキストの配置は下のような感じで対処してみました。
#photo .txt1{
font-size : 0.9em;
padding : 0;
margin: 0 auto;
width : 800px;
border-bottom:1px solid #ffffff;
}
#photo .txt2{
font-size : 1em;
padding:0 0 0 30px;
margin:0;
text-align: left;
color:#69788A;
float:left;
width:400px;
}
#photo .txt3{
font-size : 1em;
padding:0 0 0 30px;
margin:0;
text-align: left;
color:#69788A;
float:right;
width: 400px;
}
No.3
- 回答日時:
<p class="right-img"><img src="017.jpg" border="0"></div>を
<p class="left-img"><img src="017.jpg" border="0"></div>に変更したら
No.2
- 回答日時:
<div class="image">
<p class="left-img"><img src="016.jpg" border="0"></p>
<p class="left-img"><img src="017.jpg" border="0"></p>
</div>
.image {
width: 800px;
}
.left-img {
float: left;
width: 400px;
height: ***px;
line-height: ***px;
text-align: center;
overflow: hidden;
}
.left-img img {
vertical-align: middle;
}
上記の説明を少し。
画像の入っているボックスの幅が400pxということなのでp要素は width: 400px; ですね。
次に画像を中央に揃えるために text-align: center; とします。
次に縦に並んでいるp要素を横に並べるために float: left; とします。
p要素の高さ(img要素の高さ)が違うと段々になって、うまく並ばないと思うので、p要素に画像のおおよその高さを height: ***px; と指定します。(もし画像がp要素より大きくなったときのために、p要素には overflow を指定して溢れ出したときの動作を指定しています。)
div要素の幅が 800px なので、p要素が一行に二つずつ並ぶはずです。
次に画像を行の垂直中央に揃えるためにimg要素に vertical-align: middle; とします。
このままでは画像は上に揃ったままなので p要素内の行の高さを指定します。(p要素の高さと行の高さは違うようです。)
行の高さは line-height: ***px; と指定します。このときの値は p要素の高さと同じにします。
これで line-height の垂直中央に 画像が揃ったと思います。
補足です。
画像の溢れ出しに対処するために overflow を使用していますが、画像の溢れ出した部分は隠れてしまいます。
なので大きな画像を使う場合、img要素に width属性か height属性のどちらか片方を指定することをお勧めします。(片方だけ指定するのは画像の縦横比を保つのが楽なためです)
教えていただいたとおりにやってみましたが、垂直中央にそろいませんでした。
他の部分が影響しているのかと思い、余分なところはすべて削除したのですが…
タグは以下の通りです。
#photo {
margin:0 0 0 30px;
padding:0;
background: transparent;
text-align:center;
font-size : 1em;
color:#69788A;
}
.image {
width: 800px;
}
.left-img {
float: left;
width: 400px;
height: 350px;
line-height: 350px;
text-align: center;
overflow: hidden;
}
.left-img img {
vertical-align: middle;
}
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<meta NAME="ROBOTS" CONTENT="NOINDEX,NOFOLLOW,NOARCHIVE">
<meta http-equiv="Content-Type" content="text/html; charset=shift_jis">
<meta http-equiv="Content-Style-Type" content="text/css">
<link rel="stylesheet" href="style.css" type="text/css">
<title>***********</title>
</head>
<body id="photo">
<div class="image">
<p class="left-img"><img src="001.jpg" border="0"></p>
<p class="left-img"><img src="002.jpg" border="0"></p>
</div>
<div class="image">
<p class="left-img"><img src="002.jpg" border="0"></p>
<p class="left-img"><img src="001.jpg" border="0"></p>
</div>
</body>
</html>
No.1
- 回答日時:
できるだけ変更箇所が少なくなるように説明します。
まず、
<p class="left-img"><img src="016.jpg" border="0"><img src="017.jpg" border="0"></p></div>
こうして、
.left-img img { vertical-align: middle;}
こうですね。
このとき img 要素を改行しないでください。余計な空白が入ります。
<img …>
<img …>
とせずに、
<img …><img …>
とします。
画像の横に余白を空けたければ css の margin プロパティを使います。
.left-img img {
margin-right: 5em;
margin-right: 5em;
}
次の css は不要です。
.left-img {
float: left;
width : 50%;
}
.right-img {
float: right;
width : 50%;
}
質問に直接関係ありませんが、float: center; という記述は間違いです。
中央に揃えたければ、margin: 0 auto; とします。
ありがとうございます。
ただ、これだと縦の画像が並んだときにずれてしまいました。
捨てサイトですが、URLを乗せますので、ご覧ください。
横に二つならんだ幅400pxのボックスそれぞれの中心に画像を配置させたいのです。
http://site.siromuku.com/index.html
お探しのQ&Aが見つからない時は、教えて!gooで質問しましょう!
