下記のソースコードの読解(どういう意味なのか)を教えて下さい。全部だと有り難いですが、一部分でも構いません。
<!DOCTYPE html PUBLIC"-//W3C//DTD XHTML 1.0 Transitional//EN""http://www.w3.org/
TR/xhtml/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml"xml:lang="ja"lang=" …
<head>
<meta http-equiv="Content-Type"content="application/xhtml+xml;charaset=Sift_jis"/>
<meta name="keywords"content="キーワード"/>
<meta name="description"content="紹介文"/>
<title>It's My Life</title>
<link rel="stylesheet"href="style.css"type="text/css">
<script src="Script/swfobject_modifiedjs"type="text/javascript"></script>
</head>
<body>
<div id="main">
<!--Header-->
<div id="header">
<h1><img src="images/header/gif"width="996"height"207"
alt="its my life雨のち曇り時々晴れ"/></h1>
</div>
<!--Contents-->
<div id="container">
<div id="contents">
<div class="movie-box">
<div class="movie-box-left"></div>
<div class="movie-box-right"></div>
<div class="movie-box-left"></div>
<div class="movie-box-right"></div>
</div>
<div class="flash-box">
<object id="FlashID" classid="clsid:D27CDB6E-AE6D-11cf-96B8-4445535"width=700"
height"119">
<param name="movie" value"=rollingbtn619.swf"/>
<param name="quality" value"=high"/>
<param name="wmode" value"=opaque"/>
<param name="swfversion" value"=11.0.0.0"/>
<!--このパラメータたぐにより、Flash Player6.0または6.5以降を使用して、Flash Playerの最新バージョンをダウンロードするようメッセージが表示されます。ユーザーにメッセージを表示させないようにする場合にはパラメータータグを削除します。
-->
<!--次のオブジェクトタブはIE以外の使用するためのものです。IEではIECCを使用して非表示にします。
-->
<!--[if !IE]-->
<object type="application/x-shockwave-flash"data="rollingbtn619.swf"width="700"height="119"/>
<!--<![endif]-->
<param name="quality" value"=high"/>
<param name="wmode" value"=opaque"/>
<param name="swfversion" value"=11.0.0.0"/>
<param name=expressinstall"value="Scripts/expressInstall.swf"/>
<!--ブラウザには、Flash Player以前の最新バージョンを使用して次の代替えコンテンツが
表示されます。-->
<div>
<h4>このページのコンテンツには、Adobe Flssh Playerの最新バージョンが必要です。</="httph4>
<p><a href="http://www.adobe.com/gogetflashplayer"><img
src="http://www.adobe.com/images/shred/download_butto …
alt="Adobe Flash Playerを取得
width="112"height="33"/></a></p>
</div>
<!--[if !IE]>-->
</object>
<!--<![endif]-->
</object>
</div>
</div>
<!--contents-->
</div>
<!--container-->
<div id="footer">
<img src="images/footer.gif"width="996"height="112"alt="special thanks"/>
</div><!--footer-->
</div><!--main-->
<script type="text/javascript">
swfobject.registerObject("FlashID")
//-->
</script>
</body>
</html>
No.6
- 回答日時:
私からも質問してよろしいでしょうか? 貴方は高校生・大学生・大人のどれですか?
