footer部分の高さをmain部分の文章量に応じて、
footer部分の高さを変えたいと思います。
■main部分の文章量が多く画面がスクロールできる状態は
footer部分の高さを200pxにします
■main部分の文章量が少なく画面下に余白ができてしまう場合は
footer部分で埋めます
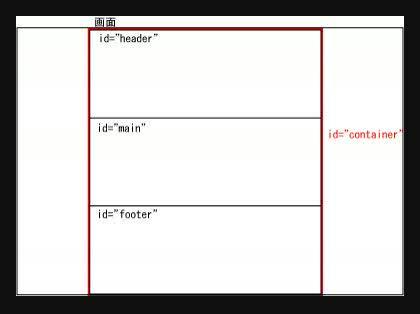
header,main,footerの外枠としてcontainerがあります
下記のソースコードがヒントになるかと思い少し変えてやっていますが
うまくいきません。
*{
margin:0;
padding:0;
}
html,body{
height:100%;
}
div#footer{
background-image:url(back.jpg);
height:100%;
min-height: 100%;
}
body > #container > #footer {
height: auto;
}
ご指導いただけないでしょうか。
よろしくお願いいたします。

A 回答 (3件)
- 最新から表示
- 回答順に表示
No.3
- 回答日時:
ウィンドウの高さは、html,bodyにheight:100%;position:relative;で参照できるようになりますが・・その方法でも期待通りにはなりません。
なぜなら内容のない部分までスクロールさせないように・・ユーザーに全部でどこまであるかスクロールバーで判断できるようになっているからです。堅苦しい説明は置いておいて、似た状態にするには文書全体を<div>、HTML5では<article>で括ってしまえば良いです。
★Another HTML-lint 5 ( http://www.htmllint.net/html-lint/htmllint.html )
で検証済みのHTML4.01strictです。タブは_に置換してあります。
*{
margin:0;
padding:0;
}
は指定しないほうが良いです。他の要素が登場するたびにすべて再設定が必要になりスタイルシートが煩雑になります。
header,section,footerなどセクションを示す名称は複数回登場するものなのでIDではなくclassで指定しましょう。
HTML5では、そのまま書き換えればよくなります。classだと詳細度が低く、かつ複数個所が一度に設定できますから・・
IDはリンクやjavascriptのターゲット、文書内に必ず一度しか登場し得ない要素にのみ使用するほうが楽です。
[HTML5]
<body>
<header></header>
<section>
<section></section>
<article>
<header></header>
<section></section>
<footer></footer>
</article>
<aside>
<h2></h2>
</aside>
</section>
<footer></footer>
</body>
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
<html lang="ja">
<head>
_<meta http-equiv="content-type" content="text/html; charset=Shift_JIS">
_<title>サンプル</title>
_<meta name="author" content="ORUKA1951">
_<meta http-equiv="Content-Style-Type" content="text/css">
_<link rev="made" href="mailto:oruka1951@hoge.com" title="send a mail" >
_<link rel="START" href="../index.html">
_<style type="text/css">
<!--
html,body{margin:0;padding:0;width:100%;height:100%;position:relative;}
body{line-height:1.6em;}
h1,h2,h3,h4,h5,h6,p,dl,div{margin:0;line-height:1.6em;}
div.article{width:80%;margin:0 auto;padding:0;border:solid 1px red;min-height:100%;}
div.article>div>*{margin:0 20px;}
div.article>div>pre{width:80%;margin:10px auto;padding:0.5em 1em;}
/* 色分け */
body{background-color:gray;}
div.article{background-color:green;}/* ここに背景を指定する */
div.header{background-color:aqua;}
div.section{background-color:yellow;}
div.footer{}
pre{background-color:white;}
-->
_</style>
</head>
<body>
_<div class="article">
__<div class="header">
___<h1>タイトル</h1>
___<p>このページでは・・・・</p>
__</div>
__<div class="section">
___<h2>見出し</h2>
___<p>footer部分の高さをmain部分の文章量に応じて、</p>
<!-- 文章が長いときは・・
___<p>footer部分の高さを変えたいと思います。</p>
___<p>■main部分の文章量が多く画面がスクロールできる状態は</p>
___<p>footer部分の高さを200pxにします</p>
___<p>■main部分の文章量が少なく画面下に余白ができてしまう場合は</p>
___<p>footer部分で埋めます</p>
___<p></p>
___<p>header,main,footerの外枠としてcontainerがあります</p>
___<p></p>
___<p>下記のソースコードがヒントになるかと思い少し変えてやっていますが</p>
___<p>うまくいきません。</p>
___<pre>*{
margin:0;
padding:0;
}
html,body{
height:100%;
}
div#footer{
background-image:url(back.jpg);
height:100%;
min-height: 100%;
}
body > #container > #footer {
height: auto;
}</pre>
___<p>ご指導いただけないでしょうか。</p>
___<p>よろしくお願いいたします。</p>
-->
__</div>
__<div class="footer">
___<h2>文書情報</h2>
___<dl class="documentHistry">
____<dt id="FIRST-PUBLISHED">First Published</dt>
____<dd>2012-08-10</dd>
____<dt id="LAST-MODIFIED">Last Modified</dt>
____<dd>2012-08-10 12:00:00 (JST)</dd>
___</dl>
___<address>© ORUKA1951 2012 - 2016 All Rights Reserved mailto:*****</address>
__</div>
_</div>
</body>
</html>
No.2
- 回答日時:
footerの背景色を指定しない{background-color:transparent;background-image:none;}
でbodyに背景を指定すればすむだけでは??
