今まで、CGI(Perl)でHTML::TemplateとCGI.pmを用いてアプリケーションを作成しておりました。今回、初めてCSSを使ってみることにしたのですが、<TMPL_LOOP>を使用して、データベースから検索データの取得量によってHP全体の縦幅が変わる仕組みになっております。
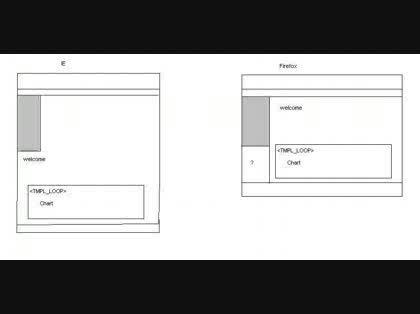
FIREFOXでは、コンテンツに関するところは特に問題なのですが、それにともないMENUの表示で新しくデータの来たところの範囲は色がつきません。
また、IEでは、MENUの横にコンテンツがこず、下にきてしまいます。
何か解決方法をご存じの形よろしくおねがいします。
Style.css
body{
background-attachment: fixed;
background-image: url(Logo.jpg);
background-repeat: no-repeat;
background-position: 1200px 30px;
}
#container{
width: 1515px;
margin-left:auto;
margin-right:auto;
}
#banner_left{
background:url(left.JPG);
float:left;
width:215px;
height:67px;
}
#banner_right{
background:url(title.jpg);
background-repeat:no-repeat;
float:right;
width:1300px;
height:67px;
}
#middle_left{
float:left;
background:#CCCCCC;
color:white;
width:215px;
height:20px;
}
#middle_right{
float:right;
width:1300px;
height:20px;
background:#585858;
}
#menu{
float:left;
width:215px;
background:#F5F5F5;
}
#content{
float:right;
width:1300px;
background:#fff;
}
#foot{
clear:both;
text-align:center;
font-size:15px;
width:1515px;
height:20px;
color:white;
background:#585858;
}

No.1ベストアンサー
- 回答日時:
そもそも、floatを使う場面ではないですね。
floatは、文章内に画像を配置するときに、文書をその周囲に回りこませるためのものですよ。特にIEのfloatの解釈はおかしいし、ブラウザによって解釈が分かれるプロパティです。本来の目的以外に使用しないほうが無難です。
最近、本当によく見かける方法ですが、根本的に考え方が間違っています。
誰かがばら撒いている。???
きちんと、position:absoluteを使いましょう。
それはそうと、width:1515px;って何ですか?私のディスプレイは、横幅1270px、一般的には、幅が800pxの狭い端末でもスクロールしなくて済むようにデザインしなきゃ・・・
この回答への補足
御回答ありがとうございます。
インターネットで検索して,でてきたサイトをみながらつくりました。
http://hac-design.com/css/layout.html
これは、なんとなくでwidth:1515px;にしました。
JPGの幅が215だったので、じゃ、右側は1300にしようと思ったからです。何も考えていません。
そもそも。中にはいっているチャートが横にも長いので、横幅を定義しても仕方ないなと思っていたからです。
なにかCSSを勉強する際に、おすすめのサイトがあれば教えてくださるとうれしいです。
正直、システムに関することがまだあまりわかってないもので、ご迷惑をおかけします。
お探しのQ&Aが見つからない時は、教えて!gooで質問しましょう!
似たような質問が見つかりました
- JavaScript vertical sliderをautoplayしたい 2 2022/08/25 14:47
- HTML・CSS 書籍を見つつサイト造りの練習をしているのですが、見た目が一致しません 2 2022/11/28 15:00
- HTML・CSS スクロールすると追従する画像のコードを書いているのですが、追従する画像の大きさの調節が上手くいきませ 2 2022/04/18 12:52
- HTML・CSS cssの display: flex;で横並びにならずに困ってます 1 2022/12/04 13:18
- HTML・CSS 下にスクロールしても、追従するボタンのコードを書いたのですが、ボタンの中の画像が半分しか表示されない 1 2022/04/16 21:31
- HTML・CSS htmltとcssのコードで 1 2022/11/26 13:37
- オープンソース cssで中央寄せ 1 2023/05/19 06:25
- JavaScript jQueryでのドラッグアンドドロップについて 1 2022/07/30 09:10
- JavaScript ソースコードのいじる場所が分かりません。 1 2022/12/23 02:06
- HTML・CSS ヘッダーの画像にメインエリアがかぶってしまいます 1 2022/11/28 14:06
関連するカテゴリからQ&Aを探す
おすすめ情報
デイリーランキングこのカテゴリの人気デイリーQ&Aランキング
-
ホームページビルダーのナビゲ...
-
三つ折りのリーフレットを作りたい
-
gooブログ の 下書きの保存 方法
-
はてなブログ 設定
-
word個人用テンプレートの削除方法
-
ワードプレス、cocoonでタイト...
-
<至急お願いします!>Wordでテン...
-
アメブロの更新通知メールで迷...
-
wordpress,simplicity スマホ時...
-
ヤフーオークションで商品説明...
-
Classic ASP でマスターページ...
-
ブログのデザインがずれる原因
-
FC2ブログのトップページの記事...
-
ワードプレスに詳しい方に質問...
-
FC2でブログでプロフィールに家...
-
ワードプレスで公開しているペ...
-
印刷会社に印刷を頼もうと思っ...
-
ライブドアブログのまとめブロ...
-
FC2ブログの下書き保存場所...
-
テンプレートのカスタマイズに...
マンスリーランキングこのカテゴリの人気マンスリーQ&Aランキング
-
ホームページビルダーのナビゲ...
-
ドリームウィーバーでの文字の...
-
iPhoneで作れる高級感のあるオ...
-
三つ折りのリーフレットを作りたい
-
はてなブログ 設定
-
Becky!ver.2で、返信・転送用テ...
-
FC2ブログでプロフィールが2つ...
-
Powerpointの表のスタイルで好...
-
ワードプレスに詳しい方に質問...
-
中央寄せの解除
-
FC2ブログ アクセス解析が反映...
-
word個人用テンプレートの削除方法
-
FC2ブログのトップページの記事...
-
Wordの「キーボードのユーザー...
-
FC2ブログのアクセスカウンター...
-
改ざんは修正や訂正という意味...
-
wordpressの投稿ページの格納場所
-
FC2ブログで文字を小さくしたい...
-
[movable type]プラグイン名が...
-
gooブログ の 下書きの保存 方法
おすすめ情報
