A 回答 (5件)
- 最新から表示
- 回答順に表示
No.3
- 回答日時:
【前置き】
作例は「PsE10(Win7)」を使用しましたので「PsCS/CC」とコマンド名が異なる場合があります。
PsE10で作成できる画像なのでPsCS/CCを使用すれば間違いなく同等以上のものを作成できます。
「カフェ・マキアートのハート形」は縦じまの模様から作成し実写のカップに合成して完成としました。
コマンドを実行する作業が主でブラシ機能は殆ど使いません。作成時間が比較的短く難易度は高くありません。
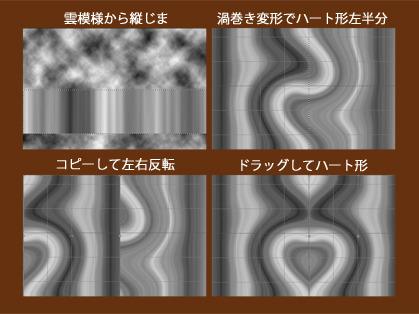
解り易く説明したつもりですが、ハート形の作成手順の部分だけは解り難いかもしれないので画像を添付しました。
【カフェ・マキアート模様の作成手順】
1)任意のサイズで「白紙ファイル」を開きます。カラーモード:RGB (作例は1500X1000px 300ppi)
400X300pxくらいのサイズでも模様の作成はできますが合成には不向きです。
2)「描画色」に黒、「背景色」に白を指定して、「メニュー>フィルター>描画>雲模様1」 ↲
3)ドキュメントウインドウの任意の高さに選択範囲をつくります。
「ツールボックス>長方形選択ツール」で 横:ファイルの横幅と同じ、 縦:1~10px。
「メニュー>イメージ>変形>自由な形に」
選択範囲のバウンディングボックス中央のコントロールポイントを天地いっぱいにドラッグして
絵柄全体を「縦じま模様」に変えます。(添付画像:左上、ドラッグ中の状態)
右クリック>「選択を解除」 ↲
4)ハート形の左半分をつくります。
「メニュー>フィルター>変形>渦巻き」 ↲
グルグル巻きの渦巻きではなくて巻き始めの形状を使いたいので設定角度は「130」前後。
(添付画像の右上:中央下にハート形の左半分)
5)「ツールボックス>長方形選択ツール」 で ドキュメントウインドウの中心から左半分を選択。
ドキュメント上で右クリック>選択範囲をコピーしたレイヤー>自由変形>レイヤーを左右に反転
(添付画像の左下:左半分が左右反転した部分)
7)「ツールボックス>移動ツール」でレイヤーを右へドラッグするとハート形になります。
(別法:「Ctrl」キーを押すと「移動ツール」使えます)
(添付画像の右下:中央下にハート形)
「レイヤーパレット>画像を統合」 ↲
8)ハート形がドキュメントウインドウの中央に表示されるようにします。
「背景」の状態のままでは移動ツールが使えないので「レイヤー」へ変換します。
レイヤーパレットの背景上で右クリック>「背景からレイヤーへ」 ↲
「ツールボックス>移動ツール」 で レイヤーを移動します。
9)「ツールボックス>楕円形選択ツール」
カフェ・マキアート模様を正円に切り出す準備をします。
ハート形を中心にして正円の選択範囲で囲みます。
この正円は俯瞰したときのカップ内側の形に相当します。
正円の選択範囲の作成は「Shift」キーを押しながらドラッグします。
「スペースバー」も同時に押すと選択範囲の形を維持して移動できます。
「レイヤーパレット>レイヤーマスクを追加」 ↲
不用部分がマスクされて見えなくなります。
レイヤーパレット>レイヤー>「レイヤーサムネール」と「レイヤーマスクサムネール」の
間にある「リンク」(鎖形のアイコン)をクリックしてリンクを解除します。
10)実際のカフェ・マキアートの模様はカップ内側に沿って同心円状になります。
コーヒーがカップに接する部分は濃色の閉じた円形状になるのですが、
「9)」の項では上下が開いています。
(添付画像の右下:ハート形の外側の黒い帯状の部分)
これは不自然に見えるのでこの辺りをカップの円形(俯瞰した時)に沿うように修正します。
カフェ・マキアート模様の画像がアクティブか確認します。
(「レイヤーサムネール」をクリックするとアクティブになります)
ここでどんな機能をどう使うかは作成中の模様を見ないと判らないので
操作の定型を示すことはできません。
とにかく、「メニュー>フィルター>変形>ゆがみ」 ↲、 「ツールボックス>指先ツール」、
「ツールボックス>スタンプツール」 などの使えるものを総動員して同心円状に閉じてください。
また必要であれば 「メニュー>イメージ>変形>自由な形に」 でカフェ・マキアート模様の
画像の縦に対する横の比率を変更して円形に近づけます。
11)ミルクを流し込んだ時にできる線状の表現を追加します。
「ツールボックス>指先ツール」 で
オプションバー::ソフトメカニカルのブラシ(ぼかしブラシ) サイズ:25px、強さ:65%。
ハートの縦中心を上から下までフリーハンドで線引きしますが外周の黒い部分の内側までに。
tips)マスクの位置を微妙に移動したい場合があるかもしれません。その場合は次のように操作。
レイヤーとレイヤーマスクのリンクアイコンが消えている(アンリンク状態)ことを確認します。
「レイヤーマスクアイコン」をクリックしてレイヤーマスクをアクティブにします。
「ツールボックス>移動ツール」 で ドキュメントウインドウをドラッグすると
模様は動かずにレイヤーマスクだけを移動することができます。
12)「Ctrl」キーを押しながらレイヤーマスクの上でクリックして選択範囲を読み込みます。
「メニュー>選択範囲>選択範囲を調整」 ↲ (PsCS/CCでは設定方法が異なるようです)
滑らかに:50 あたりを試してください。他の設定は 0 のままで良いでしょう。
この操作はカフェ・マキアート模様を自然な感じで実写に合成できるように
選択範囲の境界にぼかしを付けます。
