こんにちは。現在,このような画像を作ろうとしています。
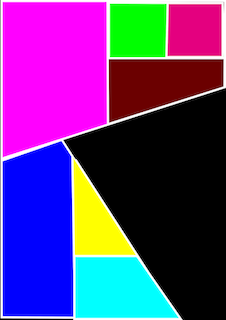
◉添付画像で,色分けがなされているブロック一つ一つに違う写真を入れて,コラージュのような画像にする。(黒いところには,写真は入れず黒いままにします)
このためにクリッピングマスクを使いましたが,白線のところにだけ画像がのってしまったり,マスクをかけると,図形で切り抜かれずに画像すべてが隠れてしまうと言った不具合に悩まされています。これらを解決するには,どうしたらよいでしょうか。
現在利用中なのは,Adobe PhotoshopCC 2019です。
※自分で購入したのは単体プランなのでなるべくPhotoshopで解決したいのですが,もし必要であれば,現在通っている大学の学生用PC教室で,IllustratorやAcrobatなど,他のAdobeCCのソフトも利用可能な状況です。
Photoshopの操作は,昨年度の秋学期開講の教養科目で習いました。このときに,Illustrator,Audition,Premierの操作も学習しています。(後者二つは今回の製作には関係ないかと思いますが…)ですが,これ以外のソフトでも,検索等で利用方法を調べながらであれば,なんとかできると思います。

A 回答 (2件)
- 最新から表示
- 回答順に表示
No.2
- 回答日時:
マスクは使わずに、すべてを別レイヤーで作って
個々の形に切り抜けばPhotoshopだけでできます。
隣り合う画像を表示させて切り抜けば白線の間隔も合わせられます。
最後に「すべてを統合」させれば不要部分が白地になります。
No.1
- 回答日時:
詳しくは、お近くのプライベートレッスンを利用することをお勧めします。
本来有料な情報なので。添付画像は、レイアウトのアテですね。各色(黒以外)を画像に置き換えたいと。
どのようなレイヤー状態なのか気になりますが、
一番手っ取り早いのが、
各色別々にレイヤーを作成し、画像を乗っけてレイヤーマスクをかける。
例えば、
左上のピンク部分に載せたい画像をダイレクトに持ってくる。
するとダイレクトに持ってきた画像に新しくレイヤーが作成される。
その画像レイヤーを一旦非表示にして、
元のレイヤーを選択、ピンク部分を選択(自動選択ツール(W)が楽かな)して、
選択状態のまま、画像レイヤーを選択しレイヤーマスクを作成。
次に画像レイヤーのサムネイル画像とレイヤーマスクの間の鍵マークを選択し、連結を解除。
画像レイヤーのサムネイル画像を選択している状態で、画像を任意の場所に移動。
(レイヤーマスクが選択されていると画像が動かずマスクが動いてしまう)
これで、ピンク部分は完了。
各枠も、これの繰り返しです。
元の画像(添付資料)を削除すると背景が透明になるので、そこは、新規レイヤーで白を下に敷けばOK。
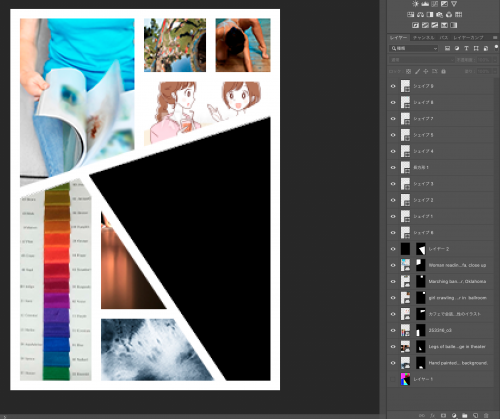
個人的には、添付画像のようなレイアウトですが、余白の白が歪なので治したいところです。
Illustratorができるのであれば、
Illustratorのみで完結した方が早いかな。枠として綺麗だし。
Photoshopで完結したければ、Illustratorで枠のみ作成して、
それをPhotoshopに持っていけば、枠としては綺麗に収まります。
もちろんPhotoshopでも枠は作れますが...一番上にレイヤーを作って、そこに長方形やペンでシェイプとして白線を追加。
ptなどの単位で線の太さを変えられるので綺麗に線が描けます。
簡単ではありますが、
添付資料借りて作成したものを添付しておきます。
レイヤー上半分は、ペンツール(シェイプ)で白線を書きました。
適当ですいませんが...

