No.1
- 回答日時:
ありまっせ〜!
これがえぇんとちゃう?
http://www.adobe.com/jp/products/dreamweaver.html
プレビュー見ながら修正でけまっし、サイトとの同期もでけま!
一々修正したのを手作業でUPせんでもえぇんでっせ〜!
同期ってすれば「常にサーバーのコピーが手元にる」んでっせ〜!
あんさんには持って来いのソフトなんだわ!
No.2
- 回答日時:
ブラウザで確認後に、アップロードするけど、何か問題でも?
FFFTPの前に、何のソフトでテキスト編集してるの?
メモ帳やテキストエディタで編集すると思うけど、
その後に、
編集する時(エクスプローラーのファイル一覧)の、そのファイルをWクリックすれば、
(もしくは右クリック→開く→各ブラウザで開く)
(便利なエディタだと、F12キーで出来るとか。もしくは割り当てる)
ブラウザが立ち上がって、修正後の画面が表示される。
更に修正する場合/した場合は、
その画面のまま「F5キー」か「更新ボタン」で、修正後の画面がリロードされて新たに表示される。
この回答へのお礼
お礼日時:2016/04/13 15:05
回答ありがとうございます。
自分の編集方法です。
FFFTPを立ち上げ、左該当フォルダを右クリック
ノートパッドで修正→上書き
上書きした場合元に戻せないかと思うので
それで困っております。
つまり上書きする前に変更後のHPなど見れないかと
思います。
No.3
- 回答日時:
#2です。
お礼への回答:一手間掛かりますが、
FFFTPの起動は最後のアップロード時で良いです。
面倒でも、エクスプローラー(PCのフォルダから)から、ファイルを立ち上げるようにくせをつけましょう。
そこから#2回答の方法で編集します。
ただ、
ご利用のメモ帳は、最低限の機能しかなく、
1回しかUNDO(戻す事)できないので、
他のテキストエディタ(無料でも良い)をDLして利用しましょう。
※ 要「テキストエディタ」で検索(機能や好みで選びましょう)
その初期設定で、メモリが許す限りのある程度「元に戻す機能」(UNDO)が出来るテキストエディタが多いので、
編集後、内容が気に入らなかったら、UNDOしましょう。
※ 上書き保存しても、ファイルを閉じなければUNDOできます。
大抵は、パソコンのキーボード(割当)で、
「Ctrl+Z」でUNDO出来ますし、ボタンで「元に戻す」もあるでしょう。
それが難しいなら、もう1つ別ファイルを開いて、最初に全部コピペ(バックアップ)しておけば良いのでは?
No.4
- 回答日時:
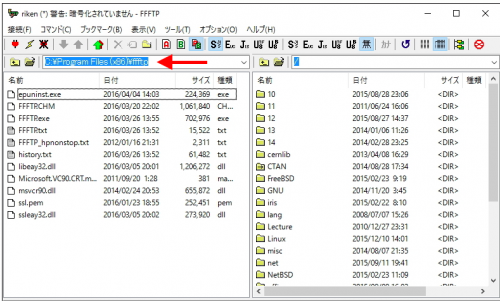
FFFTPの画面内からファイルを開いているのですね。
私がもしやるとしたら以下の方法です。
左側は自分のパソコン内にあるファイルなので、
もちろんFFFTPを介さずに編集できます。
その場所は、添付した画像の赤い←の部分に示されています。
仮にaaa.htmlというファイルを編集し、アップロードすると考えます。
自分のパソコンのaaa.htmlのある場所にたどり着いたら、編集する前にコピーをとっておきます。
aaa.htmlというファイルをコピーして、
「aaa元ファイル.html」という名前で保存しておきます。
そしてaaa.htmlをノートパッドで開き編集します。
あらためてFFFTPで画面を更新して見て下さい。
aaa.html
aaa元ファイル.html
というように二つのファイルが見えると思います。
そしてaaa.htmlの方をいつも通りアップロードします。
もし、元に戻したかったら自分の環境にある「aaa元ファイル.html」を
aaa.htmlの名前に戻してすぐサーバへアップロードします。
自分のパソコン内に過去のファイルを残しておくことがポイントです。

No.6
- 回答日時:
FFFTPの左がPC内で、右がサーバー内ですので、左側のPCにあるindex.htmlをブラウザで開いてみてください。
なお、サーバー側のプログラムとして動作する、xxx.plやxxx.phpはブラウザだけでは開けません。開けるのは、xxx.html xxx.htmのファイルです。
おおまかにはこれでUPするまえに確認できます。
No.7ベストアンサー
- 回答日時:
基本は、おっしゃるとおりFTPソフトでダウンロードしたのち、変更を確認してアップロードになります。
その時に、そのサイト全体のファイルをダウンロードしておく必要があります。
 ̄ ̄ ̄ ̄ ̄ ̄ ̄ ̄ ̄ ̄ ̄ ̄ ̄ ̄ ̄ ̄ ̄ ̄ ̄ ̄ ̄ ̄ ̄ ̄ ̄ ̄ ̄ ̄ ̄ ̄ ̄ ̄ ̄ ̄ ̄
★ただし、それを考慮したつくりになっていないと不可能です。(後述)
ローカル側に、そのサイト全体を保存するフォルダーを作成します。のちのために絶対にしておくこと。
サーバーの階層に合わせること
1) とりあえずはこちら・・
FTPで見た構造
ftp://******/user/vit/homepage/
とかになっていたら、必ず
D:/user/vit/homepage/
にしておきます。
このフォルダーにすべてを入れておきます。
同様に同じ階層にフォルダーごとコピーします。
