HTMLのCSSで縦横中央ぞろえをするのにdisplay: flexを使っているのですが、思い通りにいきません。
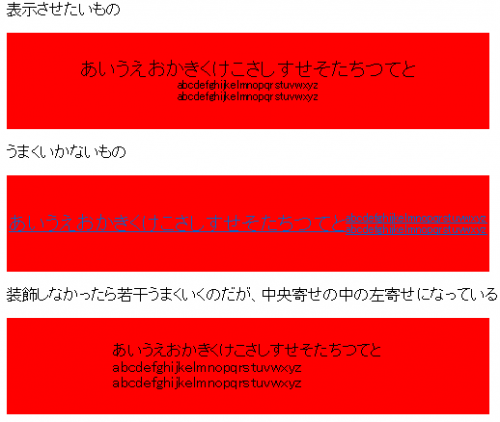
表示させたいのは結果的にこのような感じです。
<div style="background:red;width:500px;height:100px;display: flex;align-items: center;justify-content: center;">
<div align=center>
<span style="font-size:20px;">あいうえおかきくけこさしすせそたちつてと</span><br>
<span style="font-size:12px;">abcdefghijkelmnopqrstuvwxyz<br>abcdefghijkelmnopqrstuvwxyz</div>
</div>
</div>
しかし、<div align=center>で書いているブロックを省略したいのですが、それがうまくいきません。
例えば
<div style="background:red;width:500px;height:100px;display: flex;align-items: center;justify-content: center;">
<a href=# style="font-size:20px;">あいうえおかきくけこさしすせそたちつてと</a><br>
<a href=# style="font-size:12px;">abcdefghijkelmnopqrstuvwxyz<br>abcdefghijkelmnopqrstuvwxyz</a>
</div>
などでも、横にわかれてしまいます。
<div style="background:red;width:500px;height:100px;display: flex;align-items: center;justify-content: center;">
あいうえおかきくけこさしすせそたちつてと<br>
abcdefghijkelmnopqrstuvwxyz<br>abcdefghijkelmnopqrstuvwxyz
</div>
タグを使わないと少しマシになるのですが、なんとなく中央寄せでありつつ左寄せになります。
なぜこのようになるのか、本来書くべき方法も教えていただけたら幸いです。

No.1ベストアンサー
- 回答日時:
<div style="background:red;width:500px;height:100px;display:flex;flex-direction:column;align-items:center;justify-content:center;">
<span style="font-size:20px;">あいうえおかきくけこさしすせそたちつてと</span><br>
<span style="font-size:12px;">abcdefghijkelmnopqrstuvwxyz<br>abcdefghijkelmnopqrstuvwxyz</span>
</div>
修正版
<hr>
単純化
<div style="background:red;width:500px;padding:20px 0;text-align:center;">
<p style="margin:0;font-size:20px;">今年もあと1週間 ラストがんばろう!</p>
<p style="margin:0;font-size:12px;">Happy Christmas Merry Christmas<br>Happy New Year! Happy New Year!</p>
</div>
ありがとうございます。display:flex; に対して、 flex-direction:column が足りてなかったのですね。
また、単純化してもらったことで、私が間違って使っていたものなどもほんとによくわかりました。
お探しのQ&Aが見つからない時は、教えて!gooで質問しましょう!
似たような質問が見つかりました
- HTML・CSS アコーディオンメニューが思うように動作しません。 1 2023/08/20 16:48
- JavaScript vertical sliderをautoplayしたい 2 2022/08/25 14:47
- HTML・CSS 書籍を見つつサイト造りの練習をしているのですが、見た目が一致しません 2 2022/11/28 15:00
- HTML・CSS テキストを画面の真ん中に配置したいです。 2 2022/11/25 16:11
- HTML・CSS PCサイズで赤い画像2つと、青い画像2つがそれぞれ横に2つずつ並んでいるのですが、これをスマホサイズ 5 2022/04/11 12:01
- HTML・CSS CSSがなぜかfont-sizeだけ効かない...記述がまちがっているんでしょうか 5 2022/04/09 17:52
- HTML・CSS img と p を縦中央に配置したいのですがうまくいきません。 2 2023/01/12 14:38
- HTML・CSS ヘッダーの画像にメインエリアがかぶってしまいます 1 2022/11/28 14:06
- HTML・CSS CSSが効かずどのように指定すれば良いか分からないのでアドバイスお願い致します 2 2023/06/07 12:25
- HTML・CSS HTMLで特定の文字だけ色を変えたいのですが、指定した色と違う色が反映してしまいます。 下記、「前」 5 2023/06/27 12:08
関連するカテゴリからQ&Aを探す
おすすめ情報
デイリーランキングこのカテゴリの人気デイリーQ&Aランキング
-
htmlの文字が縦書きになる
-
CSS、width100%でもできる余白
-
【CSSについて】リストをフロー...
-
HTMLのiframeの入れ子について
-
【HTML】【CSS】【Swiper】 元...
-
CSSでボックスのheightが0になる
-
定義リスト dl dd dt
-
テーブル内の文字が揃わない
-
ヘッダーの高さが合わない
-
定義リストに下線をつけたいと...
-
divで囲まれたpaddingの指定を...
-
div内に外部のurlを表示させたい
-
定義リストで先頭にアイコン
-
外側のdivの高さを入れ子のdiv...
-
デスクトップ用のWEBサイトをス...
-
透明divの下に長い余白ができて...
-
背景が下まで表示されないんです。
-
Webサイトretinaディスプレイのcss
-
枠線でメイン部分を囲み、フッ...
-
CSS リンクを枠で囲み背景色を...
マンスリーランキングこのカテゴリの人気マンスリーQ&Aランキング
-
htmlの文字が縦書きになる
-
widthやheightの数値に単位(px...
-
画像イメージの上下左右、欲し...
-
css初心者 フレックスボックス...
-
表示倍率を変えるとレイアウト...
-
CSSがなぜかfont-sizeだけ効か...
-
CSS、width100%でもできる余白
-
W3Cのソースコードの検証サービ...
-
CSS:animation開始位置の設定
-
CSSで指定した背景画像にリンク...
-
<div>と<div>の間の10px程の...
-
余分な縦スクロールバーが出て...
-
CSSでボックスのheightが0になる
-
【CSS】ヘッダーの高さが不明の...
-
スクロールボックスを中央に配...
-
li 黒丸含んで移動する方法
-
border-style:solidで文字がずれる
-
【HTML&CSS】フッター下部の余...
-
Media Queries 4 で 非推奨とな...
-
初心者html・CSS ウィンドウを...
おすすめ情報