お探しのQ&Aが見つからない時は、教えて!gooで質問しましょう!
おすすめ情報
- ・漫画をレンタルでお得に読める!
- ・人生のプチ美学を教えてください!!
- ・10秒目をつむったら…
- ・あなたの習慣について教えてください!!
- ・牛、豚、鶏、どれか一つ食べられなくなるとしたら?
- ・【大喜利】【投稿~9/18】 おとぎ話『桃太郎』の知られざるエピソード
- ・街中で見かけて「グッときた人」の思い出
- ・「一気に最後まで読んだ」本、教えて下さい!
- ・幼稚園時代「何組」でしたか?
- ・激凹みから立ち直る方法
- ・1つだけ過去を変えられるとしたら?
- ・【あるあるbot連動企画】あるあるbotに投稿したけど採用されなかったあるある募集
- ・【あるあるbot連動企画】フォロワー20万人のアカウントであなたのあるあるを披露してみませんか?
- ・映画のエンドロール観る派?観ない派?
- ・海外旅行から帰ってきたら、まず何を食べる?
- ・誕生日にもらった意外なもの
- ・天使と悪魔選手権
- ・ちょっと先の未来クイズ第2問
- ・【大喜利】【投稿~9/7】 ロボットの住む世界で流行ってる罰ゲームとは?
- ・推しミネラルウォーターはありますか?
- ・都道府県穴埋めゲーム
- ・この人頭いいなと思ったエピソード
- ・準・究極の選択
デイリーランキングこのカテゴリの人気デイリーQ&Aランキング
-
PSDファイルのレイヤーの中の画...
-
photoshopで画像を白っぽくする...
-
イラストレーターでの画像の切...
-
【再質問】アルファベット2文字...
-
AfterEffectsサッカードリブル...
-
影を両サイド(全方位)につけ...
-
Photoshop-半透明の重なり部分...
-
●少し凝った矢印を書きたいです。
-
medibang paint を使っているの...
-
画像処理にてお知恵を拝借・・・。
-
背景が透明な画像の色を反転
-
フォトショップの作業領域の名...
-
フォトショップで床に鏡面反射...
-
フォトショップで立体的に写真...
-
GIMP2 波打ってしまった線を滑...
-
フォトショップで、粗い砂目を...
-
Shadeのレンダリング画像の背景...
-
フォトショップで切って分ける...
-
フォトショップで画像を星型の...
-
フォトショップで、ロゴの中身...
マンスリーランキングこのカテゴリの人気マンスリーQ&Aランキング
-
フォトショップで切って分ける...
-
photoshopで画像を白っぽくする...
-
medibang paint を使っているの...
-
フォトショのカンバスに画像を...
-
GIMPでレイヤーを固定したい
-
GIMP2 波打ってしまった線を滑...
-
影を両サイド(全方位)につけ...
-
複数のスキャン画像(一部に重...
-
イラストレーターでの画像の切...
-
Photoshopの画像統合でレイヤー...
-
真ん中の白い部分を切り取りたい
-
Photoshop-半透明の重なり部分...
-
GIMPでアルファチャンネル追加...
-
フォトショップで、粗い砂目を...
-
フォトショップでアスファルト...
-
Photoshopで半透明な部分の抽出
-
GIMPでの湾曲の補正
-
photoshop で複数のレイヤーの...
-
手書き文字の背景を透明にする
-
Photoshopを使って画像のような...
おすすめ情報