D:/user/vit/homepage_Backup/
これはバックアップ用で手をつけません。(間違いを防ぐために読み取り専用にしておくとよい)
そしたら、先のフォルダに戻り、編集したいファイルをエクスプローラで見つけてテキストエディタで編集して上書きする。
★テキストエディタは高機能なものを使うこと。ちなみに私はEmEditor( https://jp.emeditor.com/ )です。
3か月試用できるし、Free版もある。無限に元に戻れますし・・。テキストエディタ自体にプレビューや指定したブラウザで開くボタンを指定できますが、
【注意】
プロの製作の場合はこれでは表示確認ができない事が多いと思います。
1) 拡張子が.htmlであってもHTMLファイルでないことが多い。
私は、CGIやPHP、あるいはSSIで動作させる場合も拡張子は.htmlにしています。
CGI: Common Gateway Interface サーバーで動作するプログラム
Common Gateway Interface - Wikipedia( https://ja.wikipedia.org/wiki/Common_Gateway_Int … )
PHP: ppとして動作するファイル
PHP: Hypertext Preprocessor - Wikipedia( https://ja.wikipedia.org/wiki/PHP:_Hypertext_Pre … )
SSI: Server Side Includes 定型部分はインクルード(よそから読み込んで埋め込むとか)
Server Side Includes - Wikipedia( https://ja.wikipedia.org/wiki/Server_Side_Includes )
サーバーに.htaccessという拡張子だけのファイルがあれば、それで設定します。
2) 関連ファイルが絶対パスになっている。
例えば、
ページ内の画像が<img src="/images/abc.jpg" width="" height="" alt="">
スタイルシートへのパスが<link rel="stylesheet" href="/styleSheet/standard.css">
さらにはリンクが、<a href="/prodacts/abc/">製品1</a>
これらの場合はローカルでは適用できません。また、最後の例のように**abc/ となっている場合もそのフォルダーにあるindex.htmlなどにはリンクしません。
これを確実に確認するために、ローカル側のパソコンにHTTPサーバーをインストールする必要があります。
上記の例でいうと
file:///D:/user/vit/homepage/index.html
を書き直したら、テストの時は、
http://vit26770.localserver/
などで、テストしなければならないからです。
SSIである .html ファイルの例
__________________________________
<body>
<header>
<h1>テスト</h1>
<div class="abstract">
<p>
当社では、・・・【中略】・・・などを専門に扱って来ました。
</p>
</div>
<nav>
<!--#include virtual="/SSI/header_navigationList.htm" -->
</nav>
</header>
 ̄ ̄ ̄ ̄ ̄ ̄ ̄ ̄ ̄ ̄ ̄ ̄ ̄ ̄ ̄ ̄ ̄ ̄ ̄ ̄ ̄ ̄ ̄ ̄ ̄ ̄ ̄ ̄ ̄ ̄ ̄ ̄
と書いてあって、ローカルサーバーを経由すると
「/SSI/header_navigationList.htm」にある文章を置き換えてくれる。絶対パスなのでどの階層においてもよい。
__________________________________
<body>
<header>
<h1 id="title"><a href="/"><img src="/images/logo/address.gif" width="200" height="68" alt="一屋刃物店"></a></h1>
<div class="abstract">
<p>
当社では、・・・【中略】・・・などを専門に扱って来ました。
</p>
</div>
<nav>
<ul>
<li><a href="/index.html">Top</a></li>
<li><a href="/News/index.html">ニュース</a></li>
<li><a href="/index.html#prodacts">製品情報</a></li>
<li><a href="/knowledge/index.html">***の知識</a></li>
<li><a href="/Information/index.html">会社概要</a></li>
<li><a href="/Contact/index.html">質問</a></li>
</ul>
</nav>
</header>