■<object id="FlashID"classid="clsid:D27CDB6E-AF6D-!!cf-96B8-4445535"width="700"height="119">■
☆id="FlasID" 特に意味がありません。有っても無くても特に問題は無いと思います。(今までの経験上)
☆classid="clsid:D27CDB6E-AF6D-!!cf-96B8-4445535" これは説明が長くなるのでこちらを参照 http://bakera.jp/ref/html/attribute/classid わかりやすいですよ
☆width="700"height="119" これは幅と高さを指定しています。基本単位はpxです
☆objectの後に を入れるのはHTMLの決まりで「objectには均等な内容を入れましょう」となっています。あるブラウザではこれに文字を入れてしまうと表示サれてしまうので、スペースを入れときます。ただ単にスペースを入れては意味がないので「 」を入れます
■入れ子とは■
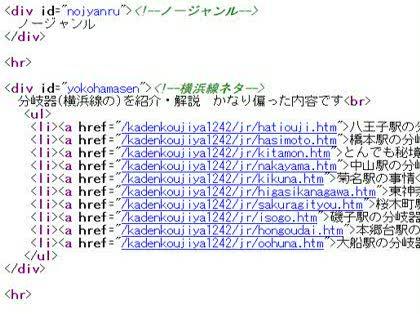
添付した画像を見ればわかると思いますが、<div id="yokohamasen">の後にどんどん凹んでいるのがわかると思います。これが入れ子上です。<object>の中に<param>が入っているのも入れ子です。
■おまですがインデントとは■
画像のようにスペースが入っています。このようにしておくとメンテナンス性が上がります。入れ子状にすれば必然的に必要となります
■</div>を消さない理由■
<div>には終了タグがあります。これがないと意味を成さないので絶対に必要になります

No.5
- 回答日時:
個人的に修正したソース間違っていました
bodyの終了タグを</body>になおしてください
ちなみにこの様な入れ子状のソースだとメンテナンスが大変なのでインデントをつけることをおすすめします。もし貴方のホームページが完成したら紹介してくれるとありがたいのですが(笑)
この回答への補足
takaya12421242さま、度々すみません。bとd、私も気がついておりませんでした。あといくつか教えて下さい。中程の<object id="FlashID"classid="clsid:D27CDB6E-AF6D-!!cf-96B8-4445535"width="700"height="119">の数字とアルファベットの組み合わせの意味が全く分かりません。次に は改行しないで良いですか?最後に終わり近くの</div>5つは、消さない意味があるのですか?入れ子状態と分かるのは、どこででしょうか?はい、これだけ教えてもらったのですから、完成したら紹介します。どうぞ宜しくお願い致します。
補足日時:2012/07/01 17:05No.4
- 回答日時:
一番下の回答のお礼に「授業の話はちゃんと聞いた...」と書いてありますが高校、大学などの課題ですか? ブラウザはfirefoxがいいです。
私人firefox使ってますから。動作は保証できませんよ。あくまでも「間違っている分法を直しただけ」ですから■そんな貴方におすすめのツール■
☆HTMLチェッカー http://htmllint.itc.keio.ac.jp/htmllint/htmllint …
☆HTML5専用チェッカー(英語版のみ) http://html5.validator.nu/
☆CSSチェッカー http://jigsaw.w3.org/css-validator/
☆HTMLクイックリファレンス http://www.htmq.com/index.htm
☆HTMLのインデントを綺麗にするツール http://hamcutlet.fjord.jp/
私人これをすべて使いこなせば敵はいないと思っています(笑)
これのお陰で私はHTML.CSSなどが上達できました
現在でも使っていますw
takuya12421242さま、こんにちは。お世話になっております。有用なサイトを教えて下さり、ありがとうございました。参考にして、もう少し自分でも読解してみます。
No.3
- 回答日時:
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01//EN" "
http://www.w3.org/TR/html4/strict.dtd"><html lang="ja">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=euc-jp">
<title>It's My Life</title>
<meta http-equiv="Content-Style-Type" content="text/css">
<meta http-equiv="Content-Script-Type" content="text/javascript">
<meta name="keywords" content="キーワード">
<meta name="description" content="紹介文">
<link rel="stylesheet" type="text/css" href="style.css">
<script type="text/javascript" src="Script/swfobject_modifiedjs"></script>
</head>
<body>
<div id="main">
<div id="header">
<h1>
<img src="images/header/gif" width="996" height="207" alt="its my life雨のち曇り時々晴れ">
</h1>
</div>
<div id="container">
<div id="contents">
<div class="movie-box">
<div class="flash-box">
<object id="FlashID" classid="clsid:D27CDB6E-AE6D-11cf-96B8-4445535" width="700" height="119">
<param name="movie" value="rollingbtn619.swf">
<param name="quality" value="high">
<param name="wmode" value="opaque">
<param name="swfversion" value="11.0.0.0">
</object>
<object type="application/x-shockwave-flash" data="rollingbtn619.swf" width="700" height="119">
<param name="quality" value="high">
<param name="wmode" value="opaque">
<param name="swfversion" value="11.0.0.0">
<param name="expressinstall" value="Scripts/expressInstall.swf">
</object>
<p>
このページのコンテンツには、Adobe Flssh Playerの最新バージョンが必要です。
</p>
<p>
