以下のように書いているのですが、バックグラウンドの所(#navbar)と、
文字を入れている所(#navbar li a)のところがきれいに重なって
表示するようにできません。
どなたか教えて頂ければ幸いです。宜しくお願いします。
■HTML
<div id="navbar">
<ul>
<li id="top"><a href="#" title="#">TOP</a></li>
<li id="basic"><a href="#" title="#">基本</a></li>
</ul>
</div>
■CSS
#navbar {
background-image:url(../images/navbar.gif);
padding:0px;
width:1000px;
height:35px;
float:left;
border:solid 1px #D5D5D5;
border-bottom:5px solid #66CC33;
}
#navbar ul{
margin-left: 0px;
}
#navbar li{
float:left;
text-align:center;
font-family: Arial, Helvetica, sans-serif;
font-size:14px;
letter-spacing:1px;
line-height:35px;
list-style-type:none;
width:75px;
color:#666666
}
#navbar li a {
float:left;
font-weight:600;
font-size:12px;
display:block;
height:35px;
border-right:solid 1px #D5D5D5;
width:74px;
}
#navbar li#top {
width:55px;
}
#navbar li#top a {
width:54px;
}
#navbar li#basic {
width:55px;
}

No.2ベストアンサー
- 回答日時:
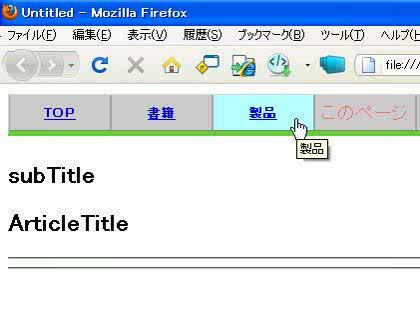
シンプルなソースを上げておきます。
注意点は必要なところに書いてある。<HTML4.01 strict>です。★リンクのあるメニューと現ページのフォントを変えると判断しました。
★リストの幅は統一してあります。
★リンクはそのブロック全体を占めるようにしてあります。
★<div id="navbar">は将来のHTML5で導入される見込みの<nav>に書き換
えることを想定し、<div class="nav">にしてあります。
なお、見やすいためタブを全角スペースに置き換えてありますから、テストするときは全角スペースをタブに置換してください。
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
<html lang="ja">
<head>
<meta http-equiv="content-type" content="text/html; charset=Shift_JIS">
<title>Untitled</title>
<meta http-equiv="Content-Style-Type" content="text/css">
<style type="text/css">
<!--
div.nav ul,div.nav li{
margin:0px;
padding:0px;
}
div.nav{
position:absolute;
top: 10px;
width:100%;
height: 36px; /* ここが高さ */
background:url(./images/var.gif) gray ;
border:solid 1px #D5D5D5;
border-bottom:5px solid #66CC33;
}
div.nav ul,div.nav li,div.nav li a{
display:block; /* div.nav li aの指定は高さを揃えるため */
}
div.nav li{
background-color: rgb(200,200,200);
float:left; /* floatはここで使う */
text-align:center;
font-family: Arial, Helvetica, sans-serif;
font-size:18px; /* aのない場合をデフォルト */
letter-spacing:1px;
list-style-type:none; /* リストのマーカーを消す */
width:100px;
color:#ff6666;
line-height: 35px; /* 高さ(40)-ボーダーの幅(5) */
height:35px; /* 高さ(40)-ボーダーの幅(5) */
border-color:rgb(160,160,160);
border-style:solid;
border-width: 0px 1px;
}
div.nav li a {
font-weight:600;
font-size:12px;
width:100%;
}
div.nav li a:hover{
background-color: rgb(180,255,255);
}
-->
</style>
</head>
<body>
<h1>title</h1>
<h2>subTitle</h2>
<div class="Text">
<h2>ArticleTitle</h2>
<p>
</p>
</div>
<hr>
<div class="nav"><!-- HTML5ではnav要素 -->
<ul>
<li><a href="/index.html" title="TOPへ">TOP</a></li>
<li><a href="/book/" title="書籍">書籍</a></li>
<li><a href="/product/" title="製品">製品</a></li>
<li>このページ</li>
<li><a href="/contactUs/" title="コンタクト">コンタクト</a></li>
</ul>
</div>
<hr>
</body>
</html>

No.1
- 回答日時:
>バックグラウンドの所(#navbar)と、文字を入れている所(#navbar li a)
>のところがきれいに重なって表示するようにできません。
図が不鮮明で、いまひとつ希望されることがわかりません。
(../images/navbar.gif)画像はこれだけですか?