関連するカテゴリからQ&Aを探す
おすすめ情報
- ・漫画をレンタルでお得に読める!
- ・一回も披露したことのない豆知識
- ・これ何て呼びますか
- ・チョコミントアイス
- ・初めて自分の家と他人の家が違う、と意識した時
- ・「これはヤバかったな」という遅刻エピソード
- ・これ何て呼びますか Part2
- ・許せない心理テスト
- ・この人頭いいなと思ったエピソード
- ・牛、豚、鶏、どれか一つ食べられなくなるとしたら?
- ・あなたの習慣について教えてください!!
- ・ハマっている「お菓子」を教えて!
- ・高校三年生の合唱祭で何を歌いましたか?
- ・【大喜利】【投稿~11/1】 存在しそうで存在しないモノマネ芸人の名前を教えてください
- ・好きなおでんの具材ドラフト会議しましょう
- ・餃子を食べるとき、何をつけますか?
- ・あなたの「必」の書き順を教えてください
- ・ギリギリ行けるお一人様のライン
- ・10代と話して驚いたこと
- ・家の中でのこだわりスペースはどこですか?
- ・つい集めてしまうものはなんですか?
- ・自分のセンスや笑いの好みに影響を受けた作品を教えて
- ・【お題】引っかけ問題(締め切り10月27日(日)23時)
- ・大人になっても苦手な食べ物、ありますか?
- ・14歳の自分に衝撃の事実を告げてください
- ・架空の映画のネタバレレビュー
- ・「お昼の放送」の思い出
- ・昨日見た夢を教えて下さい
- ・ちょっと先の未来クイズ第4問
- ・【大喜利】【投稿~10/21(月)】買ったばかりの自転車を分解してひと言
- ・メモのコツを教えてください!
- ・CDの保有枚数を教えてください
- ・ホテルを選ぶとき、これだけは譲れない条件TOP3は?
- ・家・車以外で、人生で一番奮発した買い物
- ・人生最悪の忘れ物
- ・【コナン30周年】嘘でしょ!?と思った○○周年を教えて【ハルヒ20周年】
- ・10秒目をつむったら…
- ・人生のプチ美学を教えてください!!
- ・あなたの習慣について教えてください!!
- ・都道府県穴埋めゲーム
デイリーランキングこのカテゴリの人気デイリーQ&Aランキング
-
リンクを選択したときの青い枠...
-
画像をリンクさせると紫の枠が...
-
ホームページで画像を横に並べ...
-
htmlの文字が縦書きになる
-
htmlのolやulなどlistにtitleや...
-
個別にリンクの色を変える方法
-
【ヒトの神秘】美男美女から何...
-
<div id="container">の使いか...
-
マージソートの計算量について-...
-
インラインフレーム内の表示位...
-
リストマーカーをボックス内に...
-
<h1>、<h2>と<p><div>の行間を...
-
<li>の黒い点を消したい。
-
書籍を見つつサイト造りの練習...
-
「諸要素」とはどういう意味で...
-
CSS, リンクの色を一部変えるに...
-
質問1.
-
CSS:animation開始位置の設定
-
html/cssの、navを2段にする...
-
html <li>の中の文字一部に色を...
マンスリーランキングこのカテゴリの人気マンスリーQ&Aランキング
-
ボタンをセル内一杯に表示させ...
-
リンクを知らせる手のマークが...
-
画像をクリックして元に戻すには
-
favicon.ico はもういらない?
-
htmlでキャラクター画像を、サ...
-
機種依存文字、m2(平方メート...
-
XML画像データををHTMLで簡単に...
-
HTMLのIMAGEに。。
-
UDP通信を使うチャットプログラ...
-
ホームページで画像を横に並べ...
-
【HTML/CSS】ボタンの枠が伸び...
-
ポップアップウィンドウのサイ...
-
inputタグでサーバにデータを送...
-
アップロードするとレイアウト...
-
画像の場合のみ、下線を消す方...
-
imgタグは何で囲むのが良いか
-
cssで、チェックボックスの画像...
-
画像を隙間なく配置する方法
-
かなり初心者の質問です。簡単...
-
CSSの左横に隙間ができてしまい...
おすすめ情報