<a href="http://www.adobe.com/gogetflashplayer">
<img src="http://www.adobe.com/images/shred/download_butto … alt="Adobe Flash Playerを取得" width="112" height="33">
</a>
</p>
</div>
</div>
</div>
</div>
</div>
<div id="footer">
<img src="images/footer.gif" width="996" height="112" alt="special thanks">
</div>
<script type="text/javascript"><!--swfobject.registerObject("FlashID")//--></script>
</doby>
</html>
個人的になおしてみましたがちゃんと動くかは保証できません
ノークレーム、ノーリターンでお願いしますwww
この回答への補足
takuya12421242さま、すみません、修正頂いていたのですね。上記のソースコードをメモ帳に貼り付けて、ブラウザはIEで見たら良いのですか?Firefoxで見た方が良いですか?甘えすぎだとは思いますが、教えて下さい。どうぞ宜しくお願い致します。
補足日時:2012/07/01 09:06No.2ベストアンサー
- 回答日時:
とりあえず<head>から
<meta http-equiv="Content-Type" content="application/xhtml+xml;charaset=Sift_jis"/>
は文字コードの指定をしています。sift-jisの他にeuc-jpやutf8などがあります
<meta name="keywords" content="キーワード"/>
<meta name="description" content="紹介文"/>
これはキーワードと紹介分を入れるmetaタグです
キーワードより紹介文のほうが重要です
<title>It's My Life</title>
タイトルです。検索結果やタブなどに表示されます。重要です
<link rel="stylesheet" href="style.css"type="text/css">
これは外部からスタイルシート(css)を呼び出しています。ページのデザインなどに使います
<script src="Script/swfobject_modifiedjs" type="text/javascript"></script>
これはjavascriptなどを呼び出します
以下<body>
<div id="main">
これはページの場所を特定します(合っているかは不明w)
ちなみに同じようなものでclassもありますが違いがあります
idは一回だけ使えます ※例 id="a1" id="a1"はだめ
OKなのはid="a1" id="a2"です。大文字と小文字は区別されます
<div id="header">
<h1><img src="images/header/gif"width="996"height"207" alt="its my life雨のち曇り時々晴れ"/></h1>
</div>
これは見出しです。<h1>から<h6>まであります<div id="">は先程の説明で。。。
<div id="container">
<div id="contents">
<div class="movie-box">
<div class="movie-box-left"></div>←用途不明
<div class="movie-box-right"></div>←用途不明
<div class="movie-box-left"></div>←用途不明
<div class="movie-box-right"></div>←用途不明
</div>
なんかよくわからないゴミタグが多いです
<object id="FlashID" classid="clsid:D27CDB6E-AE6D-11cf-96B8-4445535"width=700"
height"119">
<param name="movie" value"=rollingbtn619.swf"/>
<param name="quality" value"=high"/>
<param name="wmode" value"=opaque"/>
<param name="swfversion" value"=11.0.0.0"/>
<!--このパラメータたぐにより、Flash Player6.0または6.5以降を使用して、Flash Playerの最新バージョンをダウンロードするようメッセージが表示されます。ユーザーにメッセージを表示させないようにする場合にはパラメータータグを削除します。
-->
<!--次のオブジェクトタブはIE以外の使用するためのものです。IEではIECCを使用して非表示にします。
-->
<!--[if !IE]-->
<object type="application/x-shockwave-flash"data="rollingbtn619.swf"width="700"height="119"/>
<!--<![endif]-->
<param name="quality" value"=high"/>
<param name="wmode" value"=opaque"/>
<param name="swfversion" value"=11.0.0.0"/>
<param name=expressinstall"value="Scripts/expressInstall.swf"/>
これはページ内に動画や音楽などいろいろなものを埋め込む物です。
一部コメントアウト(<!--内容物-->)などがありますが無駄などで消去しましょう
<param>を使う時は<object>で囲んで上げましょう
<div>
<h4>このページのコンテンツには、Adobe Flssh Playerの最新バージョンが必要です。</="httph4>
<p><a href="http://www.adobe.com/gogetflashplayer"><img
src="http://www.adobe.com/images/shred/download_butto …
alt="Adobe Flash Playerを取得
width="112"height="33"/></a></p>
</div>
これはどこかにリンク出来るようにするタグです<h4>は先程の説明で。。。
<p><a href・・・・・></a></p>
はリンクさせるためのものです
<!--[if !IE]>-->
</object>
<!--<![endif]-->
</object>
</div>
</div>
<!--contents-->
</div>
<!--container-->
いろいろな終了タグの集まりです。入れ子状にするとよく発生します
<div id="footer">
<img src="images/footer.gif"width="996"height="112"alt="special thanks"/>
</div><!--footer-->
</div><!--main-->
もう説明するほどではありませんよね?
