ホームページ作成をしております。
画像がふわっと切り替わるようにしたくて、調べて、ひたすら英語を打ちました。
しかしいっこうに写真が切り替わりません。
1文字でも間違えていたら正しく表示されないのは知ってるので、見直して見直して見直しました。ですが、やはりどこが間違っているのかわかりません。
もう5回以上見直しましたがわかりません。
そろそろ心が折れそうです。。
htmlに詳しい方、間違い探しが得意な方、誰でもいいのでどこが違うのか教えていただけませんか??
そもそも私が見ていたWebページが間違っている可能性もあるのですが…
間違いを見つけられた方、面倒だとは思いますが、何行目の〇〇の次のどこという風に教えていただけませんか??
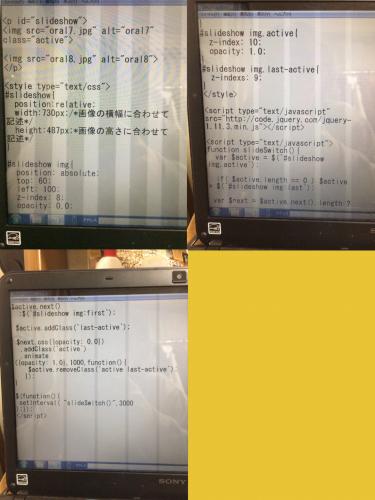
私が見ていたWebページと私が打った英語の画像、載せておきます。
Webページ
https://touch.allabout.co.jp/gm/gc/417216/2/

A 回答 (2件)
- 最新から表示
- 回答順に表示
No.2
- 回答日時:
HTML CSS Javascriptの置き場所を正常にしましょうよ。
<head></head>内にCSSを記入すべきです。
Javascriptも<body></body>内に置かないで出来る限りheadに置きましょう。
<html>
<head>
ここにCSS と Javascript
</head>
<body>
ここに表示するタグ
</body>
</html>
ソースの間違い?そこまではちょっと回答しずらいです。
その回答が欲しいならソースを質問文に貼り付けないと。。
No.1
- 回答日時:
えっと。
。。利用されている解説ページにあるサンプルのページのHTMLソースをそっくりパクリましたか。(^^;
CSS部分は<HEAD></HEAD>の間で定義し、表示したい画像ファイルの指定は<BODY></BODY>の間で指定しています。
そうしていますか?
Webブラウザはサーバから送られて来るHTMLを先頭行から順に読み込み順次実行して行きます。ですので画面の表示内容(BODY部)を実行する際は、その中で呼び出しているスクリプトや使用している定義は既に読み込まれていなければなりません。つまり該当行より前に置かれていなければなりません。
そういう考慮をされていますか?
参考まで。
お探しのQ&Aが見つからない時は、教えて!gooで質問しましょう!
似たような質問が見つかりました
- HTML・CSS リンクバナーのHTMLタグ。画像を変えたり、設置位置を変えるとバナー貼付け側はどう見える? 2 2023/02/01 12:01
- 統計学 直線の傾き(回帰係数)から相関係数を計算できるのでしょうか? 2 2022/09/16 19:28
- その他(プログラミング・Web制作) 次に、楽天のアジャイル就活に参加して、1日で内定を獲得できる。私は大企業に就職できる? 2 2022/04/17 13:38
- その他(言語学・言語) たとえば、片方の親が外国人で、子供は二言語を聞きながら育つような場合、 6 2022/05/11 23:52
- Amazon Amazon 1 2023/02/13 16:07
- HTML・CSS トリミングで表示した画像をクリックで元どおりにしたい 3 2022/12/16 18:49
- HTML・CSS WEBサイトの構築。表示データとWEBデザインを分離する考え方を専門用語・業界用語では何と言うか? 8 2022/09/27 09:16
- Android(アンドロイド) いま3台のAndroidを使っています。 AndroidってiPhoneには無いmicroSDXCが 1 2022/05/06 11:42
- 戦争・テロ・デモ ヤフコメに中国人が溢れてる…どうにかならないの? 4 2022/06/22 02:46
- マンガ・コミック 手塚治虫のアシスタントをしていた人を教えて下さい。 1 2023/07/22 10:10
おすすめ情報
デイリーランキングこのカテゴリの人気デイリーQ&Aランキング
-
ICOCAのアプリを使ってコンビニ...
-
モバイルsuicaの記名式への変更...
-
PayPayからPayPay銀行への振り込み
-
公務員はマッチングアプリをし...
-
GmailとLINEをビジネスに使って...
-
この前銀行アプリを開いたらネ...
-
マッチングアプリ
-
中学生です ゲオでスマホ買いま...
-
24歳の男です。 26歳の彼女がネ...
-
ネットワークビジネスの勧誘を...
-
ビットフライヤーのご本人確認...
-
ファミリーリンクの抜け道
-
ビジネス用語がわからない! 自...
-
至急お願いします、 PayPay内で...
-
PayPayですが、アプリが知らぬ...
-
バイトの連絡事項(シフトの件...
-
paidyって今月ではなく、来月ま...
-
マイナンバーカードのスマホ読...
-
プロミスのアプリを消したとし...
-
QRコードの使い方でお聞きしま...
マンスリーランキングこのカテゴリの人気マンスリーQ&Aランキング
-
マイナンバーカードのスマホ読...
-
PayPay銀行からアンケート
-
モバイルsuicaの記名式への変更...
-
ビジネス用語がわからない! 自...
-
PayPayからPayPay銀行への振り込み
-
bingのデイリーポイントが、少...
-
Nintendo Switch Onlineの解約...
-
この前銀行アプリを開いたらネ...
-
QRコードの使い方でお聞きしま...
-
中学生です ゲオでスマホ買いま...
-
じぶん銀行について
-
PayPayポイントと残高の併用に...
-
バイトの連絡事項(シフトの件...
-
三井住友銀行のスマホアプリ、...
-
ファミリーリンクの抜け道
-
皆さんオススメのポイ活教えて...
-
クラウドワークスで見るバイマ...
-
伊予銀行のスマホアプリAgent ...
-
【バイト 地方銀行の指定 ネッ...
-
ブラウザとアプリ 安全性の比較
おすすめ情報


すみません、画質が悪すぎるので1枚1枚投稿します。
2枚目です。
ラストです。
1枚1枚投稿しても画質は悪いですが、1番最初よりはマシになりました……