CSSのposition fixedの使い方について
先日同じ投稿をしましたが、うまく説明できなかったので再度質問します。
ボタンを画面上に設置したいと考えています。
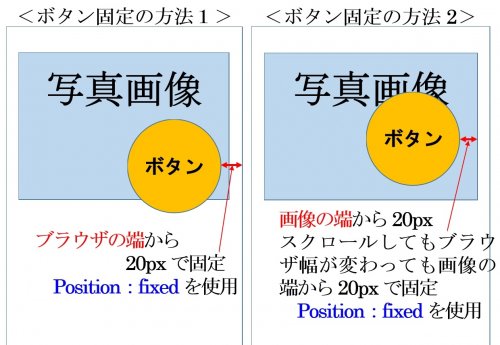
ブラウザの端から位置を固定するソースは作れますが(掲載画像の固定方法1)、画像の端から一定位置にボタンを固定し(掲載画像の固定方法2)なおかつレスポンシブでも画像から同じ距離になるようにするにはソースコードをどのように書いたら良いでしょうか?散々調べていますがなかなかこのやり方が見つかりません。HTML ,CSS に関して技術的に詳しい方、宜しくお願いします。

A 回答 (3件)
- 最新から表示
- 回答順に表示
No.1
- 回答日時:
”position: fixed” は位置がウィンドウ基準になるので,
汎用的にご希望の方法を実現することはできないです。
写真画像がブラウザの端から何pxか決まっているなら,それを足せば実現できます。
あるいは画像の端を基準にしたいのであれば,
ボタンが画像の外に出る必要はないと思うので,
"positon: absolute"などを使ってはどうでしょうか。
ありがとうございます。やはりfixed の場合はブラウザ基準なのですね、、、
会社の上司からの指示でどうしてもボタン固定とのことですのでfixed で固定するのを模索していきます。
No.2
- 回答日時:
@media only screen and (max-width: 991px){ right: ?px;}
@media only screen and (max-width: 480px){ right: ?px;}
?pxを計算すれば良いのです。(クエリのサイズは応用してね)
ウィンドウから写真画像までの距離 + 20px = ?
なので、
28~40pxぐらいの範囲だと想像しますが。
---------
スクロール中に、そんな所にボタンがあると(スマホの縦画面だと)ウザいと思いますがw
ボタンの位置は会社の上司(プロのデザイナー)からの指示で作っております。
PC 上で見るときは画像の左右にかなり余白があります。
途中(おそらく768px位)から余白なし(画像が画面幅いっぱいに広がる)になりますので、余白なしの時にnaokita様の作り方が有効かと思います。ありがとうございます。
No.3
- 回答日時:
ボタンが画像の右と下から20pxの位置に固定ということですか?
ボタンがどの様な動作をするボタンかわかりませんが、リンクのためのボタンなら、ボタンを入れた画像を作りイメージマ
ップを使ってそのボタン部分にリンクを張るというのどうでしょうか。
イメージマップについては
イメージマップを作る
http://www.tagindex.com/html5/embed/map.html
イメージマップのリンク領域を設定する
http://www.tagindex.com/html5/embed/area.html
この辺を参考に。
お探しのQ&Aが見つからない時は、教えて!gooで質問しましょう!
似たような質問が見つかりました
- HTML・CSS 下にスクロールしても、追従するボタンのコードを書いたのですが、ボタンの中の画像が半分しか表示されない 1 2022/04/16 21:31
- その他(ブログ) シーサーブログのタイトル文字位置とブログ説明文字位置の変更方法 2 2022/09/22 20:55
- HTML・CSS スクロールすると追従する画像のコードを書いているのですが、追従する画像の大きさの調節が上手くいきませ 2 2022/04/18 12:52
- Photoshop(フォトショップ) 【Photoshop】画像拡大時に急激に画面外まで拡大してしまうのを制御したい 1 2023/08/25 03:04
- HTML・CSS svgクリップパスの応用コーディング方法 2 2022/04/09 09:07
- HTML・CSS CSSでサイトの背景に画像を組み込みたいのですが反映されません 2 2022/11/22 16:21
- HTML・CSS 検索窓とcssハックについて 3 2022/04/22 12:21
- HTML・CSS サイトをマルチデバイス対応にする為の準備や、CSSなどのおすすめサンプル集やアドバイスを頂きたいです 1 2022/07/13 22:15
- HTML・CSS HTMLとCSSによるWebページ生成について。この絵で「ochawan」の文字を枠全体の上から10 4 2023/02/28 23:17
- テレビ テレビ壁寄せスタンドの転倒防止方法は? 1 2022/04/17 23:11
関連するカテゴリからQ&Aを探す
おすすめ情報
デイリーランキングこのカテゴリの人気デイリーQ&Aランキング
-
CSSでの動画のマスク処理
-
WEB上でディレクトリ内の画像を...
-
【至急お助け!】チェックボッ...
-
ひとつの画像をWEBで異なる小さ...
-
フッターの背景に色を指定した...
-
<hr>の縦バージョンはありますか?
-
IMGタグで画像の繰り返し使用は…
-
背景画像の上に透過GIF背景...
-
サファリで背景画像が1ピクセ...
-
画像の背景を透明にしたい
-
見出しの複数行の対応について
-
jQuery背景画像動かすパララックス
-
ホームページの背景画像を画面...
-
gif画像でたまに背景がグレーに...
-
WEbサイトの背景画像にメッシ...
-
文字列の後に中央線を引きたい...
-
横棒GIF左右ぴったしにするタグ...
-
htmlかcssで背景の白い枠をなく...
-
文字列の下に点線を出す
-
HPのナビゲーションと<UL><LI>
マンスリーランキングこのカテゴリの人気マンスリーQ&Aランキング
-
画像の上にテキスト配置で、拡...
-
画像とその下にあるテキストの...
-
<hr>の縦バージョンはありますか?
-
【至急お助け!】チェックボッ...
-
【Webサイト】画像が小さく表示...
-
background-repeat CSS で切れ...
-
htmlかcssで背景の白い枠をなく...
-
background-sizeの背景で最小値...
-
lightbox2で画像を天地左右中央...
-
ページごとに背景画像を変更し...
-
LightBoxの矢印の出し方
-
WEB上でディレクトリ内の画像を...
-
IMGタグで画像の繰り返し使用は…
-
iframe内をクリックさせない方...
-
同じ画像 複数回使用
-
画像上に文字を表示するとiPhon...
-
background-sizeでcontainする...
-
ページの上下に白い横線が入る
-
コーディング中、右側に謎の余...
-
画像を複数横に並べ、かつそれ...
おすすめ情報

