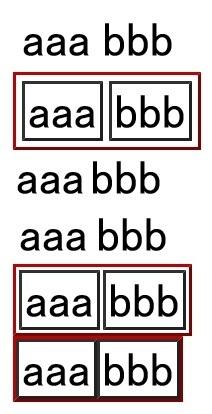
<table border=0 bordercolor="#ff0000">
<tr>
<td>aaa</td>
<td>bbb</td>
</tr>
</table>
<table border=1 bordercolor="#ff0000">
<tr>
<td>aaa</td>
<td>bbb</td>
</tr>
</table>
<table cellspacing=0 bordercolor="#ff0000">
<tr>
<td>aaa</td>
<td>bbb</td>
</tr>
</table>
<table cellspacing=1 bordercolor="#ff0000">
<tr>
<td>aaa</td>
<td>bbb</td>
</tr>
</table>
<table border=1 cellspacing=1 bordercolor="#ff0000">
<tr>
<td>aaa</td>
<td>bbb</td>
</tr>
</table>
<table border=1 cellspacing=0 bordercolor="#ff0000">
<tr>
<td>aaa</td>
<td>bbb</td>
</tr>
</table>
いろいろサンプルを作ってみたのですが、
結局borderとcellspacingは、どう違うのでしょうか?

No.1ベストアンサー
- 回答日時:
今はbordercolor,cellspacingは使うこと無いですよ。
bordercolorという属性は存在しません。
cellspacing、 cellpadding は今は使われなくなりましたが、それぞれの関係は長くなるので
11.3.3 コマのマージン( http://www.asahi-net.or.jp/%7Esd5a-ucd/rec-html4 … )
を読んでください。
★現在は、プレゼンテーションはスタイルシートで指定するのが基本です。
『スタイルシートはこれらの問題を解決すると同時に、HTMLにおける制限されたプレゼンテーション機構に取ってかわる。スタイルシートでは、行間の設定やインデントの設定、テキスト色や背景色、フォントのサイズとスタイル、その他様々なプロパティの設定が簡単にできる。( http://www.asahi-net.or.jp/%7Esd5a-ucd/rec-html4 … )』
下記に簡単なサンプル上げておきます。
ご覧のように、細かい設定や複雑な設定がスタイルシートで自在にできます。
★Another HTML Lint - Gateway( http://www.htmllint.net/html-lint/htmllint.html# )
のDATA入力で確認済みのHTML4.01strictです。
★タブは_に置換してあるので戻す。
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
<html lang="ja">
<head>
_<meta http-equiv="content-type" content="text/html; charset=Shift_JIS">
_<title>サンプル</title>
_<meta name="author" content="ORUKA1951">
_<meta http-equiv="Content-Style-Type" content="text/css">
_<link rev="made" href="mailto:oruka1951@hoge.com" title="send a mail" >
_<link rel="START" href="../index.html">
_<style type="text/css">
<!--
html,body{margin:0;padding:0;}
h1,h2,h3,h4,h5,h6{margin:0;line-height:1.6em;}
p{text-indent:1em;}
div.header,div.section,div.footer{width:90%;min-width:630px;max-width:900px;margin:0 auto;padding:5px;}
/* table関連 */
th,td{padding:0.5em 1em;}
table+table{margin:10px;}
table[summary="test1"]{border-collapse:collapse;}
table[summary="test2"]{border: red dotted 5px;}
table[summary="test2"] th{border: solid 2px blue;}
table[summary="test2"] td{border: solid 2px green;}
table[summary="test3"]{
border:outset 5px gray;
border-collapse: separate;
border-spacing: 15px 5px;
}
table[summary="test3"] th,
table[summary="test3"] td{
border:inset gray 5px;
}
table[summary="test4"]{
border-top:dashed 5px aqua;
border-right:double 10px gray;
border-bottom:groove 5px red;
border-left:ridge 5px lime;
border-collapse: separate;
border-spacing: 5px;
box-shadow:10px 10px 10px 10px rgba(0,0,0,0.4);
}
table[summary="test4"] th,
table[summary="test4"] td{
border:inset gray 5px;
}
table[summary="test4"] td+td{border-color:maroon;}
table[summary="test4"] td+td+td{border-color:orange;}
table[summary="test4"] td+td+td+td{border-color:teal;}