 ̄ ̄ ̄ ̄ ̄ ̄ ̄ ̄ ̄ ̄ ̄ ̄ ̄ ̄ ̄ ̄ ̄ ̄ ̄ ̄ ̄ ̄ ̄ ̄ ̄ ̄ ̄ ̄ ̄ ̄ ̄ ̄
と書き換わる。
この方法だと、全く同じ内容が複数のページに書かれているときに、いちいち修正しなくてよくなる。
★私は、Cygwin( https://ja.wikipedia.org/wiki/Cygwin )をつかって、HTTPサーバー(apache)やperl,PHPなども含めてテストできるようにしていますが、その環境を整えるのは、素人さんにはあまりにもハードルが高いでしょう。
クライアント側にそれを仕込んだパソコンを提供することもある(パソコン込みで10万円加算)
結論:
テキストエディタは高機能なものを用意しましょう。
必要部分を書き換えたら、ファイル名を変更してアップロードして試しましょう。
index.html でしたら、index.htm でも、indexNew.htmlでもよい。
表示を確認したら、古いほうを削除して、新しいほうの名前を変更しましょう。
たぶん、この方法しかないと思います。
★ちゃんとした製作会社なら、通常はメンテナンス用のCGIやCMSを入れておいてくれるはず。
管理者としてそのCGIで必要な部分を書き換えるとか。あるいはCMS( https://ja.wikipedia.org/wiki/%E3%82%B3%E3%83%B3 … )の管理画面でメンテナンスできるように最初からCMSでサイト作りをする。
お探しのQ&Aが見つからない時は、教えて!gooで質問しましょう!
似たような質問が見つかりました
- ドメイン・サーバー・クラウドサービス 自作サイトをサーバーにアップロードしたのですが… 2 2022/11/08 18:12
- YouTube ユーチューブへの動画投稿にサムネイルを付ける方法は? 1 2022/07/21 23:45
- ホームページ作成・プログラミング さくらサーバーに置いているホームページを改修したいです 2 2022/11/06 17:13
- 事件・犯罪 無修正動画をアップロードした時の処罰は? 撮影罪が新設され今夏から状況がわかりそうなのですが、 下記 2 2023/06/21 16:23
- 会計ソフト・業務用ソフト エクセルの文章の修正法について 3 2023/06/23 10:03
- Visual Basic(VBA) エクセルのマクロについて教えてください。 2 2023/07/15 15:48
- 画像編集・動画編集・音楽編集 DVD内の動画を修正(一部短縮)するには? 3 2023/08/15 14:04
- Visual Basic(VBA) エクセルのマクロについて教えてください。 1 2023/08/08 11:02
- CAD・DTP メインはAutocadからJwwに変換、尚且つ事前修正が少ないもの 1 2022/10/30 13:37
- ハッキング・フィッシング詐欺 インターネットの怖さについて 8 2022/05/27 01:14
おすすめ情報
デイリーランキングこのカテゴリの人気デイリーQ&Aランキング
-
HTMLからフォルダを開きたい
-
iPadの標準ブラウザでローカルH...
-
htmlにtextファイルを表示させ...
-
社内で利用するWebサイトを立ち...
-
htmlの中にexcelが埋め込むには...
-
HTMLで別PCのフォルダを開く
-
JSPの中にhtmlファイルを埋め込...
-
テンプレートファイルでCSS...
-
、URL化させるにはどうしたらい...
-
メールに添付されたhtmlファイ...
-
<a href=…></a>で表示されない。
-
Word文書の.docファイルをWeb上...
-
charset=UTF-8だと外部cssファ...
-
htmlファイルのソースをエクセ...
-
ファイル置場として使える無料...
-
楽天でiFrameを利用したいので...
-
外部ファイルに関数を置いて、...
-
Excelで、社外秘(閲覧のみ)と...
-
ホームページでファイルをダウ...
-
form action="#"
マンスリーランキングこのカテゴリの人気マンスリーQ&Aランキング
-
HTMLからフォルダを開きたい
-
iPadの標準ブラウザでローカルH...
-
HTMLで別PCのフォルダを開く
-
htmlの中にexcelが埋め込むには...
-
社内で利用するWebサイトを立ち...
-
htmlの謎
-
、URL化させるにはどうしたらい...
-
<a href=…></a>で表示されない。
-
メールに添付されたhtmlファイ...
-
input type="file"のmaxlength...
-
コマンドプロンプトでパラメー...
-
HTMLの<a href="xxx.html">~</...
-
html からリンクされていないフ...
-
編集HTMLファイルを別のフォル...
-
VB6でHTMLファイルを起動するに...
-
htmlにtextファイルを表示させ...
-
JSPの中にhtmlファイルを埋め込...
-
HTMLで画像を表示させたいです
-
テンプレートファイルでCSS...
-
C# ローカルにあるhtmlの相対...
おすすめ情報