13)カフェ・マキアート模様を正円で取り出し不用な部分を透明化します。
「メニュー>選択範囲>選択範囲を反転」 ↲ 続けて 「Delete」キー ↲
14)コーヒーに色をつけます。
「レイヤーパレット>グラデーションマップ調整レイヤー>グラデーションエディター」 ↲
グラデーションサンプルをクリックしてグラデーションエディターを開き、
サンプルを編集して新規にグラデーションを作成します。
編集したグラデーションは保存しておいた方がよいでしょう。
以下は簡易なグラデーションの一例です。
作例ではもう少し複雑な設定のマップを使用しました。
カラー分岐点
コーヒー色 :HSB=20,90,45 、位置:0
コーヒーとミルク混合色: 26,90,70 :50 前後
ミルク色 : 43,20,98 :100
「レイヤーパレット>画像を統合」 ↲
カフェ・マキアートの模様は完成。
15)実写のコーヒーカップとカフェ・マキアート模様を合成します。
カフェ・マキアート模様をコーヒーカップのパースペクティブに揃うように変形させます。
違和感なく自然に見えるようにするためには「遠近法」の変形を併用します。
作例の模様は左右対称ですが、対称を僅か崩してやるとさらにリアルになります。
「メニュー>フィルター>変形>渦巻き」 ↲ を軽く適用すると感じがでます。

No.2
- 回答日時:
Photoshopのバージョンは?
技術が無いでしょうから(^_^;バージョンの違いによって出来上がる画像が違いますので
同心円が描ければ、ゆがみツール(これの無いバージョンは別の方法で)で描けますし

No.1
- 回答日時:
そのような絵であれば、ペンタブレットを用意してペンツールで手描きするのが最も手っ取り早く、また一般的だと思います。
・・・としか言えませんね。この意味もわからなければ補足してください。
お探しのQ&Aが見つからない時は、教えて!gooで質問しましょう!
似たような質問が見つかりました
- Photoshop(フォトショップ) 真ん中の白い部分を切り取りたい 2 2023/06/08 18:04
- Photoshop(フォトショップ) Mac、Photoshopの操作方法を教えて下さい。 3 2023/07/10 14:07
- Photoshop(フォトショップ) 写真のサイズ変更 1 2022/08/07 16:00
- 写真・ビデオ 画像の加工にお詳しい方教えてください。 添付の画像のような、暗くて冷たい雰囲気になる画像加工アプリの 1 2022/11/01 18:45
- DIY・エクステリア エクステリアで、バリ風の外構工事で、門柱を作りたいと考えていますが、北側に作りたいのですが、雨風、か 4 2023/07/23 09:06
- 美術・アート 添付画像の油絵は有名な画家の模写だそうですが画家名を教えて下さいm(_ _)m 1 2022/06/19 08:16
- 美術・アート 添付画像の油絵(模写)の原作者のお名前を教えて下さい 1 2022/06/19 07:35
- その他(プログラミング・Web制作) python3.7を使ってやや複雑なCSVの処理をしたい 2 2022/06/05 07:06
- 知的財産権 著作権はどこまで? 2 2023/01/22 12:48
- Photoshop(フォトショップ) 下記の操作のみでAdobeの画像ソフトを使っていますが他によいものがあれば 1 2022/08/03 14:24
おすすめ情報
デイリーランキングこのカテゴリの人気デイリーQ&Aランキング
-
Photoshopでパスのオフセットの...
-
フォトショップで塗りのない円...
-
写真の切り抜き方法(角丸四角形)
-
PhotoShop 選択範囲指定の基点
-
エクセルで並び替えが一部(下...
-
メモ帳で必要部分のみ印刷するには
-
GIMPで線を太くするには?
-
Photoshopを使った画像の面積の...
-
Photoshopで、写真を履歴書用(...
-
フォトショップの範囲選択
-
GIMP 2.8 画像の選択範囲を切り...
-
IllustratorCSで入力した文字を...
-
フォトショップで水平線の消し方
-
フォトショップCSで写真の角を...
-
gimp2.8での切り抜き
-
Audacityで曲をつなぐには
-
Potoshop6.0でのツール...
-
選択範囲を別のファイルでも使...
-
photoshop マッティングの使い...
-
フォトショップについて基本的...
マンスリーランキングこのカテゴリの人気マンスリーQ&Aランキング
-
Photoshopでパスのオフセットの...
-
エクセルで並び替えが一部(下...
-
GIMP 2.8 画像の選択範囲を切り...
-
線を太くする方法
-
GIMPで選択した範囲にdeleteキ...
-
Photoshopで、写真を履歴書用(...
-
Photoshopを使った画像の面積の...
-
GIMPで線を太くするには?
-
Photoshop:選択範囲内の複数レ...
-
Excel エクセル そのコマンド...
-
photoshop マッティングの使い...
-
フォトショ「多角形選択ツール...
-
メモ帳で必要部分のみ印刷するには
-
選択ツールを回転させたり、自...
-
画像の輪郭を強調したい
-
photoshop で二重線の長方形を...
-
Photoshop でグループ化すると...
-
フォトショップのクイックマス...
-
フォトショップで自転車のスポ...
-
フォトショップの境界線のぼか...
おすすめ情報