<script type="text/javascript">swfobject.registerObject("FlashID")//--></script>
これは外部のscriptをここに呼び出すのに使います。私人使うことがないので詳細は不明です
以上です
ちなみにこのHTMLは分法的にかなりの間違いがあるので修正することをおすすめします
この回答への補足
takuya12421242さま、おはようございます。夜中に投稿して頂いて恐縮です。文法的にかなりの間違いがあるので修正することをおすすめしますとご指摘頂いているので、もし、お時間が許せば、どこを修正したらよいか教えて頂けませんか?どうぞ宜しくお願い致します。
補足日時:2012/07/01 08:58No.1
- 回答日時:
どういう意味って、どういう意味なのでしょう…?
端的にいうと、単に動画ファイルを再生するページのようです。
<object>タグのflash-boxから、<param>タグで再生のプロパティを設定しています。
ソース中にも書いてある通り、
<param name="swfversion" value"=11.0.0.0"/>では、
valueに設定されたバージョンのflash playerがインストールされていないと
最新バージョンのダウンロードを促すメッセージが表示されます。
(この際動画の再生はされません)
個人的にはこのあたりの説明しかしようがありませんが、目的は何なのでしょう??
cammy30さま、夜遅くにご回答頂き恐縮です。これは、このソースコードを見て、何が書かれてあるのかの課題です。目的はその課題の答えを出すことです。授業はしっかり聞いていましたが、よく分からないので投稿しました。ご回答ありがとうございました。
お探しのQ&Aが見つからない時は、教えて!gooで質問しましょう!
似たような質問が見つかりました
- HTML・CSS ボタンをクリックした時に、入力フォームのすぐ下部に、「入力欄が空白です」というテキストメッセージが表 1 2022/04/27 16:25
- JavaScript 入力フォームの javascript で メールアドレスの正規チェックをを行い、ボタンをクリックして 2 2022/04/27 16:06
- HTML・CSS 書籍を見つつサイト造りの練習をしているのですが、見た目が一致しません 2 2022/11/28 15:00
- JavaScript jqueryを使ったスムーススクロールのコードを書いたのですが、HTMLコード内にある、a butt 2 2022/04/14 10:59
- HTML・CSS html/cssで要素が出てこなくて困ってます 1 2022/12/31 16:59
- HTML・CSS cssが効かなくて困ってます 1 2023/01/01 23:57
- JavaScript ①入力フォーム→②確認表示画面→③送信完了画面のコードを書いているのです、 入力フォームから受け取っ 2 2022/05/10 16:45
- HTML・CSS CSSが効かずどのように指定すれば良いか分からないのでアドバイスお願い致します 2 2023/06/07 12:25
- JavaScript jQueryでのドラッグアンドドロップについて 1 2022/07/07 21:04
- JavaScript jQueryでのドラッグアンドドロップについて 1 2022/07/30 09:10
関連するカテゴリからQ&Aを探す
おすすめ情報
デイリーランキングこのカテゴリの人気デイリーQ&Aランキング
-
【CSS】floatで左右に並べた...
-
divのheight指定で画面一杯に表...
-
クリッカブルマップとインライ...
-
3点リーダーの作り方
-
CSSでdivの縦幅を指定する方法
-
htmlのstyleのposition:relativ...
-
positionのrelativeとabsolute...
-
レイアウトが崩れないようにす...
-
オンマウス時に別画像を上に重...
-
HTMLですCSSです この画像のよ...
-
YES or NO形式で進んで行く、タ...
-
HTMLですCSSです 画像のように...
-
MAX関数を使ってからLEFT JOIN...
-
htmlの記述で link rel=styles...
-
画像の上に画像リンクを貼る方法
-
javascriptテキストBOX色を元に...
-
読み込んだQRコードをフォーム...
-
複数画像のランダム複数表示(...
-
Gifアニメ、最後のコマに行った...
-
Slick.jsのオプションrtlについて
マンスリーランキングこのカテゴリの人気マンスリーQ&Aランキング
-
Ctrl+F(検索)の窓を出したいの...
-
フッター上部に謎の隙間
-
【CSS】floatで左右に並べた...
-
HTMLですCSSです この画像のよ...
-
css固定したフッターが本文と重...
-
CSS <div>の入れ子が反映さ...
-
スクロール可能なチェックボックス
-
textareaで入力した文字を改行...
-
オンマウス時に別画像を上に重...
-
文字を固定したいのですが…
-
スタイルシートで画面を上下に...
-
チェックボックスの背景色って...
-
フッターの下に隙間ができてしまう
-
文字をクリックしたら別の文字...
-
大分類・中分類・小分類
-
HTMLですCSSです 画像のように...
-
CSSでdivのheightを動的に
-
★★★フッター最下部固定/スクロ...
-
離れた場所にマウスオーバーで...
-
htmlのstyleのposition:relativ...
おすすめ情報
