すみませんが
先ほどおかしな質問をしてしまったようですので再度質問いたします。
DreamweaverCC 2015でWebサイトを作成しています。
@media screen and (max-width:〜px) { } で
スマホサイズ、タブレットサイズをCSSに反映しました。
ページに画像とテキストを配置したいのですが、
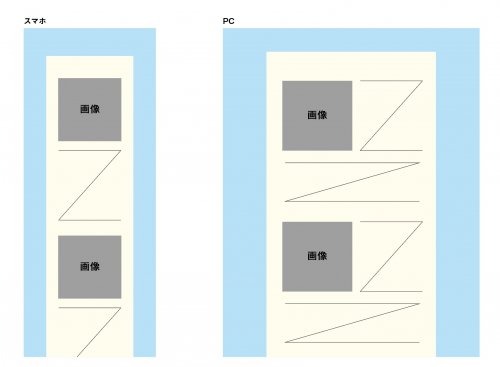
PCサイズでは画像の右にテキストが来るように。
スマホサイズでは画像の下にテキストが来るようにしたいです。
(イメージ画像を添付いたします。)
この際、どのようにコードを書き込めば良いのでしょうか。
すみませんが、よろしくお願いいたします。

A 回答 (2件)
- 最新から表示
- 回答順に表示

No.2
- 回答日時:
こんにちは
解決したのかどうか不明ですが、No1様の回答を基本に少しだけ手を加えた例です。
※ 文章はpタグベースで綴られているものと仮定しています。
※ 添付画像より、画像サイズは一定なものと解釈しました。
<!DOCTYPE HTML>
<html lang="ja">
<head><title>Sample</title>
<meta name="viewport" content="width=device-width,initial-scale=1.0,minimum-scale=1.0">
<style type="text/css">
#wrap img { width:200px; height:200px; }
#wrap img { display:block; float:left; }
#wrap p+img { clear:left; }
@media screen and (max-width:479px){
#wrap img { float:none; margin:0 auto; }
}
</style>
</head>
<body>
<div id="wrap">
<img src="A.jpg" alt="" />
<p>あいうえおあいうえおあいうえおあいうえおあいうえおあいうえおあいうえおあいうえおあいうえおあいうえおあいうえおあいうえおあいうえおあいうえおあいうえおあいうえおあいうえおあいうえおあいうえおあいうえお</p>
<p>かきくけこかきくけこ</p>
<p>さしすせそさしすせそさしすせそさしすせそさしすせそさしすせそさしすせそさしすせそさしすせそさしすせそさしすせそさしすせそさしすせそさしすせそさしすせそさしすせそさしすせそさしすせそさしすせそさしすせそさしすせそさしすせそさしすせそ</p>
<img src="B.jpg" alt="" />
<p>たちつてと</p>
<p>なにぬねの</p>
<p>はひふへほ</p>
</div>
</body>
</html>
No.1
- 回答日時:
まずは、その画像をCSSで(PC用)、float:left;
次に、スマホ用CSSに、その画像のCSSを、float:none;
widthも設定するかどうかは貴方の方針と見栄え次第です。
お探しのQ&Aが見つからない時は、教えて!gooで質問しましょう!
似たような質問が見つかりました
- HTML・CSS PCサイズで赤い画像2つと、青い画像2つがそれぞれ横に2つずつ並んでいるのですが、これをスマホサイズ 5 2022/04/11 12:01
- HTML・CSS スクロールすると追従する画像のコードを書いているのですが、追従する画像の大きさの調節が上手くいきませ 2 2022/04/18 12:52
- HTML・CSS 下にスクロールしても、追従するボタンのコードを書いたのですが、ボタンの中の画像が半分しか表示されない 1 2022/04/16 21:31
- Visual Basic(VBA) 【VBA】写真の貼り付けコードがうまく機能しません。 5 2022/09/01 18:43
- HTML・CSS HTMLとCSSによるWebページ生成について。この絵で「ochawan」の文字を枠全体の上から10 4 2023/02/28 23:17
- HTML・CSS CSSがなぜかfont-sizeだけ効かない...記述がまちがっているんでしょうか 5 2022/04/09 17:52
- オープンソース cssで中央寄せ 1 2023/05/19 06:25
- HTML・CSS CSSでサイトの背景に画像を組み込みたいのですが反映されません 2 2022/11/22 16:21
- 画像編集・動画編集・音楽編集 PhotoScapeXで黒テキストの上に画像を重ね背景を表示する方法 1 2022/12/18 19:57
- HTML・CSS リンクバナーのHTMLタグ。画像を変えたり、設置位置を変えるとバナー貼付け側はどう見える? 2 2023/02/01 12:01
関連するカテゴリからQ&Aを探す
デイリーランキングこのカテゴリの人気デイリーQ&Aランキング
-
リンクを知らせる手のマークが...
-
imgタグは何で囲むのが良いか
-
imgとpを縦・横に中央揃えする
-
ポップアップウィンドウのサイ...
-
大きい画像を横に並べる方法
-
画像リンクの周囲の線を消すCSS...
-
Dreamweaverで画像⇔画像のアン...
-
この解答は合っていますか?
-
ホームページで縦と横の写真を...
-
Fetchでのgif画像アップロード
-
2つのフレームとターゲット属性?
-
ボタンをセル内一杯に表示させ...
-
【HTML/CSS】ボタンの枠が伸び...
-
機種依存文字、m2(平方メート...
-
c言語を用いて画像の透明度をあ...
-
CSSの左横に隙間ができてしまい...
-
htmlで画像を2個ずつ並べていき...
-
リンクに触れると
-
<dl><dt>タグ使用時、インデン...
-
cssの書き方について
マンスリーランキングこのカテゴリの人気マンスリーQ&Aランキング
-
リンクを知らせる手のマークが...
-
ボタンをセル内一杯に表示させ...
-
htmlで画像を2個ずつ並べていき...
-
機種依存文字、m2(平方メート...
-
画像の場合のみ、下線を消す方...
-
HTMLタグのDL DT DDを使ってli...
-
画像を縦に並べたら隙間ができ...
-
画像のサイズが変わらない
-
ポップアップウィンドウのサイ...
-
inputタグでサーバにデータを送...
-
HTMLでボタンを横に2つ並べる方法
-
【HTML/CSS】ボタンの枠が伸び...
-
リンクをつけた画像をクリック...
-
XML画像データををHTMLで簡単に...
-
レスポンシブ対応のHTML・CSS(...
-
UDP通信を使うチャットプログラ...
-
HTMLのIMAGEに。。
-
フォームのボタンをsubmitから...
-
画像をクリックして元に戻すには
-
リンクを選択したときの青い枠...
おすすめ情報

