jQueryについて質問させていただきます。
ただいま、jQuery UIのアコーディオンのプラグインを用いてWebサイトを制作しているのですが、このプログラムを少々改造したいと考えています。
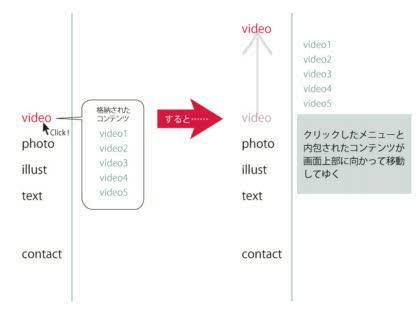
行わせたいアクションは、jQuery UIを反映させたナビゲーション(video, photo, illust, text, contact といった具合にカテゴリーを設けています)に置かれているリンクをクリックした際に、そのリンク部分(例えば、videoというカテゴリーを選択したときにはvideoというコンテンツ名)とアコーディオン内に格納されている内容を上に向かってアニメーションさせる、といったものです。
浅学なうえ、javascriptやactionscriptなどのプログラミングが非常に苦手で手詰まりの状態です。
拙い説明ではございますが、よろしければ皆さまならどのように解決するかを教えていただけませんでしょうか?
よろしくお願いいたします。

A 回答 (1件)
- 最新から表示
- 回答順に表示
No.1
- 回答日時:
以下のサイトが参考になりますか?
■ Demo
http://sarfraznawaz2005.kodingen.com/demos/jquer …
■ 元のサイト(ここにDemoのリンクがあります)
http://sarfraznawaz.wordpress.com/2010/03/09/cre …
ご回答いただきありがとうございました!
紹介していただいたサイトを拝見させていただきました、とても参考になると思います。
上に移動する構造が二段目以降にかかっていましたが、それを一段目にかけることができるのかを調べてみます。
お探しのQ&Aが見つからない時は、教えて!gooで質問しましょう!
似たような質問が見つかりました
- JavaScript jQueryでのドラッグアンドドロップについて 1 2022/07/07 21:04
- JavaScript jQueryでのドラッグアンドドロップについて 1 2022/07/30 09:10
- JavaScript jQueryでのレスポンシブが綺麗に動かない 3 2022/06/21 11:08
- JavaScript プラグイン無しでContactform7にdatepickerを実装 3 2022/10/25 02:18
- JavaScript jQueryローディングアニメーションのコードの以下のURL内参考サイトで提示されている 3 2023/07/03 18:29
- JavaScript jQueryで同じクラス名のものを別物として扱いたい 1 2022/06/17 14:14
- HTML・CSS CSSが上手く反映されないみたいです 2 2022/11/21 16:19
- JavaScript jqueryを使ったスムーススクロールのコードを書いたのですが、HTMLコード内にある、a butt 2 2022/04/14 10:59
- JavaScript 階層別の組織図の自動作成について 1 2022/10/26 13:42
- JavaScript jquery 診断コンテンツにチェックボックスを付けたいです 3 2023/01/19 18:31
関連するカテゴリからQ&Aを探す
おすすめ情報
デイリーランキングこのカテゴリの人気デイリーQ&Aランキング
-
ブラウザーの戻るボタンを押し...
-
画面のどこかをクリックすると
-
Webサイト内に埋め込んだmp4動...
-
excel VBA でjava のボタンを押...
-
スマホでボタンがhoverの状態か...
-
Googleフォームの回答リンクに...
-
リロードした時にページの一番...
-
グーグルに被リンクが反映され...
-
yahooで1位。googleで圏外。助...
-
サーチコンソールで被リンクを...
-
SEOに被リンクは全く必要が...
-
個人hp 外部ページへのリンク...
-
戻るボタンの作成
-
webサイトを簡単に作成する方法...
-
「戻る」を押しても戻らないweb...
-
「全面リニューアル」の意味
-
webサイト制作、デザイン作成の...
-
静止画画像をクリックすると音...
-
ワードで一度出来てしまった余...
-
wmv埋め込みでコントロールパネ...
マンスリーランキングこのカテゴリの人気マンスリーQ&Aランキング
-
Webサイト内に埋め込んだmp4動...
-
SEOに被リンクは全く必要が...
-
スマホでボタンがhoverの状態か...
-
個人hp 外部ページへのリンク...
-
サーチコンソールで被リンクを...
-
excel VBA でjava のボタンを押...
-
ホームページ制作で教えてくだ...
-
画面のどこかをクリックすると
-
HTMLのリンクの色をクリックす...
-
iFrame内の変数を、親フレーム...
-
Googleフォームの回答リンクに...
-
WEBページのジャンプ。素早く行...
-
jquery loadでページを読み込...
-
サイト構築の方法を教えてください
-
ブラウザーの戻るボタンを押し...
-
リロードした時にページの一番...
-
ページ内リンククリックでアコ...
-
『工事中』の素材
-
戻るボタンの作成
-
リンク先を新しいタブで開けな...
おすすめ情報