-->
_</style>
</head>
<body>
_<div class="header">
__<h1>タイトル</h1>
__<p>このページでは・・・・</p>
_</div>
_<div class="section">
__<h2>見出し</h2>
__<table border="1" summary="test1">
___<tbody>
____<tr>
_____<th abbr="a">abc</th><th abbr="e">efg</th><th abbr="h">hij</th>
____</tr>
____<tr>
_____<td>abc</td><td>efg</td><td>hij</td>
____</tr>
___</tbody>
__</table>
__<table border="1" summary="test2">
___<tbody>
____<tr>
_____<th abbr="a">abc</th><th abbr="e">efg</th><th abbr="h">hij</th>
____</tr>
____<tr>
_____<td>abc</td><td>efg</td><td>hij</td>
____</tr>
___</tbody>
__</table>
__<table border="1" summary="test3">
___<tbody>
____<tr>
_____<th abbr="a">abc</th><th abbr="e">efg</th><th abbr="h">hij</th>
____</tr>
____<tr>
_____<td>abc</td><td>efg</td><td>hij</td>
____</tr>
___</tbody>
__</table>
__<table border="1" summary="test4">
___<tbody>
____<tr>
_____<th abbr="a">abc</th><th abbr="e">efg</th><th abbr="h">hij</th><th abbr="k">klm</th>
____</tr>
____<tr>
_____<td>abc</td><td>efg</td><td>hij</td><td>klm</td>
____</tr>
___</tbody>
__</table>
_</div>
_<div class="footer">
__<h2>文書情報</h2>
__<dl class="documentHistry">
___<dt id="FIRST-PUBLISHED">First Published</dt>
___<dd>2013-03-03</dd>
__</dl>
_</div>
</body>
</html>
お探しのQ&Aが見つからない時は、教えて!gooで質問しましょう!
似たような質問が見つかりました
- HTML・CSS テーブルタグのセルの幅の一部だけを指定 1 2023/03/12 12:02
- HTML・CSS 自身のHPにYouTube動画を貼り付けるのが出来なくなり困ってます 1 2022/11/11 10:44
- JavaScript EasyUIのSubGrid(jquery)におけるObjectに入れた連想配列について 1 2022/05/02 11:21
- Visual Basic(VBA) Selenium.ChromeDriverの使い方について 7 2022/09/22 06:43
- AJAX JavascriptからPHPへのAjax通信でnullが返ってくる 3 2022/08/03 22:00
- HTML・CSS 【CSS】:hasで可能? imgを含むtr要素を選択したい 1 2022/11/17 14:36
- PHP htmlで複数の個数入力欄を表示させるには 1 2022/09/20 03:11
- JavaScript jQueryで同じクラス名のものを別物として扱いたい 1 2022/06/17 14:14
- MySQL SQL任意に並び替えをしたい 2 2023/08/28 10:47
- Perl PERL 1 2022/04/26 14:15
関連するカテゴリからQ&Aを探す
おすすめ情報
デイリーランキングこのカテゴリの人気デイリーQ&Aランキング
-
html でのテキスト結合について
-
テーブルの一部分のセルだけに...
-
formのinputなどの幅100%指定
-
tableタグとformタグの組み合わせ
-
@mediaprint
-
TABLEのセルの中の文字を行単位...
-
箇条書きリストのすぐ横に画像...
-
html5のテーブル内でdivのタブ...
-
テーブルでスクロールを同期したい
-
テーブルタグの中にdivを含めて...
-
tableの幅・高さの固定
-
ウィンドウのサイズを変えても...
-
テーブルの行を折りたたみたい...
-
HTMLのテーブルで桁をそろ...
-
逆L字の表(table)組み
-
latex使い方
-
TABLE内の枠線を一部消すには
-
htmlのtable内に画像
-
tableのcellpadding="0" cellsp...
-
テーブルの外側の線を消す
マンスリーランキングこのカテゴリの人気マンスリーQ&Aランキング
-
html でのテキスト結合について
-
tableタグとformタグの組み合わせ
-
テーブルの一部分のセルだけに...
-
同じクラス名はつけないほうが...
-
テーブル内のテーブルの高さを...
-
XHTMLに関する質問 順序が逆に...
-
Tableタグ内のspan styleが適応...
-
Tableタグで作成した表の縮小
-
ブラウザによってテーブルのセ...
-
cssで、テーブルのtdの中の文字...
-
td要素内のdiv要素をセンタリン...
-
vbscriptで時計を作りたい
-
formのinputなどの幅100%指定
-
Firefoxを使ってるのですがズー...
-
テーブルの枠線に色が付かない
-
divで囲んだ文字が消える
-
TDタグ内での均等割付の仕方
-
表とリスト(ulとtable)の違い...
-
firefoxで「height: 100%;」と...
-
<img>タグにCSSのclass設定可能?
おすすめ情報