文字はこの画像のどこにそろえたいのですか?
コメント頂き、有難うございます。
#navbarと#navbar li と#navbar li a は同じhight(35)
にしてあるので、重なって欲しい(つまり文字は真ん中にくる)
ようにしたいということです。
お探しのQ&Aが見つからない時は、教えて!gooで質問しましょう!
似たような質問が見つかりました
- HTML・CSS ヘッダーの画像にメインエリアがかぶってしまいます 1 2022/11/28 14:06
- HTML・CSS 書籍を見つつサイト造りの練習をしているのですが、見た目が一致しません 2 2022/11/28 15:00
- PHP style.cssのjQuery条件付きcssが機能しない 4 2022/07/17 18:27
- HTML・CSS アコーディオンメニューが思うように動作しません。 1 2023/08/20 16:48
- JavaScript vertical sliderをautoplayしたい 2 2022/08/25 14:47
- HTML・CSS cssの display: flex;で横並びにならずに困ってます 1 2022/12/04 13:18
- HTML・CSS CSS のみのタブ切り替えについて 1 2023/01/11 16:47
- HTML・CSS テキストを画面の真ん中に配置したいです。 2 2022/11/25 16:11
- HTML・CSS HTML & CSS 縦ボックス内の文字の左右センタリング 3 2023/03/25 04:23
- JavaScript ソースコードのいじる場所が分かりません。 1 2022/12/23 02:06
関連するカテゴリからQ&Aを探す
おすすめ情報
デイリーランキングこのカテゴリの人気デイリーQ&Aランキング
-
htmlの文字が縦書きになる
-
CSS、width100%でもできる余白
-
インラインフレーム内の表示位...
-
CSS テキストフィールドの文字...
-
widthやheightの数値に単位(px...
-
div要素の左寄せ、中央寄せ、右...
-
CSS:animation開始位置の設定
-
マウスオーバー時に画像と一緒...
-
safariだけ、cssが効きません!
-
初心者html・CSS ウィンドウを...
-
border-style:solidで文字がずれる
-
ライトボックスでスクロールバー
-
余分な縦スクロールバーが出て...
-
テーブルのセル間に余白が空い...
-
ヘッダーの高さが合わない
-
CSSでiframe要素の編集
-
CSSで「overflow:scroll」をしてい
-
cssでの幅の分割(固定・可変混...
-
HTMLのiframeの入れ子について
-
【HTML】【CSS】【Swiper】 元...
マンスリーランキングこのカテゴリの人気マンスリーQ&Aランキング
-
htmlの文字が縦書きになる
-
widthやheightの数値に単位(px...
-
画像イメージの上下左右、欲し...
-
css初心者 フレックスボックス...
-
表示倍率を変えるとレイアウト...
-
CSSがなぜかfont-sizeだけ効か...
-
CSS、width100%でもできる余白
-
W3Cのソースコードの検証サービ...
-
CSS:animation開始位置の設定
-
CSSで指定した背景画像にリンク...
-
<div>と<div>の間の10px程の...
-
余分な縦スクロールバーが出て...
-
CSSでボックスのheightが0になる
-
【CSS】ヘッダーの高さが不明の...
-
スクロールボックスを中央に配...
-
li 黒丸含んで移動する方法
-
border-style:solidで文字がずれる
-
【HTML&CSS】フッター下部の余...
-
Media Queries 4 で 非推奨とな...
-
初心者html・CSS ウィンドウを...
おすすめ情報