お探しのQ&Aが見つからない時は、教えて!gooで質問しましょう!
似たような質問が見つかりました
- HTML・CSS 書籍を見つつサイト造りの練習をしているのですが、見た目が一致しません 2 2022/11/28 15:00
- オープンソース cssで中央寄せ 1 2023/05/19 06:25
- HTML・CSS htmltとcssのコードで 1 2022/11/26 13:37
- HTML・CSS ヘッダーの画像にメインエリアがかぶってしまいます 1 2022/11/28 14:06
- JavaScript vertical sliderをautoplayしたい 2 2022/08/25 14:47
- その他(IT・Webサービス) html cssについて 3 2023/05/13 12:48
- JavaScript jqueryを使ったスムーススクロールのコードを書いたのですが、HTMLコード内にある、a butt 2 2022/04/14 10:59
- HTML・CSS スクロールすると追従する画像のコードを書いているのですが、追従する画像の大きさの調節が上手くいきませ 2 2022/04/18 12:52
- JavaScript ソースコードのいじる場所が分かりません。 1 2022/12/23 02:06
- HTML・CSS 吹き出し 下記の吹き出しのスタイルシートについて 下記のスタイルシートは左側にアイコンがでる使用にな 1 2022/11/12 17:55
関連するカテゴリからQ&Aを探す
おすすめ情報
デイリーランキングこのカテゴリの人気デイリーQ&Aランキング
-
line-height指定で発生する余白...
-
html5でheaderの中にnav
-
一括で全体を右にずらす
-
HTML属性での「""」 「''」違い
-
article、section、hgroup?
-
オシャレな区切り線はありませ...
-
ブログのサイドバーが下にくる
-
htmlのolやulなどlistにtitleや...
-
RMS レフトナビ問題
-
divを追加すると下に隠れてしまう
-
html の divとtable の役割
-
【html&css】太さの違う2本線の...
-
見出しタグのつけ方について
-
htmlの見出しタグ(<h1>)の次...
-
html divボックスの入れ子で中...
-
min-heightとheightの違いについて
-
複数のボタンを等間隔に、かつ...
-
<div id="container">の使いか...
-
div要素が重なってします
-
携帯サイト、ナノでのタグ編集...
マンスリーランキングこのカテゴリの人気マンスリーQ&Aランキング
-
htmlのolやulなどlistにtitleや...
-
HTML属性での「""」 「''」違い
-
div要素が重なってします
-
<div id="container">の使いか...
-
複数のボタンを等間隔に、かつ...
-
html の divとtable の役割
-
divとpの使いわけ
-
ヘッダーとフッターだけ背景を...
-
min-heightとheightの違いについて
-
セクションをdivで囲むと見出し...
-
画面を縮小するとカラムが落ち...
-
ヘッダーを左右に二分割する方...
-
1時間30分を簡単に表したいで...
-
スペースを使わず文字位置を揃...
-
CSSで、contentsがfooterに重な...
-
h1に自分自身へのリンクを張...
-
divの中に外部のHTMLを埋め込む
-
divを横に並べる方法
-
hタグの右横に画像を表示
-
h1のテキストサイズよりh2の方...
おすすめ情報
